参照:DeerGF_Wolong框架使用教程 与tackor老哥的踩坑日记所编写,第二次尝试,总结第一次经验重新来。
一. 部署 HybridCLR(Wolong) 环境
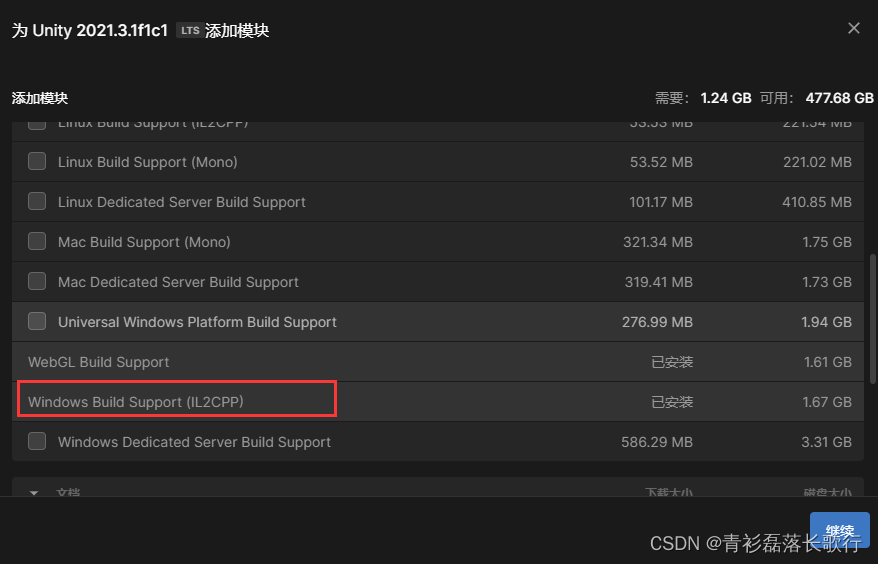
- 首先安装Windows Build Support (IL2CPP)

- 需要完整的克隆项目,工程地址 。打开项目在编辑器菜单栏可以看到【HybridCLR--Installer..】安装界面,第一次打开工程先安装HybridCLR。
注意:一定要拉取最新的版本,第一次尝试就是因为没有拉取最新的版本导致失败的。
- 【HybridCLR--hybridcly_unity】点击enable,开启工程里的插件开关,表示框架是否接入插件,这个开关和【HybridCLRSettings】里的enable不同。
注意:如果需要热更需要同时开始【HybridCLR--hybridcly_unity】的enable 和【HybridCLRSettings】的enable开关,如果不启动热更新代码,则要同时关闭这两个开关。 - 打开工程找到工具栏【HybridCLR--Generate--All】生成桥接文件,link文件等等。
注意:如果后边打包后加载不出来内容,多进行本步骤几次

- 在【HybridCLRSettings】里设置需要更新的程序集,项目克隆后本身就已经带有,没有的需要自行添加。

- 第一次构建ab包前需要先构建一次软件包(也就是Build一次exe文件)。因为构建ab包需要导入构建软件包之后生成的AOT元数据信息文件。
注意:构建软件包之前确定以下几点:
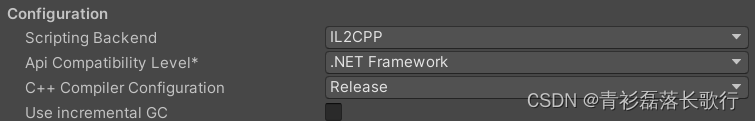
【Scripting Backend】为 Il2cpp
【Api Compatibility Level*】 为 .Net Framework,如下图
补充:如果打包报错是下边的内容,就去群里看tackor老哥的踩坑日记的补充二、补充三,没加群点击最上边的加群链接。
1. error: Could not set up a toolchain for Architecture x64. Make s ure you have the right build tools installed for il2cpp builds. Details.
2. Building Library\Bee\artifacts\WinPlayerBuildProgram\xxxxx\GameAssembly.dll failed with output,
二. 生成Luban配表
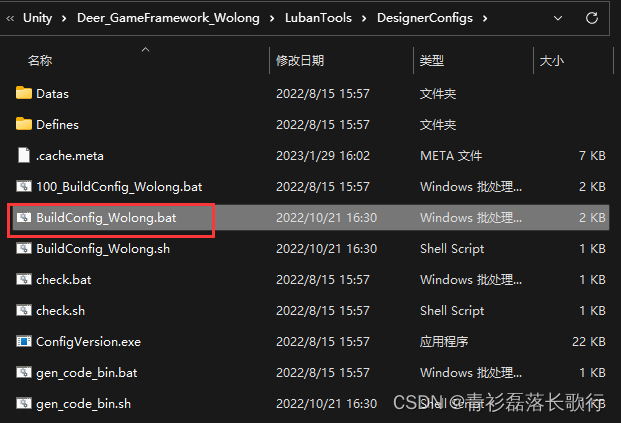
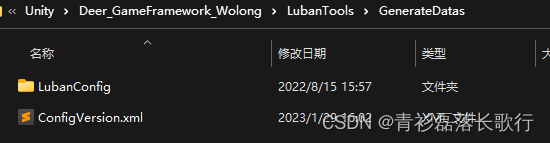
- 找到目录:项目\ LubanTools\DesignerConfigs,运行BuildConfig_Wolong.bat批处理文件,会生成Config代码及bin文件,其中bin文件生成到上级目录GenerateDatas下,LubanConfig文件夹以及ConfigVersion.xml文件。
补充:如果双击 BuildConfig_Wolong.bat,出现报错 sets不是内部或外部命令,也不是可运行的程序,就去群里看tackor老哥的踩坑日记的补充一,没加群点击最上边的加群链接。

