继上一个章节后,本章节主要记录如何使用安装的Cesium for UE插件建立关卡。
先打开虚幻引擎
创建关卡场景
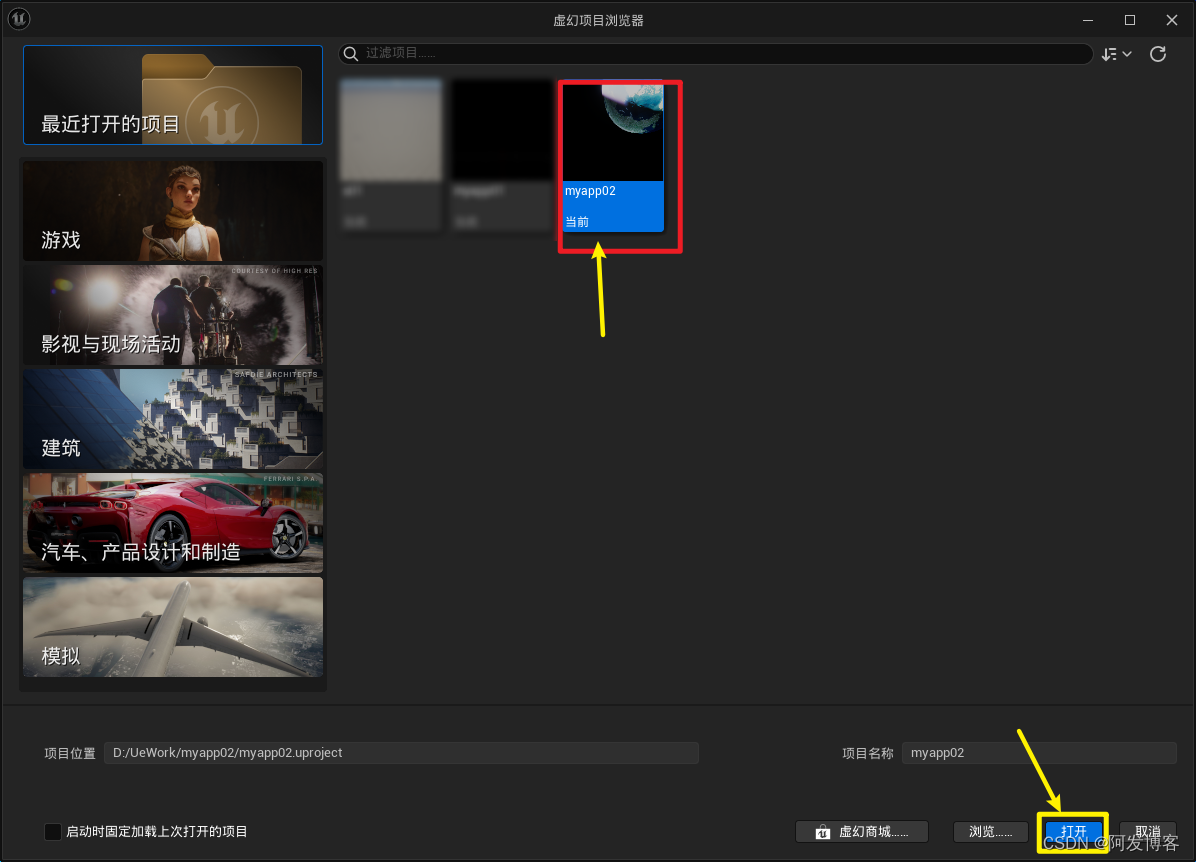
1. 打开我们上一个章节新建的项目,myapp02

