关于Unity 5 中的例子缩放,搜索了半天竟然还有人说:As far as I know that is not possible to do from code. 后来在assetstore找到一款插件Particle Scaler,这货居然还需要10刀, 居然只能在编辑器中使用,在运行中然并卵的节奏还是让人疼,我表示很不满啊!
然后功夫不负有心人!!!找到了解决方案。废话不说,贴上代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
using
UnityEngine;
using
System.Collections;
using
System.Collections.Generic;
public
class
ScaleParticles : MonoBehaviour
{
// @zpj default scale size;
public
float
ScaleSize = 1.0f;
private
List<
float
> initialSizes =
new
List<
float
>();
void
Awake()
{
// Save off all the initial scale values at start.
ParticleSystem[] particles = gameObject.GetComponentsInChildren<ParticleSystem>();
foreach (ParticleSystem particle in particles)
{
initialSizes.Add(particle.startSize);
ParticleSystemRenderer renderer = particle.GetComponent<ParticleSystemRenderer>();
if
(renderer)
{
initialSizes.Add(renderer.lengthScale);
initialSizes.Add(renderer.velocityScale);
}
}
}
void
Start()
{
gameObject.transform.localScale =
new
Vector3(ScaleSize, ScaleSize, ScaleSize);
// Scale all the particle components based on parent.
int
arrayIndex = 0;
ParticleSystem[] particles = gameObject.GetComponentsInChildren<ParticleSystem>();
foreach (ParticleSystem particle in particles)
{
particle.startSize = initialSizes[arrayIndex++] * gameObject.transform.localScale.magnitude;
ParticleSystemRenderer renderer = particle.GetComponent<ParticleSystemRenderer>();
if
(renderer)
{
renderer.lengthScale = initialSizes[arrayIndex++] *
gameObject.transform.localScale.magnitude;
renderer.velocityScale = initialSizes[arrayIndex++] *
gameObject.transform.localScale.magnitude;
}
}
}
}
|
使用:
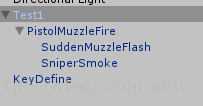
建立一个空对象,把上面的名字为ScaleParticles.cs的拖拽到空对象上。把你需要的粒子效果作为一个子对象挂载到空对象上。
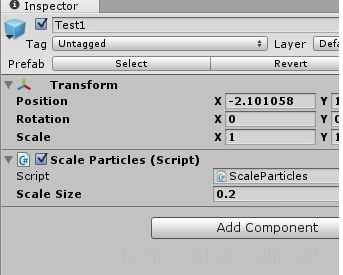
如下所示;
修改检视板中的scale size 大小,来修改粒子大小。
是不是很简单实用呢。好了这就是今天的类容,本篇unity3d教程到此结束,下篇我们再会!
























 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








