Unity学习笔记:ScrollView基础用法(保姆级教程,我自己这个踩雷达人都能学会的那种~)
个人学习经验,仅供参考,欢迎各位码友批评指正~
之前第一次加项目,老师让做个UI试水。
这个滚动Scroll View就把我难住了。今天我第三次做UI失败之后,痛定思痛上网百度学习了一下关于ScrollView的基础操作。
首先,创建的时候不要踩雷了,是选择ScrollView,这个才是整个的滚动区域,Scrollbar只是一个滚动条,算是ScrollView的一部分。

打开之后,我们发现这有三个子节点,ViewPort,水平滚动条和竖直滚动条。

展开Viewport,调整一下content的大小,这个就是你要放需要展示的东西的区域。

给content加一个网格排版组件Grid Layout Group(顺便说一句,我在这个Layout组件上也踩了不少雷,还有另外各自一个水平(Horizontal Layout Group)和垂直(Vertical Layout Group)的Layout组件,我用的时候一直跟我想的效果大相径庭,后来问了带项目的学长,学长说你就用这个Grid吧,emm······

分享一个我自己查到的帖子,自以为很有帮助讲的很详细:
https://www.liangzl.com/get-article-detail-193931.html
如果土豪的朋友还可以看看这个专栏,看起来讲的不错但是太贵了我就没买:
https://czhenya.blog.csdn.net/article/details/108620177

把你要展示的内容加入到content的子节点里面去。
然后,设置一些Grid排版的参数。
Left,Right,Top,Bottom

设置单个组件之间的位置关系(Spacing)和大小(Cell Size)。

还可以设置从哪个角开始排列(Start Corner)



设置从哪个轴开始排版(Start Axis)
水平(H)

垂直(V)
Child Agliment:设置子节点在什么位置排列


Constraint:精准设置组件排列方式(Flexible按content大小排,Column按行,Row按列)

改变一下content的大小之后:

规定每行显示三个(每列的同理):

Handle的贴图是用来滚动的那个小玩意的贴图

换一个试试~

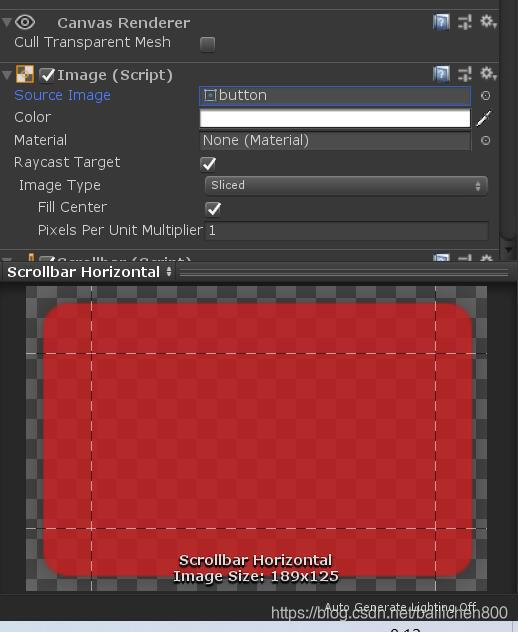
直接点滚动条的话就改变的是滚动条的背景图


设置滚动方向(注意水平滚动条只能左右滚,垂直滚动条只能上下滚,不然就可能造成无法挽回的后果······)

阿巴阿巴阿巴阿巴·····

学长还示范了禁用滚动条(就没有删除这个Scrollbar的情况下让Scrollbar无法使用),好像是把Inspector里面的一个地方给删除掉,但是我暂时没有找到这种操作,如果不需要的话就删除了应该也可以,误删了还可以scrollbar加回来,个人觉得问题不大。
不知不觉写完到这里已经0:39了,今天也是成为更好的自己的一天。
2021年3月31日更新
今天又遇到了一个新问题
做完ScrollView之后,不知道为什么一运行就不显示handle了(就是那个滚动的小玩意没了)

首先注意要把Horizontal和Vertical禁用的问题,我这里只用了竖直方向滚动条,就把水平的禁用了(之前找好久一直没找到,其实是在ScrollView的ScrollRect控件下面)
然后,给content加了一个Content Size Fitter控件,莫名其妙他就活了。

贴两个大佬的博客,很有帮助~~
【UGUI使用小技巧(五) Scroll Rect组件的使用_不文不武的禾文-CSDN博客】https://blog.csdn.net/qq_33461689/article/details/102562218
【UGUI使用小技巧(一) Content Size Fitter的使用_不文不武的禾文-CSDN博客】https://blog.csdn.net/qq_33461689/article/details/79270565






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








