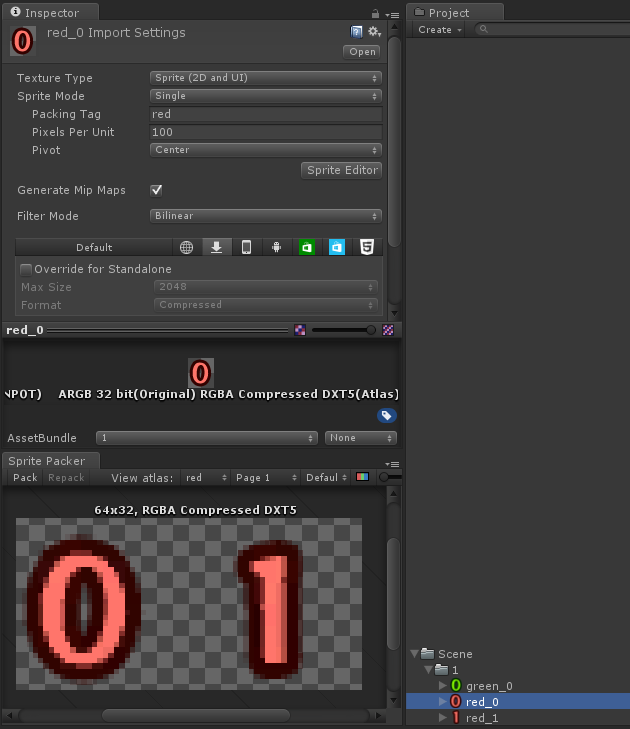
自从Unity 提供 Sprite Packer 方案,精灵图片就不需要自己来合并图集了,而是设置 Packing Tag 就会使得 Unity 自动帮我们合并图集。但是做资源更新的时候,自动生成的图集是如何打包到 AssetBundle 呢,这里使用一些解包工具来探索一下。先建立测试环境,如下所示:
|
1
2 3 |
BuildPipeline.BuildAssetBundles(outputPath,
BuildAssetBundleOptions.UncompressedAssetBundle | BuildAssetBundleOptions.ForceRebuildAssetBundle, EditorUserBuildSettings.activeBuildTarget); |