登录cesium账号
-
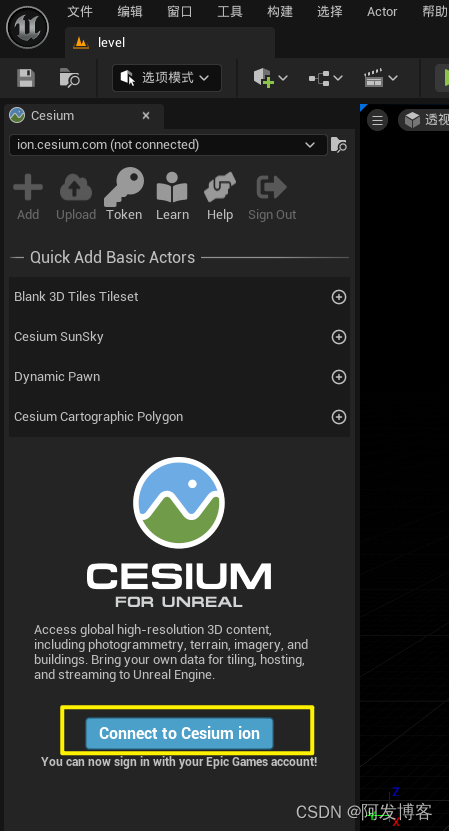
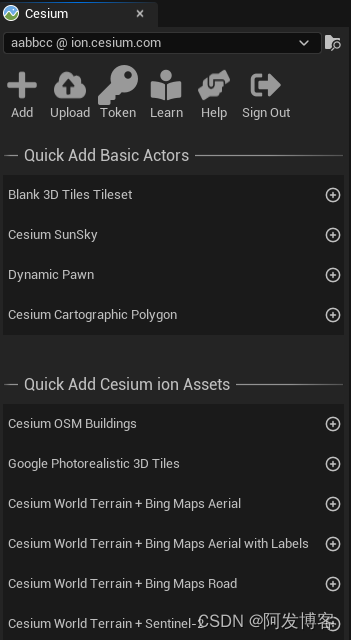
打开项目后,可以看到左侧为插件页面
-
点击 Connect to Cesium ion按钮会在默认浏览器中打开 cesium的登录页面

