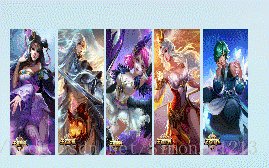
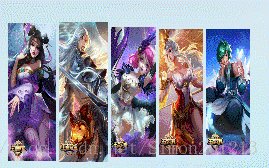
效果如下图所示:
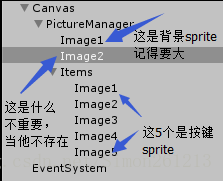
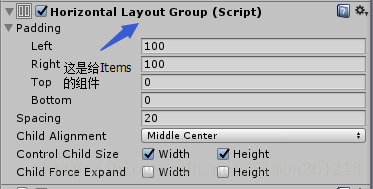
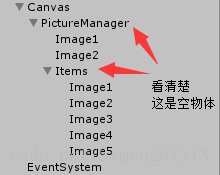
实现步骤:




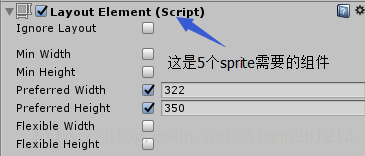
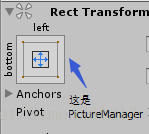
上图的Preferred Width和Preferred Height同sprite的Width、Height一样
Items.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Items : MonoBehaviour
{
public List<GameObject> items = new List<GameObject>();
//缩放时间
public float time = 1.3f;
//原先大小
public Vector2 oldSize;
//放大缩小速度
public float speed;
private void Start()
{
for (int i = 0; i < items.Count; i++)
{
EventTriggerListener.GetComponent(items[i]).onEnter = OnMouseEnter;
EventTriggerListener.GetComponent(items[i]).onExit = OnMouseExit;
}
}
void OnMouseEnter(GameObject go)
{
EventTriggerListener.GetComponent(go).UpdateSize(oldSize * time, speed);
}
void OnMouseExit(GameObject go)
{
EventTriggerListener.GetComponent(go).UpdateSize(oldSize, speed);
}
}
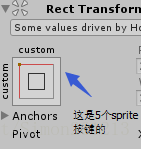
EventTriggerListener.cs 这是给5个sprite的
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
[RequireComponent(typeof(LayoutElement))]
public class EventTriggerListener : EventTrigger
{
public delegate void VoidDelegate(GameObject obj);
//点击
public VoidDelegate onClick;
//鼠标按下
public VoidDelegate onDown;
//鼠标抬起
public VoidDelegate onUp;
//鼠标移入
public VoidDelegate onEnter;
//鼠标移出
public VoidDelegate onExit;
private Vector2 currentSize;
private Vector2 targetSize;
private float speed = 4.0f;
public static EventTriggerListener GetComponent(GameObject obj)
{
EventTriggerListener listener = obj.GetComponent<EventTriggerListener>();
if (listener == null)
{
listener = obj.AddComponent<EventTriggerListener>();
}
return listener;
}
public override void OnPointerClick(PointerEventData eventData)
{
if (onClick != null)
{
onClick(gameObject);
}
}
public override void OnPointerDown(PointerEventData eventData)
{
if (onDown != null) onDown(gameObject);
}
public override void OnPointerUp(PointerEventData eventData)
{
if (onUp != null) onUp(gameObject);
}
public override void OnPointerEnter(PointerEventData eventData)
{
if (onEnter != null) onEnter(gameObject);
}
public override void OnPointerExit(PointerEventData eventData)
{
if (onExit != null) onExit(gameObject);
}
private void Start()
{
targetSize = currentSize = new Vector2(this.GetComponent<LayoutElement>().preferredWidth, this.GetComponent<LayoutElement>().preferredHeight);
}
private void Update()
{
if (currentSize != targetSize)
{
currentSize = Vector2.Lerp(currentSize, targetSize, Time.deltaTime * speed);
if (Vector2.Distance(currentSize, targetSize) <= 0.01)
{
currentSize = targetSize;
}
this.GetComponent<LayoutElement>().preferredWidth = currentSize.x;
this.GetComponent<LayoutElement>().preferredHeight = currentSize.y;
}
}
public void UpdateSize(Vector2 size,float speed)
{
this.targetSize = size;
this.speed = speed;
}
}



































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








