一、前言
Gamma矫正其实也属于我前面落下的一块内容,打算把它补上,其它的没补是因为我之前写的GAMES101笔记里已经涵盖了,而Gamma矫正在101里面确实没提到,于是打算把它补上,这块内容并不难,但是想通透的理解我觉的还是有难度的,尤其是关于Gamma矫正,它的原理其实很简单,就是1-1=0,但是想要完全解释的明白我觉得还是有一定困难,而且网上的绝大部分的资料讲解的有一定误导性,也可能是我理解的有问题,并不是说他们说错了,而是他们讲解的很容易让人产生困惑和疑问以及误区,包括我自己也是,所以结合我自己所理解的,打算把这块跟大家说明白。(本篇不全是百人的内容)
二、线性空间与Gamma空间

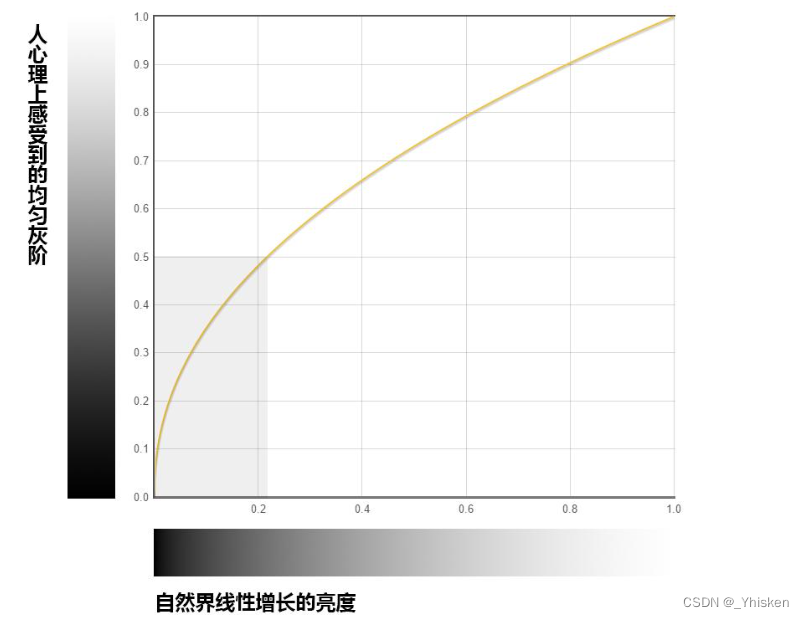
相信大家都看过这张图,我也就不卖关子了,上面那一条是人眼觉得均匀的变化的亮度(Gamma空间),下面那一条是实际上真实世界物理上的均匀变化的亮度(线性空间)。
简单点说人眼感知的均匀和物理上的均匀是不一样的,人眼对暗部变化感受明显,对亮部变化感受不明显。我们把它们两个均匀之间做一个映射就会得到这么一条曲线如下图。


三、Gamma矫正

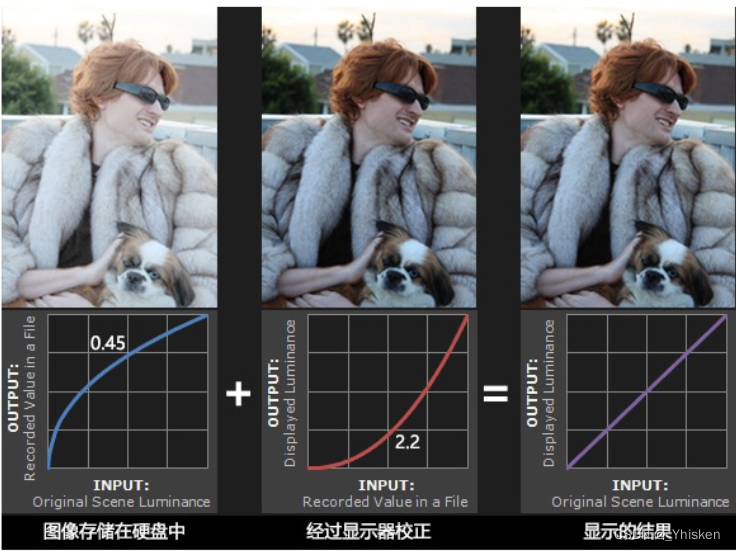
上图就是Gamma矫正的过程,之间用一个传递函数来作为线性空间和Gamma空间之间的映射转换,和
。
你可能会问,我们要的不就是人眼看着均匀变化吗?为什么不直接把第一张图的结果拿出来显示在屏幕上呢?
这里是一个思维误区,虽然图像显示在屏幕上了,但是屏幕上的图像还要经过你的眼睛然后变成视觉信号进入你的大脑皮层,你的眼睛自带非线性映射功能,所以你才会觉得第一张图“异常的亮”,因为它被“提亮”了两次。也就是说虽然我们以我们的眼睛为标准,但是我们更希望看到的是线性空间,因为眼睛自带转换功能,也正是因为这样,我们往往觉得白天的时候非常的亮,而较黑的地方很少。
四、为什么要进行Gamma矫正
我们现在常用的为sRGB颜色空间,也就是传递函数gamma=2.2的颜色空间。而常用的存储格式RGBA32格式,每个通道只有8位存储,也就是0~255这个范围,这显然不能表现出所有的线性空间的亮度值,于是我们打算为我们的眼睛着想,存储Gamma空间也就是我们人眼认为均匀的值。我们前面说了人眼对暗部感受明显,对亮部感受不明显,所以我们打算牺牲亮部而多存储暗部的值,这也就是我们前面提到的映射曲线的原理。
关于另一个早期CRT阴极显像管显示器的电压和屏幕亮度承次幂关系的原因我并不想提,因为现在的显示器已经没有这个问题了,而且说完这个会有很多误解和问题,混乱和迷惑,因为你很难将这个与前面的原因联系起来,所以既然CRT显示器已经被淘汰了,咱们也就不用管了,感兴趣的朋友可以自己看看,这里就不具体说了。
五、线性工作流