-
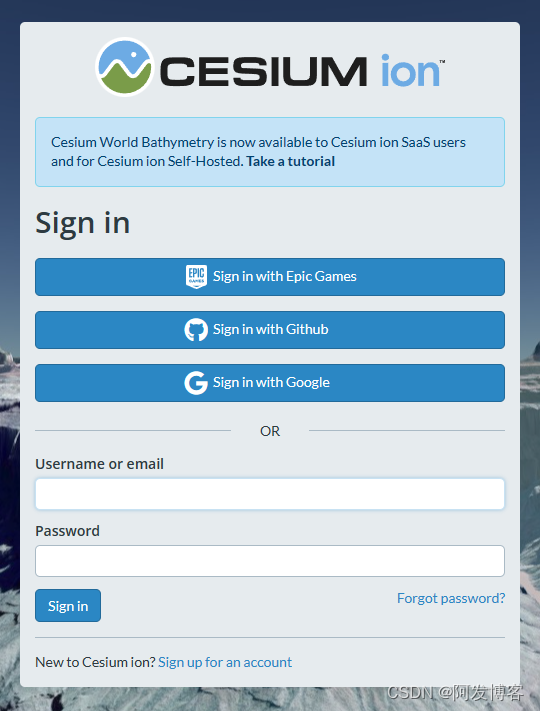
此时按照自己的情况登录Cesium,如果还没有任何方式登录,请先注册

-
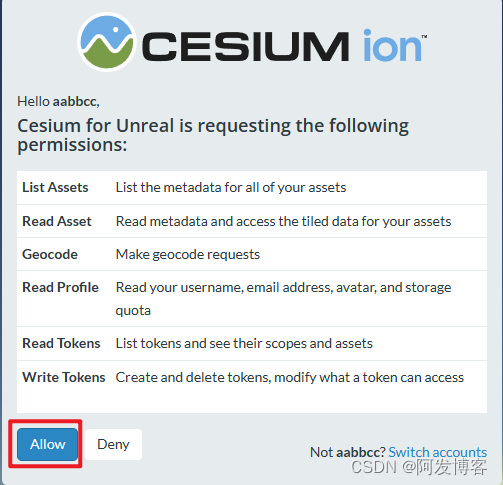
输入账号登录后,会进入询问界面,点击 allow

-
登录成功后,关闭浏览器页面即可,此时可以看到窗口左侧位置有了cesium相关的内容

新建关卡
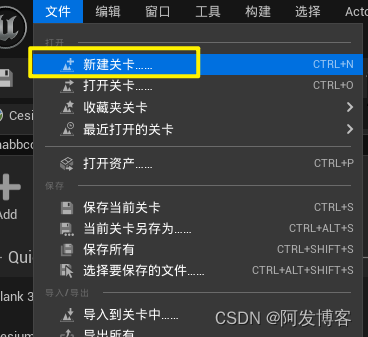
- 选择文件-新建关卡

