image的属性主要是讲image type这个属性。这个和NGUI里的sprite属性一样的。
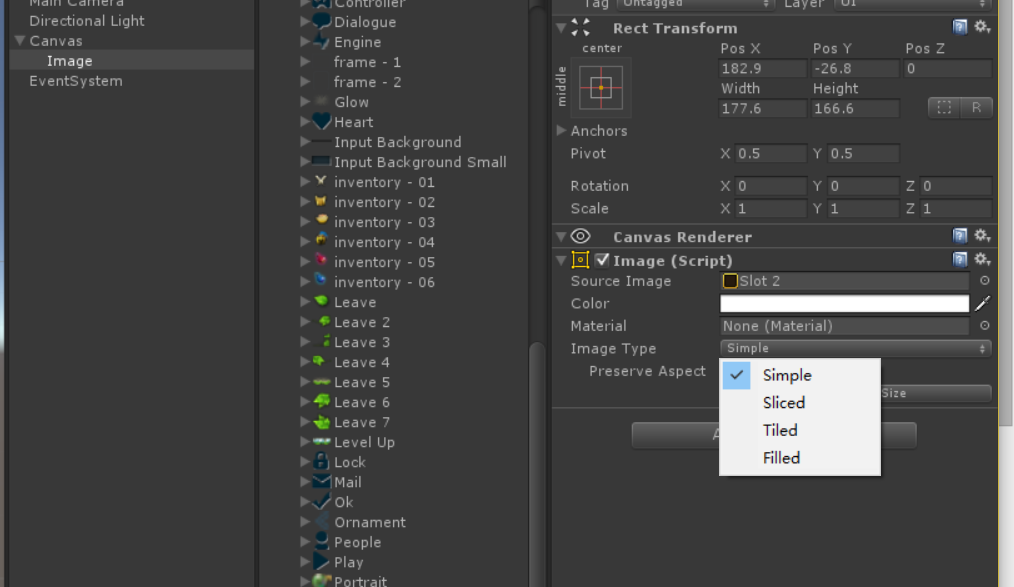
首先先建立一个image 然后选择一个sprite 如图;看到imagetype里面有四个属性,和NGUI里的sprite一模一样,没错就是它们。
simple样式没什么可以说的。介绍一下Sliced属性。关键字:九宫格!没错就是这个。
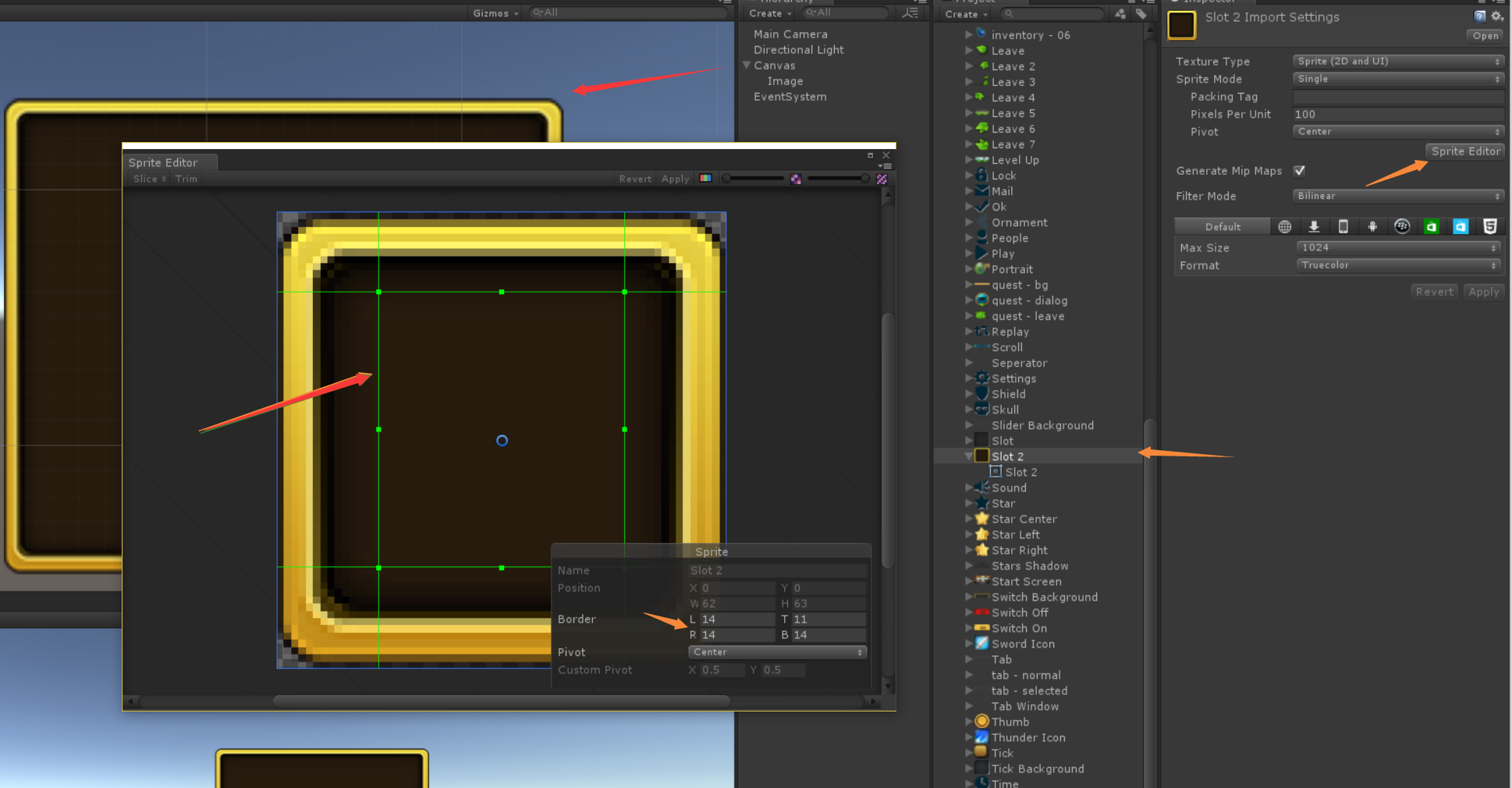
