实现源于雨松momo的一篇文章 点击打开链接
鉴于unity3d的版本更新,测试了下评论里的一位哥们的版本 ,发现能行,这里整理了下代码:
Gradient.cs
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
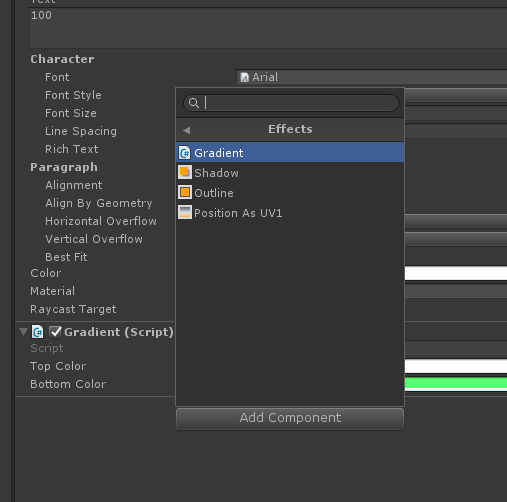
[AddComponentMenu("UI/Effects/Gradient")]
public class Gradient : BaseMeshEffect
{
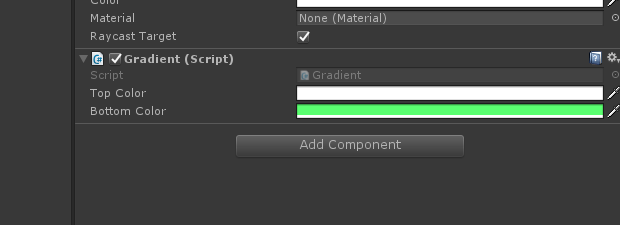
public Color32 topColor = Color.white;
public Color32 bottomColor = Color.black;
public override void ModifyMesh(VertexHelper vh)
{
if (!IsActive())
{
return;
}
int count = vh.currentVertCount;
if (count == 0) return;
List<UIVertex> vertexs = new List<UIVertex>();
for (int i = 0; i < count; i++)
{
UIVertex vertex = new UIVertex();
vh.PopulateUIVertex(ref vertex, i);
vertexs.Add(vertex);
}
float topY = vertexs[0].position.y;
float bottomY = vertexs[0].position.y;
for (int i = 1; i < count; i++)
{
float y = vertexs[i].position.y;
if (y > topY)
{
topY = y;
}
else if (y < bottomY)
{
bottomY = y;
}
}
float height = topY - bottomY;
for (int i = 0; i < count; i++)
{
UIVertex vertex = vertexs[i];
Color32 color = Color32.Lerp(bottomColor, topColor, (vertex.position.y - bottomY) / height);
vertex.color = color;
vh.SetUIVertex(vertex, i);
}
}
}UI/Effects/Gradient
以上就是文字效果 。
希望对看到的各位有用

























 2036
2036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