三. 构建AB包
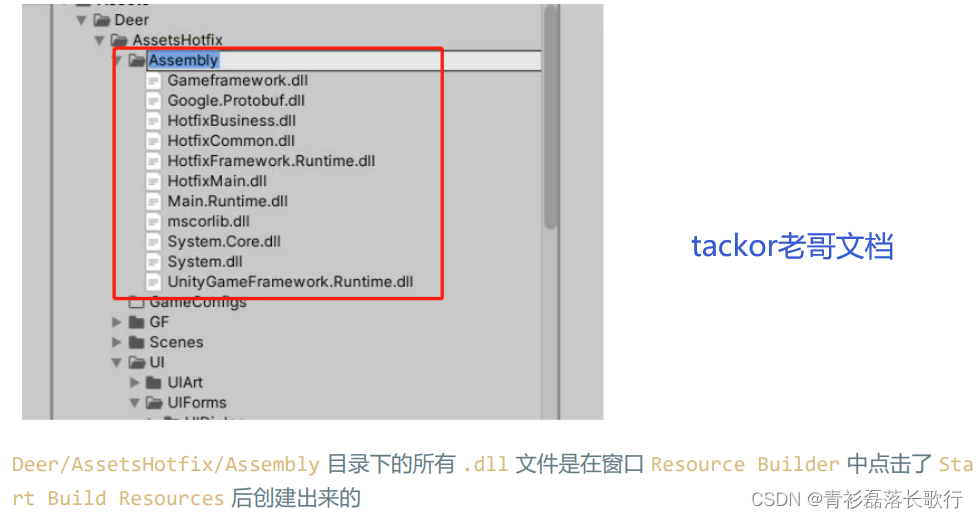
- 所有热更代码及aot代码都会放到 assembly.bat ab包里,Assembly文件夹在GF里的ResourceEditor 工具里不用从AssetList移动到ResourceList里,每次构建ab资源都会是最新的。其他ab文件规则不变,还按照之前GF规则移动过去。
注意:刚开始Assembly这个文件夹里是没有内容的,这是正常现象,等StartBuildResource后,就有了。
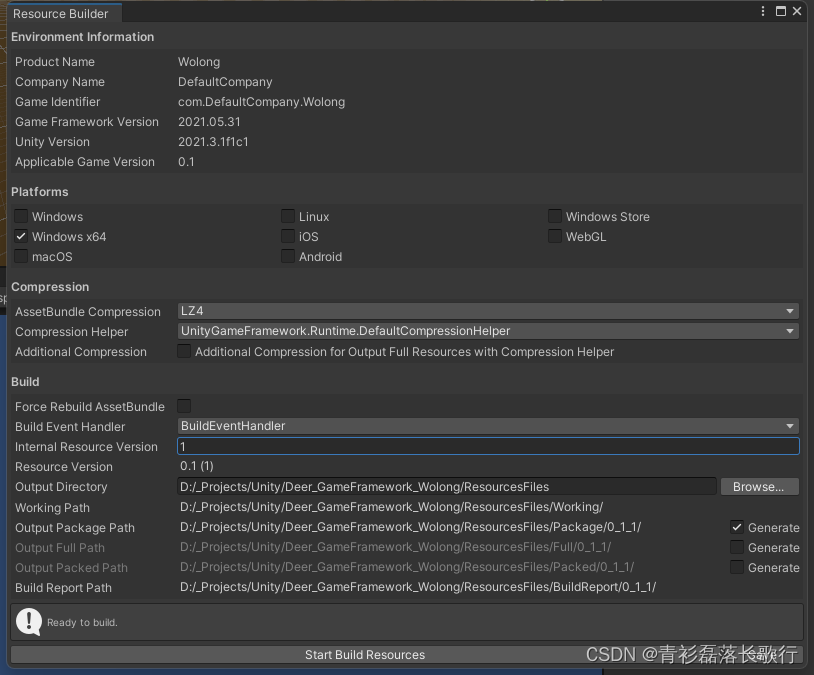
- 我们打开GF里的ResourceBuilder 工具,点击Start Build Resource按钮,在根目录下没有ResourcesFiles文件夹的创建一个就好了。