线性工作流存在的意义就是确保我们在屏幕上看到的亮度永远是正确的符合物理真实世界的。因此当涉及到渲染和光照计算,我们都会在线性空间完成,这样才能确保计算结果正确。我举两个例子:
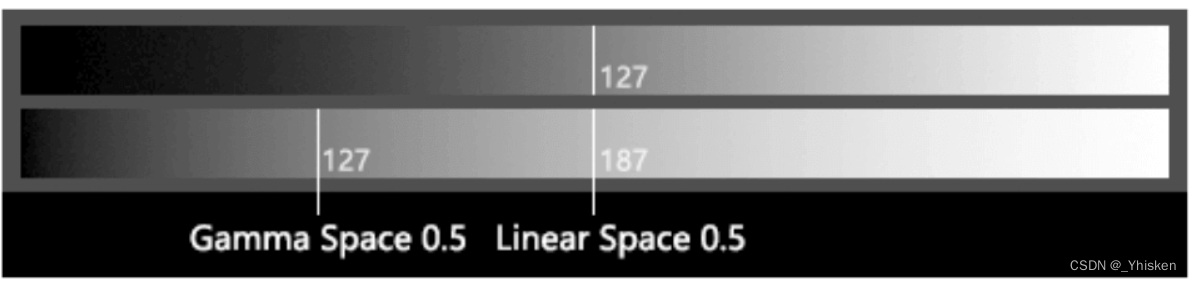
1.假设我弄了一张在Gamma空间下亮度为0.5的图,那么当它在显示器上显示时,它的实际亮度应该是0.218,这个时候如果我想对它做亮度乘以2的这么一个操作,如果在Gamma空间下的话,它的亮度就变成了1,然后经过显示器的矫正变为线性空间时它仍然是1,但是这是错误的,我们应该在线性空间下进行计算,也就是说在对这张图进行亮度翻倍的操作时应该先把它映射到线性空间,这样0.218*2=0.436,然后变换会Gamma空间,经显示器再变换回线性空间,这样得到的结果是0.436,才是正确的亮度。
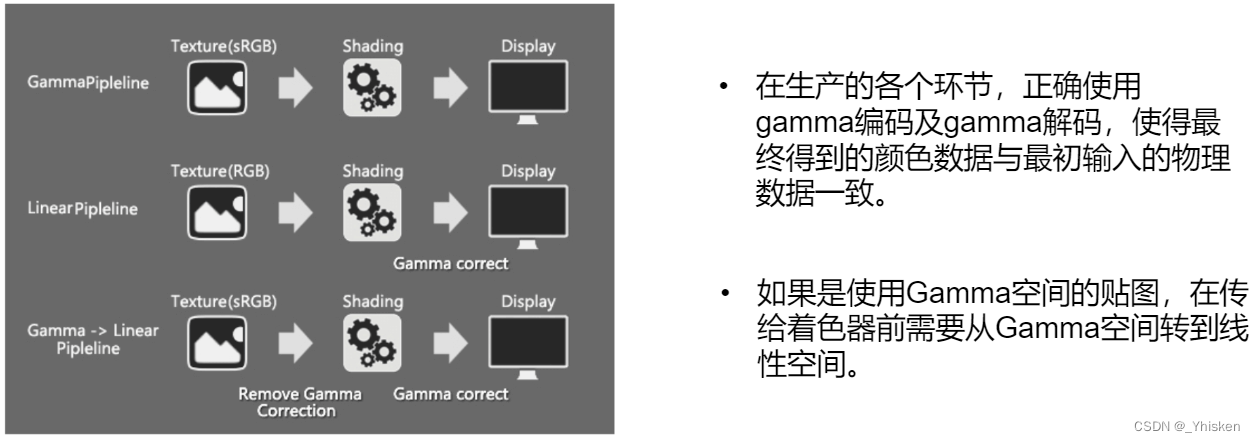
2.再举一个渲染器的例子,渲染器它是物理模拟渲染的,也就是说再渲染器里,光线是线性空间的,但如果我们的贴图没有经过处理,直接丢进渲染器进行计算,实际上贴图是在Gamma空间中的,这显然是错误的,我们应该先对贴图处理把它映射到线性空间然后再丢进渲染器和光线运算,这样得出的结果才是正确的。使用Shader时也是一样。
六、Unity中的颜色空间