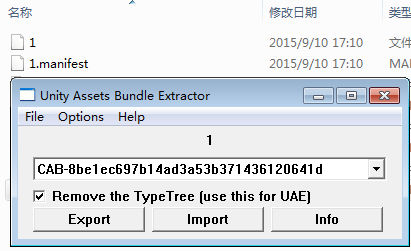
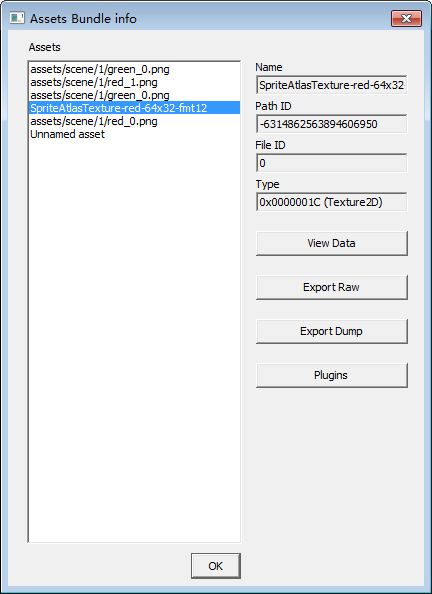
点击 Info 按钮,查看 Bundle 里面的资源文件,显示如下:
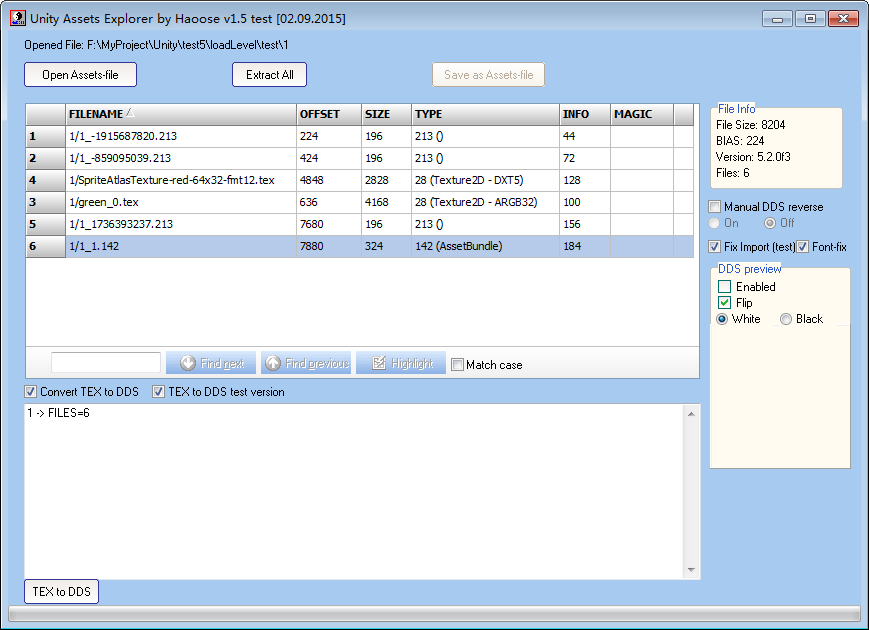
可以看到 green_0.png 有两条,一条是(Sprite),另一条是(Texture2D)。而 red_0.png 和 red_1.png 都只有一条(Sprite),它们的纹理在图集 SpriteAtlasTexture-red-64x32-fmt12 里面。在主界面点击 Export 按钮,导出 Assets 资源,注意不能去掉 "Remove the TypeTree" 的选项,否则会导致下面的工具无法解析。用 Unity Assets Explorer 打开所导出的Assets资源,显示文件信息如下:
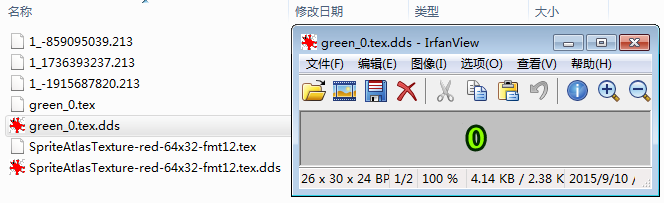
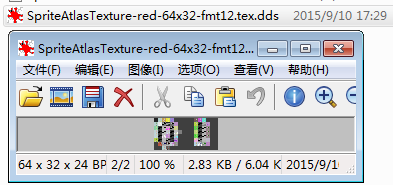
可以看到, green_0.png 是 ARGB32 格式,图集是 DXT5 格式。点击 Extract All 按钮,即可提取这些资源,如下所示:
但是对于图集的提取,并不完善,Android 版的 Assets 图集资源可能会提取失败,而 PC 版的可能会显示错乱,如下所示:

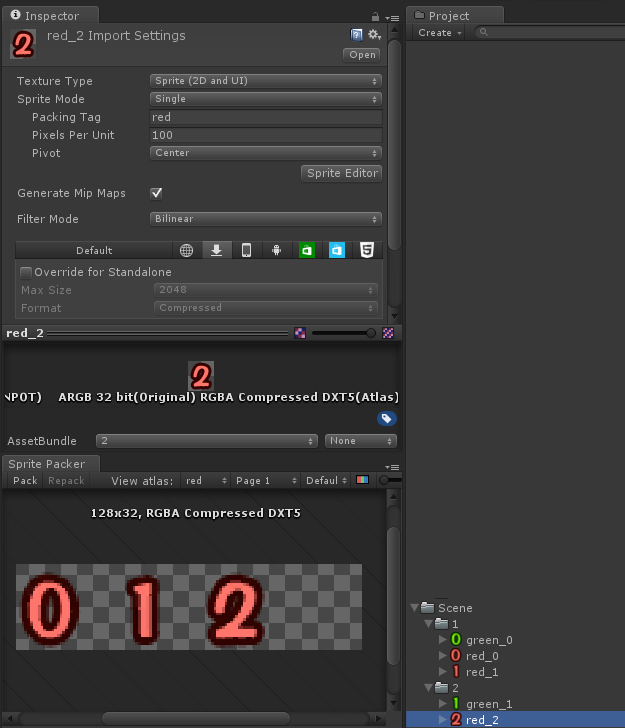
精灵 red_2.png 也设置 Packing Tag 为 red ,打进图集里面。再次构建 AssetBundles 包,然后解包,可以看到图集也被打到名为 2 的这个 AssetBundle 包里面。如下所示:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using UnityEngine;
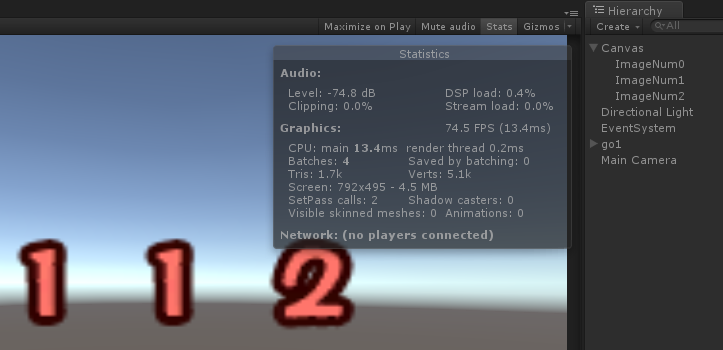
using UnityEngine.UI; public class loadSprite : MonoBehaviour { private string sprite1Ab = "AssetBundles/Windows/1"; private string sprite2Ab= "AssetBundles/Windows/2"; void Start () { AssetBundle absprite1 = AssetBundle.CreateFromFile(sprite1Ab); AssetBundle absprite2 = AssetBundle.CreateFromFile(sprite2Ab); transform.FindChild( "ImageNum1").GetComponent<Image>().sprite = absprite1.LoadAsset<Sprite>( "Assets/Scene/1/red_1.png"); transform.FindChild( "ImageNum2").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>( "Assets/Scene/2/red_2.png"); } } |