- 构建完成在StreamingAssets 目录里可以看到我们构建的资源,目前我们是单机包所以AssetsHotfix、AssetsNative都会到StreamingAssets 目录。比如我们打热更包的时候其中AssetsNative里的资源为包体资源也会到StreamingAssets目录,AssetsHotfix目录里的资源则不会到此目录。


补充:我先打包的单机资源,然后项目运行后丢失了图片或者说是图集资源,问了AlanDu,他得研究研究。就先弄热更资源了,后续再补充单机资源的问题吧。
注意:
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
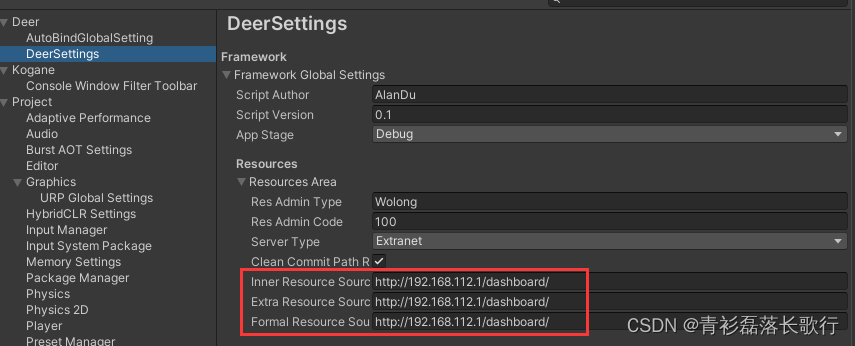
1. 热更资源的时候,先打开Project Settings,把DeerSetting里边Resources的下载地址设置为本地部署的服务器。★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
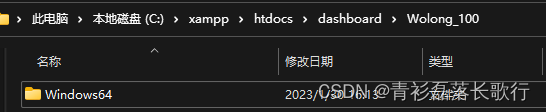
2. 需要自己把ConfigVersion.xml文件从StreamingAssets下放到服务器Windows64文件夹下
本地部署服务器资源已经放好,如果没有本地服务器,来看这边 用XAMPP搭建本地Apache服务器。
如果搭建完了不能访问到,那因该是需要解决跨域问题,这个看这里 XAMPP-Apache-解决跨域。
记得点赞!😄😄😄

四. Build出包&运行
- 找到并打开BuildSetting界面点击build到对应出包目录。别忘了这里把场景加上。

- 出包后,理论上我们就可以看到出包可以正常打开
补充:可以看出出包没问题了,我们进行更新就好,但之后出现的问题,和我之前打包的单机资源一样,这个得等AlanDu解决后同步出来了

- 至此打包完成,我们需要去测试热更了.
五. 热更测试
- 资源热更测试和代码热更测试一次做,直接看下一步骤
- 找到UIMenuForm.prefab 预制体打开,新建一个按钮。打开UIMenuForm.cs 脚本,把刚才的按钮逻辑写完,然后打印输出。


- 回到构建ab包,打开GF的ResourceBuilder工具,点击StartBuildResource按钮,构建完成后我们找到资源(如果是Package模式,则为StreamingAssets) 目录下的UIMenuForm.bat ab资源复制到刚才出包目录下的资源对应目录(如果是Package模式,则为StreamingAssets) ,重新打开exe包,可以看到界面变化。


- 至此,热更也测试完毕,开始我们自己的项目吧。
如果还有问题 点击链接加入群聊【Gf_Wolong热更集合】 群里见,再见ヾ(•ω•`)o
希望大家:点赞,留言,关注咯~
😘😘😘😘
唠家常
今日分享结束啦,小伙伴们你们get到了么,你们有没有更好的办法呢,可以评论区留言分享,也可以加我QQ:841298494,大家一起进步。
- 客官,看完get之后记得点赞哟!
- 小伙伴你还想要别的知识?好的呀,分享给你们😄

























 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