在simple的样式下放大图片会有失真的情况,这时候选择Slider模式,然后找到这图片的sprite(下图中的Slot2)然后点击Sprite Editor会弹出一个编辑界面,然后可以移动里面的border形成一个九宫格(如下图)。再点击编辑界面里的Apply就会看到scene面板里原来失真的图片会变的清晰了,而且无论怎么样移动或者缩放,四个角都不会失真。(和NGUI里的sprite的编辑是一样的)。这就是Sliced的属性。
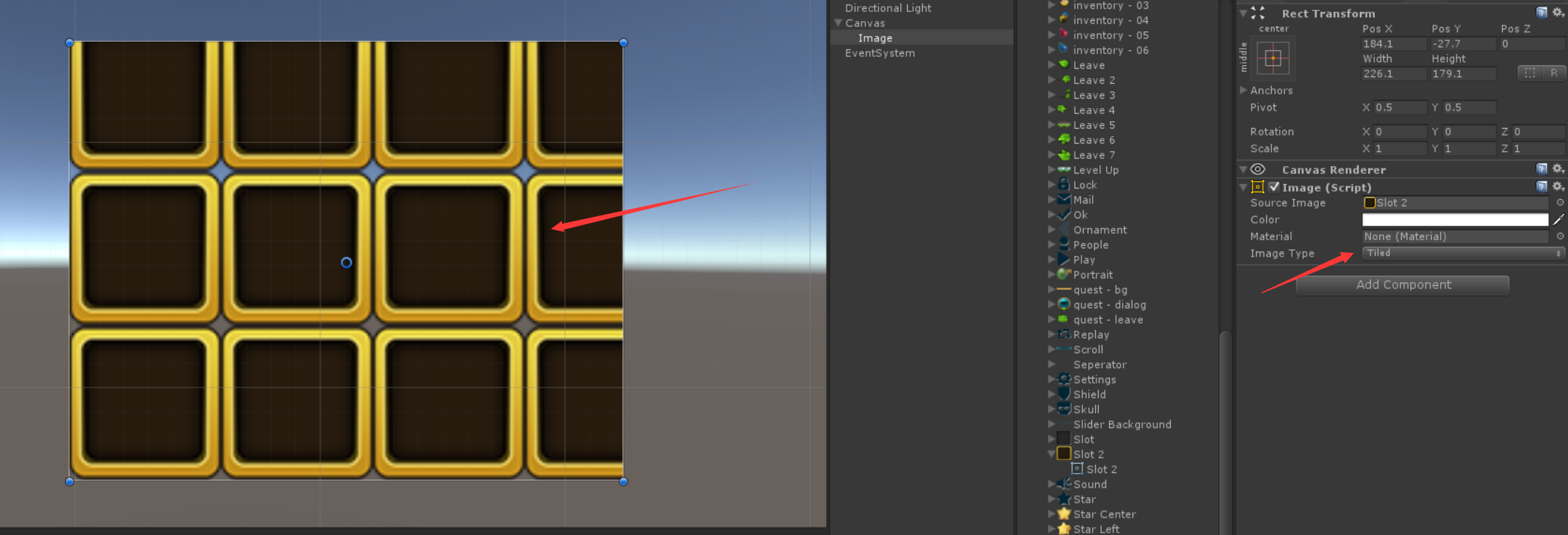
然后就是tiled属性,这个属性就是填充。看图;
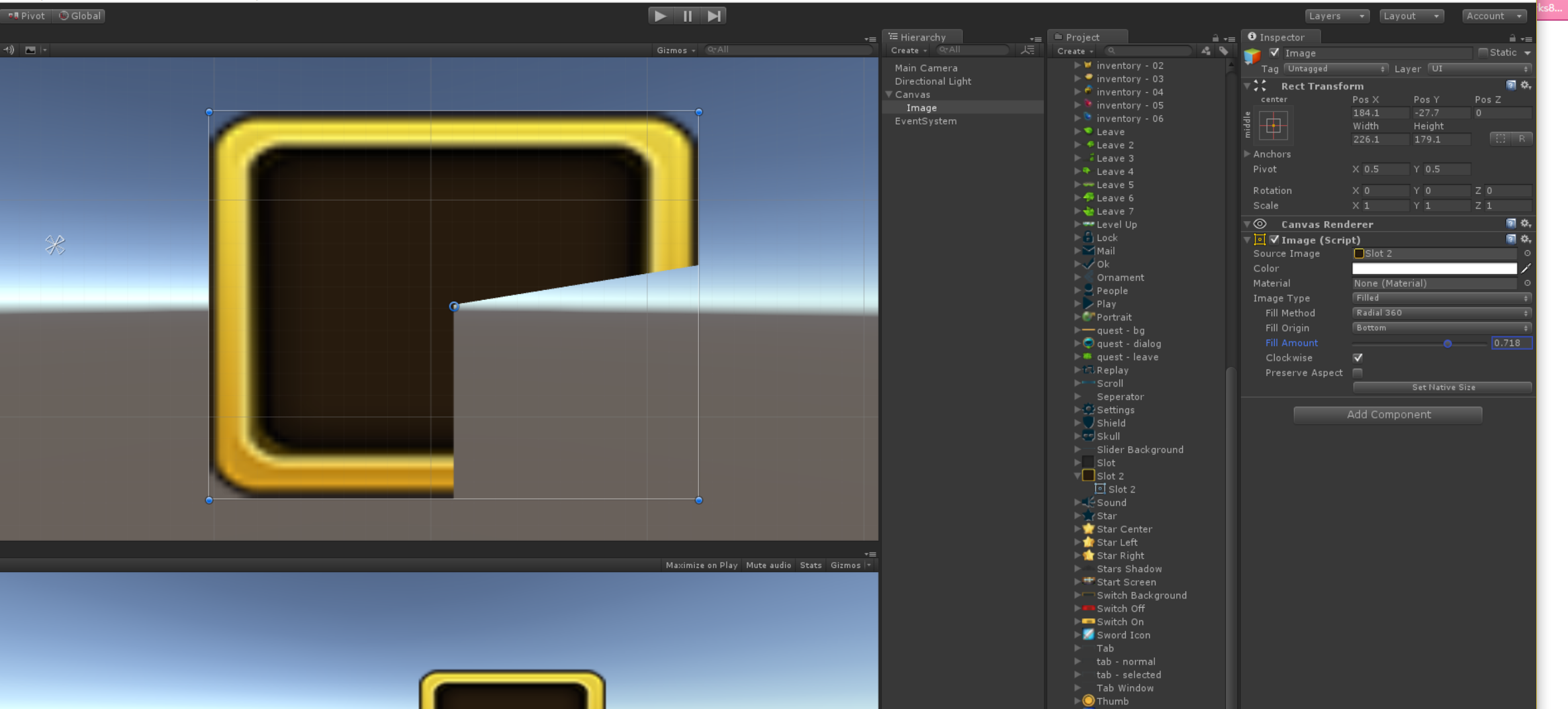
最后一个filled。看下图,是不是会想到曾经用NGUI做的技能冷却的那个功能呢。没错就是它!


























 4249
4249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