|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
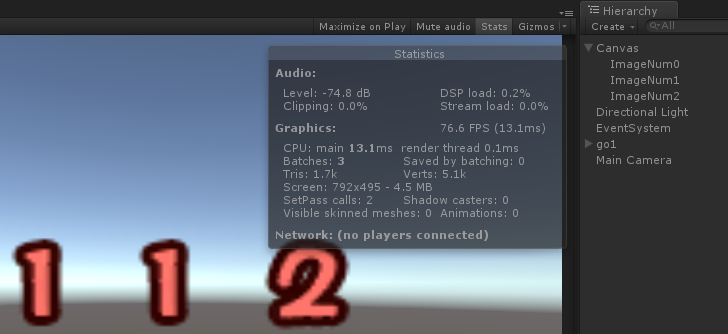
using UnityEngine;
using UnityEngine.UI; public class loadSprite : MonoBehaviour { private string sprite1Ab = "AssetBundles/Windows/1"; private string sprite2Ab = "AssetBundles/Windows/2"; void Start () { AssetBundle absprite1 = AssetBundle.CreateFromFile(sprite1Ab); AssetBundle absprite2 = AssetBundle.CreateFromFile(sprite2Ab); transform.FindChild( "ImageNum1").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>( "Assets/Scene/1/red_1.png"); transform.FindChild( "ImageNum2").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>( "Assets/Scene/2/red_2.png"); } } |

- Unity Assets Bundle Extractor https://7daystodie.com/forums/showthread.php?22675-Unity-Assets-Bundle-Extractor
- 1.7 32bit 版本 http://download.csdn.net/detail/akof1314/9097619
- 1.7 64bit 版本 http://download.csdn.net/detail/akof1314/9097635
- Unity Assets Explorer http://zenhax.com/viewtopic.php?f=9&t=36








 本文详细介绍了如何利用Unity SpritePacker方案自动合并精灵图集,并探讨了AssetBundle构建与资源提取过程。通过代码示例展示了如何构建AssetBundle包并解析其中的资源文件,同时对比了不同版本的解包工具如UnityAssetsBundleExtractor和UnityAssetsExplorer的使用。文章还涉及了精灵图集在AssetBundle中的打包方式及其对游戏运行的影响,包括图集资源的提取和批次合并测试。最后提供了工具下载链接和示例代码以供实践参考。
本文详细介绍了如何利用Unity SpritePacker方案自动合并精灵图集,并探讨了AssetBundle构建与资源提取过程。通过代码示例展示了如何构建AssetBundle包并解析其中的资源文件,同时对比了不同版本的解包工具如UnityAssetsBundleExtractor和UnityAssetsExplorer的使用。文章还涉及了精灵图集在AssetBundle中的打包方式及其对游戏运行的影响,包括图集资源的提取和批次合并测试。最后提供了工具下载链接和示例代码以供实践参考。






















 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








