多张纹理混合,太多天空盒6张贴图
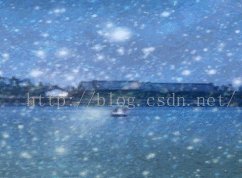
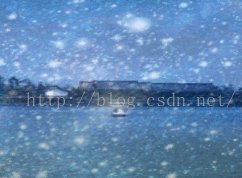
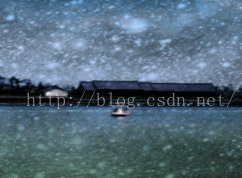
会动的星空效果


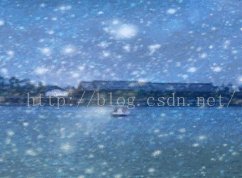
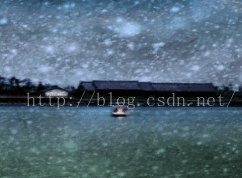
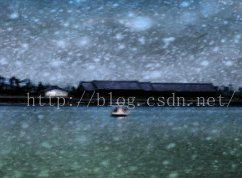
湖面会动的星空效果


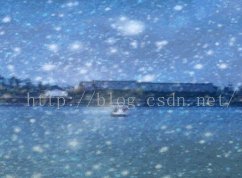
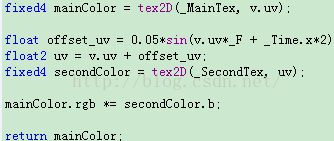
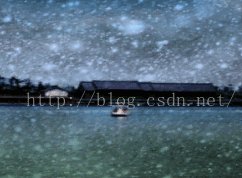
只输出制定颜色通道
colormask r //只准许输出红色


源代码:
Shader "Sbin/BlendTexAnimShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_SecondTex ("Texture", 2D) = "white" {}
_F("F",Range(0,10))=4
}
SubShader
{
Pass
{
colormask rgba //只准许输出红色
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
sampler2D _SecondTex;
float _F;
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag (v2f v) : COLOR
{
//用一张纹理实现:会动的星空效果
//===========================================
//float2 uv = v.uv;
//float offset_uv = 0.05*sin(v.uv*_F + _Time.x*2);
//uv +=offset_uv;
//fixed4 col1 = tex2D(_MainTex, uv);
//uv = v.uv;
//uv -=offset_uv;
//fixed4 col2 = tex2D(_MainTex, uv);
//return (col1+col2)/2;
//===========================================
//使用两张纹理实现:湖面会动的星空效果
//===========================================
//fixed4 mainColor = tex2D(_MainTex, v.uv);
//float offset_uv = 0.05*sin(v.uv*_F + _Time.x*2);
//float2 uv = v.uv + offset_uv;
//fixed4 secondColor = tex2D(_SecondTex, uv);
//mainColor.rgb += secondColor;
//return mainColor/2;
//===========================================
//只输出制定颜色通道
//===========================================
fixed4 mainColor = tex2D(_MainTex, v.uv);
float offset_uv = 0.05*sin(v.uv*_F + _Time.x*2);
float2 uv = v.uv + offset_uv;
fixed4 secondColor = tex2D(_SecondTex, uv);
mainColor.rgb *= secondColor.b;
return mainColor;
}
ENDCG
}
}
}
























 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










