unity 2d遮挡透明显示整理
游戏里面常常用到几种人物遮挡的透明显示 在这里也给大家整理一下几种的方式。

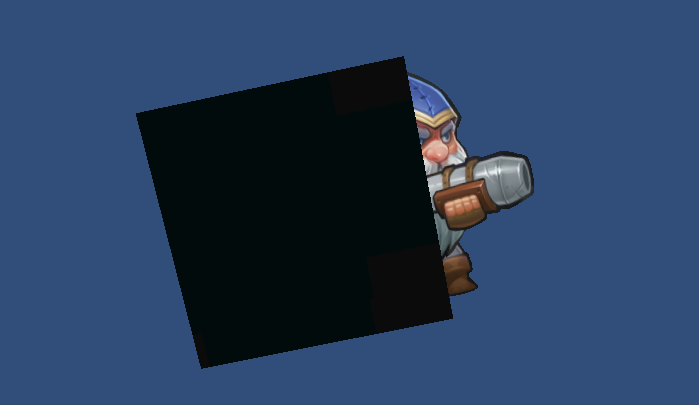
图片中火枪手被黑色的图片遮挡了一边,现在想让它被遮挡的另一边也显示出来。
Shader "Custom/Mask VisibleColor" {
Properties {
_NotVisibleColor ("NotVisibleColor (RGB)", Color) = (0.3,0.3,0.3,1)
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "Queue" = "Geometry+500" "RenderType"="Opaque" }
LOD 200
Pass {
ZTest Greater
Lighting Off
ZWrite Off
Color [_NotVisibleColor]
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] { ConstantColor [_NotVisibleColor] combine constant * texture }
}
Pass {
ZTest LEqual
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting Off
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] { combine texture }
}
}
FallBack "Diffuse"
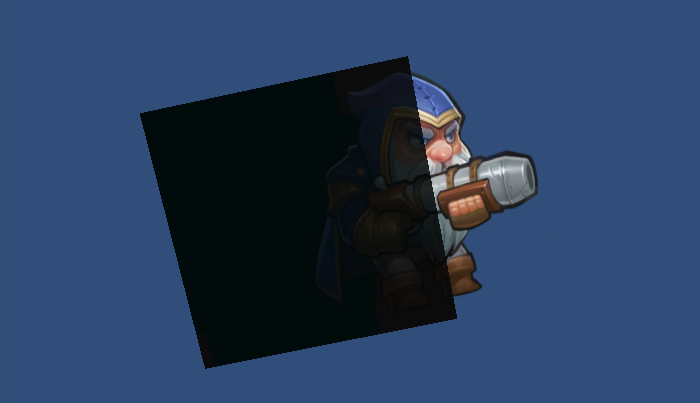
}效果图如下:
亦可用顶点渲染的方式
Shader "Custom/Mask Color" {
Properties {
_NotVisibleColor ("NotVisibleColor (RGB)", Color) = (0.3,0.3,0.3,1)
_MainTex ("Back Texture", 2D) = "white" {}
}
SubShader {
Tags { "Queue" = "Transparent" }
Pass {
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
ZTest Greater
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_vert {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
uniform sampler2D _MainTex;
uniform float4 _NotVisibleColor;
struct v2f {
float4 pos : SV_POSITION;
float2 uv;
};
v2f vert (appdata_vert v) {
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.uv=v.texcoord;
return o;
}
float4 frag (v2f i) : COLOR {
half4 texcol = tex2D( _MainTex, i.uv );
if(texcol.a != 0){
texcol.xyzw = _NotVisibleColor.xyzw;
}
return texcol;
}
ENDCG
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
ZTest LEqual
Fog { Mode Off }
Offset -1, -1
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}如图:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








