动画效果提供了状态或页面转换时流畅的用户体验,在iOS系统中,咱们不需要自己编写绘制动画的代码,Core Animation提供了丰富的api来实现你需要的动画效果。 UIKit只用UIView来展示动画。
动画效果提供了状态或页面转换时流畅的用户体验,在iOS系统中,咱们不需要自己编写绘制动画的代码,Core Animation提供了丰富的api来实现你需要的动画效果。
UIKit只用UIView来展示动画,动画支持UIView下面的这些属性改变:
1、commitAnimations方式使用UIView动画
//触摸画面时显示过渡动画效果
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
//如果非动画可运行状态则返回
if ( ![ UIView areAnimationsEnabled ] )
{
[ self.nextResponder touchesEnded: touches withEvent: event ];
return;
}
//过渡动画的初始设置
static UIViewAnimationTransition transition = UIViewAnimationTransitionFlipFromLeft;
UIView* nextView = [ self nextView ];
//创建下一个画面(UIView)
[ UIView beginAnimations: nil context: NULL ];
[ UIView setAnimationDelegate: self ];
[ UIView setAnimationDidStopSelector: @selector(animationDidStop) ];
[ UIView setAnimationDuration: 2.0 ];
[ UIView setAnimationTransition: transition forView: self.view cache: YES ];
[ [ self.view viewWithTag: kTagViewForTransitionTest ] removeFromSuperview ];
[ self.view addSubview: nextView ];
[ UIView commitAnimations ];
//暂时将画面置为无效状态
[ UIView setAnimationsEnabled: NO ];
//切换过渡动画效果
if ( UIViewAnimationTransitionCurlDown < ++transition )
{
transition = UIViewAnimationTransitionFlipFromLeft;
}
}
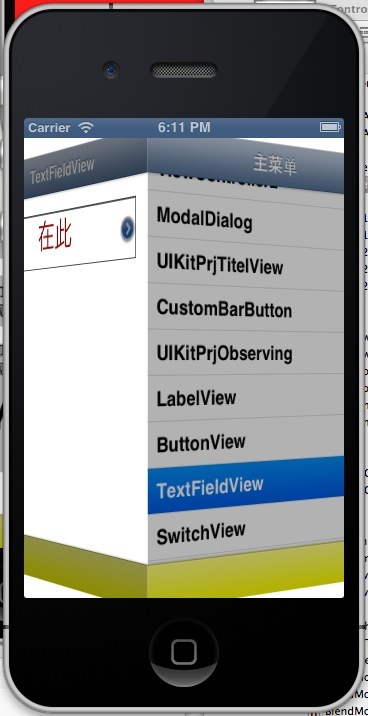
1.2 交换本视图控制器中2个view位置
[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:0];
先添加两个view ,一个redview 一个yellowview
1.3 、[UIView setAnimationDidStopSelector:@selector(animationFinish:)];
在commitAnimations消息之前,可以设置动画完成后的回调,设置方法是:
[UIView setAnimationDidStopSelector:@selector(animationFinish:)];
2、使用:CATransition 在两个viewController之间转跳
注意:一定要将“QuartzCore.framework”add 到项目里,还要包头文件
#import <QuartzCore/QuartzCore.h>
Class class = NSClassFromString( [ items_ objectAtIndex:indexPath.row ] );
id viewController = [ [ [ class alloc] init ] autorelease ];
if ( viewController )
{
CATransition* transition = [ CATransition animation ];
transition.duration = 1.0f;
transition.type = @"cube"; // 立方体效果
transition.subtype = kCATransitionFromLeft;
[ self.navigationController pushViewController: viewController animated: YES ];
[ self.navigationController.view.layer addAnimation: transition forKey: @"animation" ];
}
淡化、推挤、揭开、覆盖
NSString * const kCATransitionFade;
NSString * const kCATransitionMoveIn;
NSString * const kCATransitionPush;
NSString * const kCATransitionReveal;
这四种,
transition.subtype
也有四种
NSString * const kCATransitionFromRight;
NSString * const kCATransitionFromLeft;
NSString * const kCATransitionFromTop;
NSString * const kCATransitionFromBottom;
立方体、吸收、翻转、波纹、翻页、反翻页、镜头开、镜头关。
2.3 CATransition的 startProgress endProgress属性
这两个属性是float类型的。
可以控制动画进行的过程,可以让动画停留在某个动画点上,值在0.0到1.0之间。endProgress要大于等于startProgress。
比如上面的立方体转到,可以设置endProgress= 0.5,让动画停留在转动一般的位置。
上面这些私有的动画效果,在实际应用中要谨慎使用。因为在app store审核时可能会以为这些动画效果而拒绝通过。
3、UIView的 + (void)animateWithDuration
:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
方法。
这个方法是在iOS4.0之后才支持的。
比 1 里的UIView的方法简洁方便使用。
DidView里添加moveView。

然后用UIView animateWithDuration动画移动,移动动画完毕后添加一个Label。
3.2、 animateWithDuration的嵌套使用

这个嵌套的效果是先把view变成透明,在从透明变成不透明,重复2.5次透明到不透明的效果。


























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