当选择Gamma Space时,Unity不会做任何处理。当选择Linear Space时,引擎的渲染流程则会在线性空间计算 。
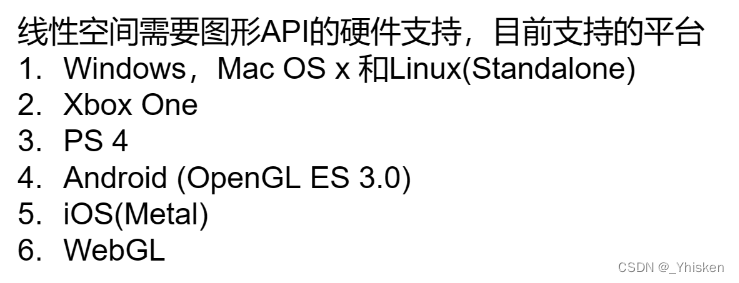
理想情况下项目使用线性空间的贴图颜色,不需要勾选贴图上的sRGB选项,如果在贴图选项上勾选了sRGB的选项,Unity则会通过硬件特性在采样时进行线性转换。

主要由两个硬件特性来支持:
sRGB Frame Buffer
- 将Shader的计算结果输出到显示器前做Gamma校正
- 作为纹理被读取时会自动把存储的颜色从sRGB空间转换到线性空间
- 调用ReadPixels()、ReadBackImage()时,会直接返回sRGB空间下的颜色
- sRGB Frame Buffer只支持每通道为8bit的格式,不支持浮点格式
- HDR开启后会先把渲染结果绘制到浮点格式的Frame Buffer中,最后绘制到sRGB Frame Buffer上输出。
sRGB Sampler
- 将sRGB的贴图进行线性采样的转换。
使用硬件特性完成sRGB贴图的线性采样和shader计算结果的gamma校正,比起在shader里对贴图采样和计算结果的校正要快。
七、资源导出问题
1.Substace Painter

Substace Painter贴图导出时是Gamma空间,颜色偏亮,所以导入到Unity时要把贴图的sRGB选项勾选上,把它返回线性空间。
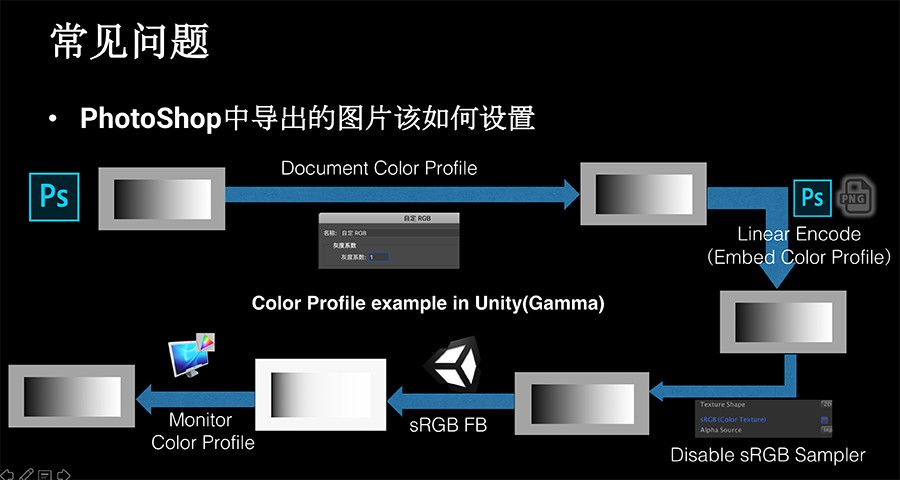
2.PhotoShop

如果使用线性空间,一般来说Photoshop可以什么都不改,导出的贴图只要勾上sRGB就可以了。你也可以调整PhotoShop的伽玛值为1,导出的贴图在Unity中也不需要勾选sRGB了。
PhotoShop对颜色管理特别精确,Unity里看到的颜色要经过显示器的伽玛变换,而PhotoShop不会,PhotoShop会读取显示器的Color Profile,反向补偿回去。
PhotoShop有第二个Color Profile,叫做Document Color Profile。通常它的默认值就是sRGB Color Profile,和显示器的Color Profile一致,颜色是被这个Color Profile压暗了,所以PhotoShop中看到的结果才和Unity中一样。
线性空间中的半透明图片制作

Photoshop的图层和图层之间做混合的时候,每个上层图层都经过了伽马变换,然后才做了混合,这个方式是设置中的默认值。你需要在设置中更改它,选择“用灰度系数混合RGB颜色”,参数设置为1,这样图层直接就是直接混合的结果。(sRGB编码是为了增加8位颜色的精度,如果你是用了32位浮点数的贴图格式,PhotoShop自动使用的是线性空间,没有做任何伽玛变换的)
参考
Gamma校正与线性工作流入门讲解_哔哩哔哩_bilibili






















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








