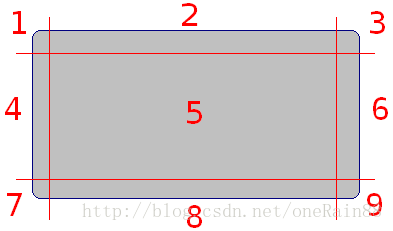
本篇文章我们来学习下在unity new ui即UGUI九宫格纹理拉伸的使用,不论是游戏中的UI,还是应用中的UI,纹理九宫格拉伸都是必不可少的,因为采用这种拉伸方式,可以最大化的节省纹理资源,任意缩放图片还能保持一个不错的效果,因此在手游和app中用的较多。我们先学习下九宫格拉伸的原理先,如下图所示!
1.原理
把纹理用4条线分割成9部分(如上图),通过观察可以发现,5是最规则的形状(矩形),其次是2,6,8,4(矩形,但是和四个角有公共边),最后是四个角1,3,9,7(圆角矩形)
规则的图形在拉伸之后的效果是比较好的,如果是不规则的图形,则会在拉伸之后变形!
根据上图做拉伸制定规则:
(1)保证四个角1,3,9,7不做任何拉伸
(2)与四个角有公共边的四个矩形2,6,8,4做单向拉伸,即保证与四个角的公共边不拉伸,例如2,8只进行横向拉伸,4,6只进行纵向拉伸
(3)中间部分5做双向拉伸,即横向,纵向同事拉伸

下面就讲讲Unity3d中使用ugui中如何使用九宫格:
选中纹理资源,点击下图中红框按钮,打开sprite编辑器:

设置sprite的边界,其中蓝色的为可用图片边界,绿色线则为九宫格的裁剪线,初始时,蓝色和绿色重叠,鼠标放在下图中绿色节点上即可编辑九宫格裁剪线:

设置好图片后,就可以把sprite赋值给ui,看效果去了,并将图片类型选择为sliced,还要记得勾上Fill Center,你可以试试不勾选看看效果:


然后你就能看到的效果:

好吧,绿色线条的作用知道了,现在就看看蓝色线条的作用吧。。

看到了吧,蓝色线条是对图片做裁剪的,当然一张图片上可以有多个裁剪图,每个裁剪图可以有一个九宫格。但是sprite就需要改成multiple咯。

最终,本文想说的其实是我自己遇到的一个坑。希望后来的人能轻松解决:
其实unity3d的九宫格一直都知道怎么用,但是突然我发现我用不了,操作步骤也没错,弄了一下午头都大了。结果我靠搜索技术,在这篇博客上发现了一点儿蛛丝马迹然后解决了问题:
修改下面红色地方的参数,默认是100



各位应该是看到区别了,当canvas或者是图片的每单位多少像素修改后,图片大小显示大小其实是不一样的。如果图片设置为10,canvas设置为100,那就相当于九宫格中非中心的图片区域大小缩放了10倍,而我由于测试过canvas参数,将其改为1,后来见没效果,没有改为100,结果可想而知,我所有九宫格在sliced模式下,只能看到九宫格中心区域。如果不仔细看,边缘区域根本不可见。
至此,我的问题解决了,相信大家也会使用unity3d中UGUI的九宫格了。
好了本篇unity3d教程到此结束,下篇我们再会!

























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








