于Unity 3D游戏的开发。游戏脚本需要3D模拟组合,该脚本将被写入阻力3D为了达到效果对象。
以下是一个小实例,使用Unity 3D实现一个可控制移动的小人。小人能够向前、向后、向左和向右移动。
1、通过 File - > New Scene 创建一个场景;
2、点击Create -> Create Empty 创建一个GameObject,它即是游戏对象;
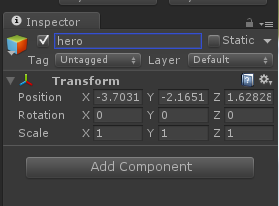
3、在Inspector 面板里将此对象的名字改为 “hero” (记得按回车键),等一下再脚本中将通过此名字来与查找此对象,例如以下图:
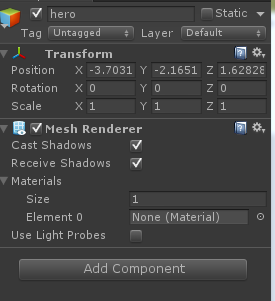
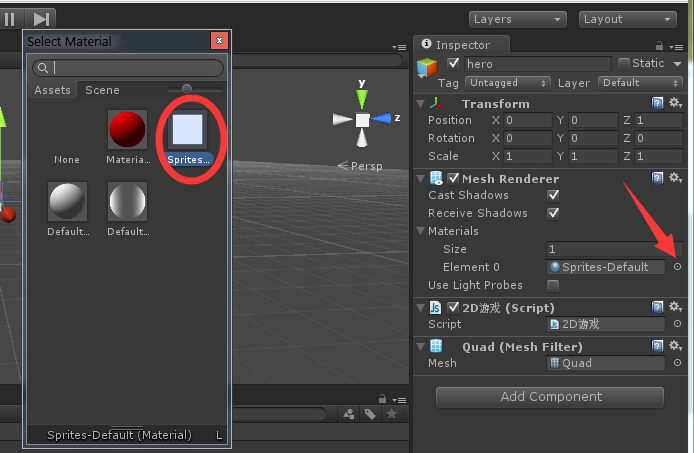
4、点击Add Component 。选择Mesh -> Mesh Renderer ,例如以下图所看到的:
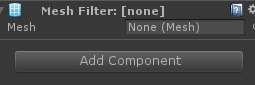
5、再次点击 Add Component,加入Mesh -> Mesh Filter
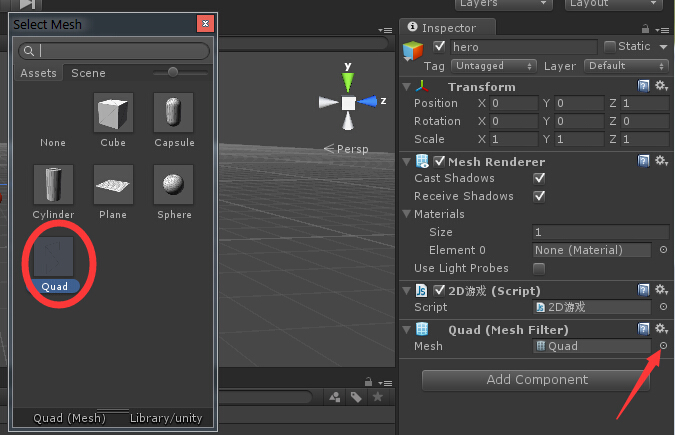
6、点击Mesh Filter 里的小button,在弹出的页面里选择Quad
7、在Project中创建目录Resources,并在当中创建四个目录:forward,back。right,left。这四个目录用于放置图片文件;
创建文件:2d.js,并使用编辑器打开,代码例如以下:
<strong><span style="font-size:18px;color:#ff0000;">#pragma strict
private var hero : GameObject;
//贴图数组
private var forward : Object[];
private var left : Object[];
private var right : Object[];
private var back : Object[];
//人物行走图计数器
private var counter : int;
//每秒的帧数
private var fps : float = 2;
//限制帧的时间
private var time : float = 0;
//推断button是否被按下的布尔值
private var keyForward : boolean;
private var keyBack : boolean;
private var keyLeft : boolean;
private var keyRight : boolean;
//当前贴图数组
private var anim : Object[];
//当前方向
private var pointer : int = 1;
//方向向量的值。即速度的大小
private var f : float = 0.001f;
function Start() {
hero = GameObject.Find("hero");
forward = Resources.LoadAll("woman/forward");
left = Resources.LoadAll("woman/left");
right = Resources.LoadAll("woman/right");
back = Resources.LoadAll("woman/back");
anim = forward;
counter = 0;
}
function OnGUI(){
GUILayout.BeginHorizontal(); //四个button水平排列
keyForward = GUILayout.RepeatButton("向前");
keyLeft = GUILayout.RepeatButton("向左");
keyRight = GUILayout.RepeatButton("向右");
keyBack = GUILayout.RepeatButton("向后");
GUILayout.EndHorizontal();
//推断button的button
if(keyForward) {
setAnimation(1,forward);
hero.transform.Translate(Vector3.forward * f);
}
if(keyLeft) {
setAnimation(2,left);
hero.transform.Translate( - Vector3.right * f);
}
if(keyRight) {
setAnimation(3,right);
hero.transform.Translate(Vector3.right * f);
}
if(keyBack) {
setAnimation(4,back);
hero.transform.Translate(Vector3.back * f);
}//*/
//推断当前方向
switch(pointer) {
case 1:
hero.transform.Translate(-Vector3.forward * f);
break;
case 2:
hero.transform.Translate(-Vector3.right * f);
break;
case 3:
hero.transform.Translate(Vector3.right * f);
break;
case 4:
hero.transform.Translate(Vector3.forward * f);
break;
}
//响应动画
HandleAnimation(anim);
}
function setAnimation(p : int,o:Object[]) {
pointer = p; //指定方向为 p
anim = o; //指定贴图数组
}
function HandleAnimation(tex:Object[]) {
//计算限制帧时间
time += Time.deltaTime;
//超过限制帧则切换图片
if(time >= 1.0 / fps) {
counter++;
time = 0;
if(counter >= anim.length){
counter = 0;
}
}
//将对应的贴图赋予主角对象
hero.renderer.material.mainTexture = tex[counter];
var rect : Rect = Rect(100,100,32,48);
GUI.DrawTexture(rect,tex[counter],ScaleMode.StretchToFill,true,0); //一旁的缩略对象
}
</span></strong>8、保存后,将文件拖曳给hero;
9、如图,给Mesh Renderer选择材质
10、通过调整摄像机和hero的位置。使摄像机能看到hero;
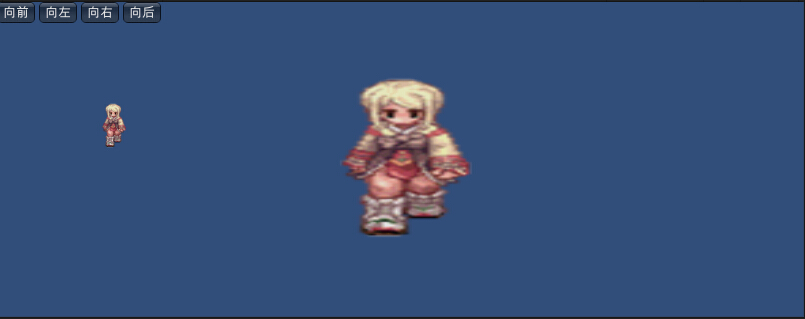
11、执行:
版权声明:本文博主原创文章。博客,未经同意不得转载。





























 5329
5329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








