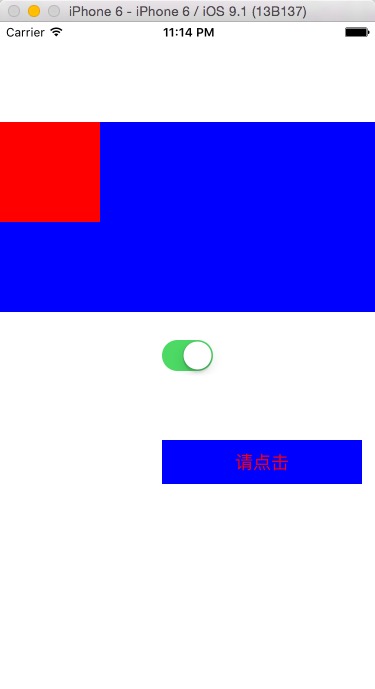
这是我做的一个Demo,红色方块与蓝色矩形的super view都是self.view,当红色方块做绕Y轴旋转动画时,只看到一半的红色方形在旋转。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// image view
_pmainPicture=[[UIImageView alloc]initWithFrame:CGRectMake(0, 100, [[UIScreen mainScreen] bounds].size.width, 190.0f)];
_pmainPicture.backgroundColor = [UIColor blueColor];
_pmainPicture.contentMode = UIViewContentModeScaleAspectFill;
_pmainPicture.userInteractionEnabled = YES;
[self.view addSubview:_pmainPicture];
//button
_pButton = [UIButto







 在iOS开发中,作者发现一个红色方块在做绕Y轴旋转动画时,仅显示一半,似乎被其在同一父视图的蓝色矩形遮挡。经过调试,发现将两者放在不同父视图时,动画显示正常。问题的关键在于,当红色方块与蓝色矩形位于同一UIView时,它们共享同一Core Animation Layer,导致动画效果互相影响。理解UIView与CALayer的关系对于解决此类问题至关重要。
在iOS开发中,作者发现一个红色方块在做绕Y轴旋转动画时,仅显示一半,似乎被其在同一父视图的蓝色矩形遮挡。经过调试,发现将两者放在不同父视图时,动画显示正常。问题的关键在于,当红色方块与蓝色矩形位于同一UIView时,它们共享同一Core Animation Layer,导致动画效果互相影响。理解UIView与CALayer的关系对于解决此类问题至关重要。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7977
7977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








