Unity 学习
在制作Tilemap地图时碰到两个问题
刚体移动动画卡顿 和 在tilemap地图边界移动卡住
代码很简单
using System;
using UnityEngine;
public class PlayerScript : MonoBehaviour
{
// Start is called before the first frame update
public float speed;
private Animator animator;
private Rigidbody2D thisRigidbody;
private float x;
private float y;
void Start()
{
speed = 10;
animator = GetComponent<Animator>();
thisRigidbody=GetComponent<Rigidbody2D>();
}
// Update is called once per frame
void Update()
{
x = Input.GetAxis("Horizontal");
y = Input.GetAxis("Vertical");
Boolean isWalk = !Mathf.Approximately(x, 0) || !Mathf.Approximately(y, 0);
animator.SetFloat("WalkX", x * speed);
animator.SetBool("IsWalk", isWalk);
//transform.Translate(x * speed * Time.deltaTime, y * speed * Time.deltaTime, 0);
}
private void FixedUpdate()
{
Vector2 newPosition = transform.position;
newPosition.x += x * speed * Time.deltaTime;
newPosition.y += y * speed * Time.deltaTime;
thisRigidbody.MovePosition(newPosition);
}
}
刚体移动时动画卡顿
- 猜测一: 刚体碰撞导致抖动
排除, 在地图中心移动时也会卡 - 猜测二: 精灵动画有问题
排除, 使用transform移动没有问题
百度搜到wcsg003博客
将RigidBody的插值属性设置为interpolate
解决, 至于原因 现在看都看不懂… 加油学习
在tilemap地图边界移动卡住
不用猜 就是刚体和碰撞体发生碰撞
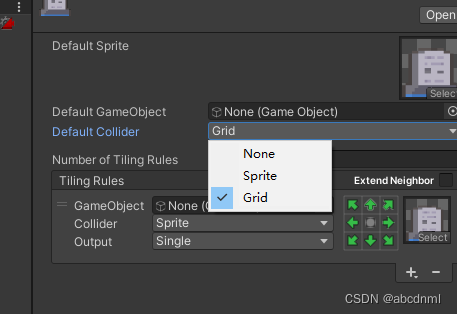
- 看到Tile的collide边界有锯齿,是不是边缘不平导致的?
调整了边界Tile的类型 从Sprite改为Grid. 修改无效

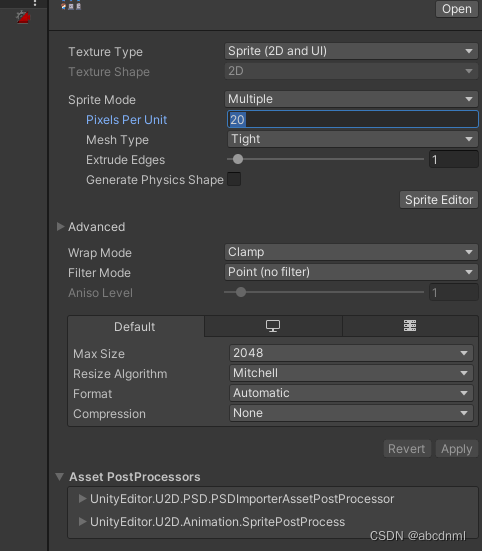
- 观擦到sprite范围超过了一个单位, 修改图片的Pixels Per Unit 由18改到20 显示时已经在一个单位格子内了 然而还是会卡住

再次百度,面向百度开发 使用Aliezerofist文章里的方法

解决
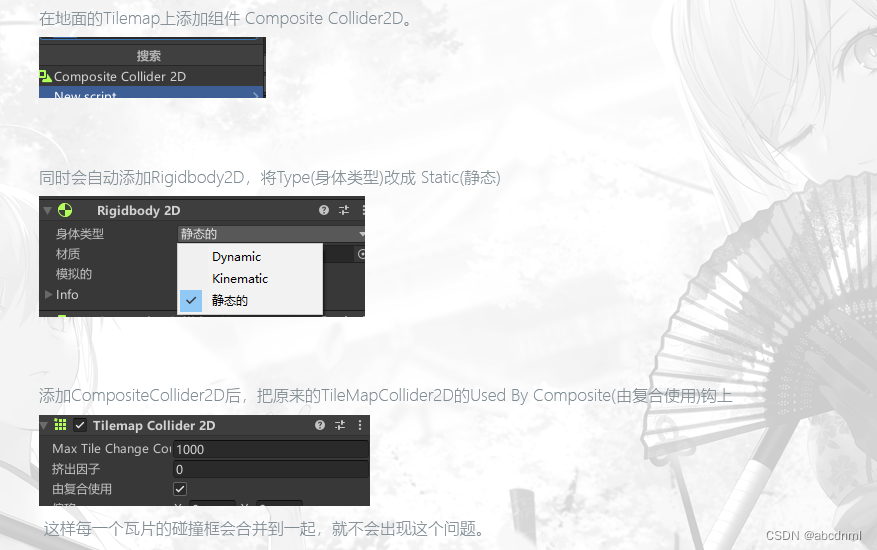
合并tilemap的collide
参考资料
Aliezerofist 的文章 :
https://www.cnblogs.com/Aliezerofist/p/17133826.html
wcsg003的文章:
https://blog.csdn.net/wcsg003/article/details/50812975





















 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