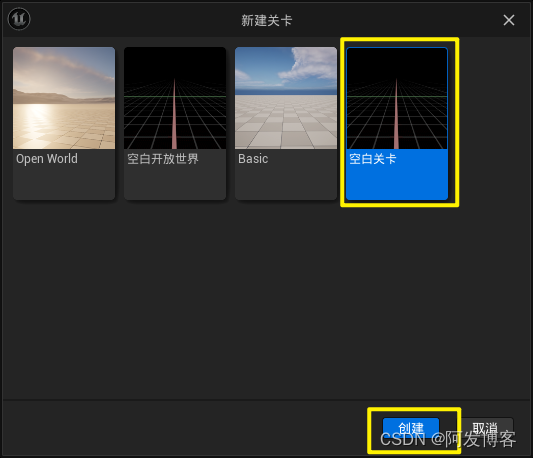
- 在 弹出的 新建关卡 的弹窗中 选择 空白关卡-创建

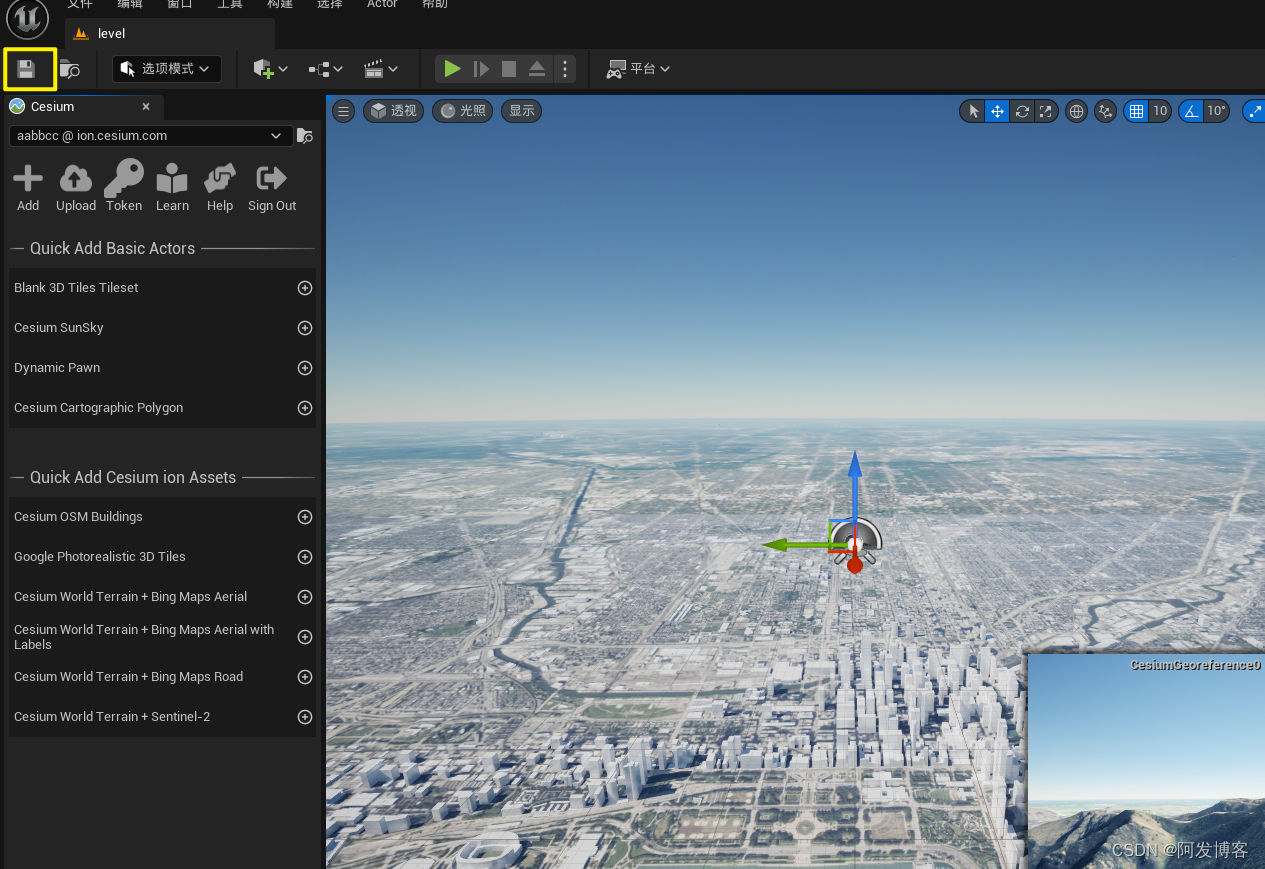
保存关卡
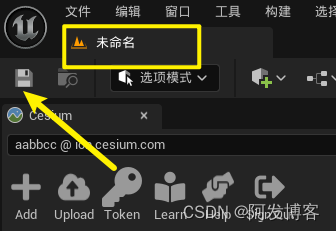
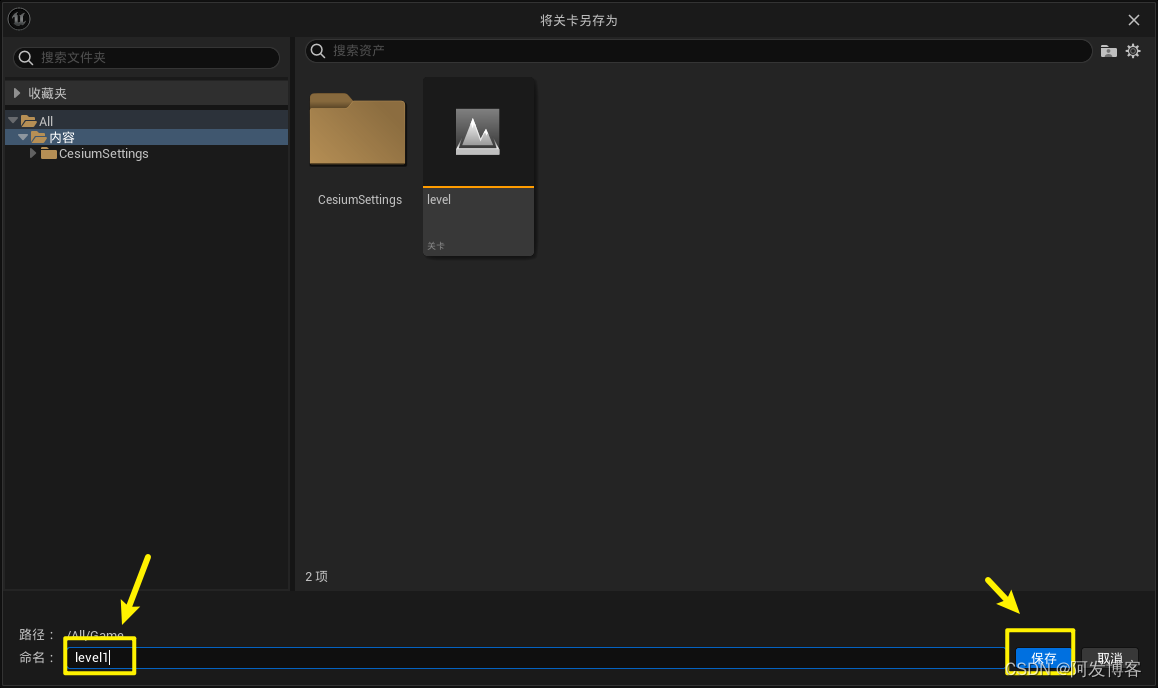
- 此时,左上角位置显示的是 未命名,点击保存按钮

- 输入名称,比如 level1,点击保存

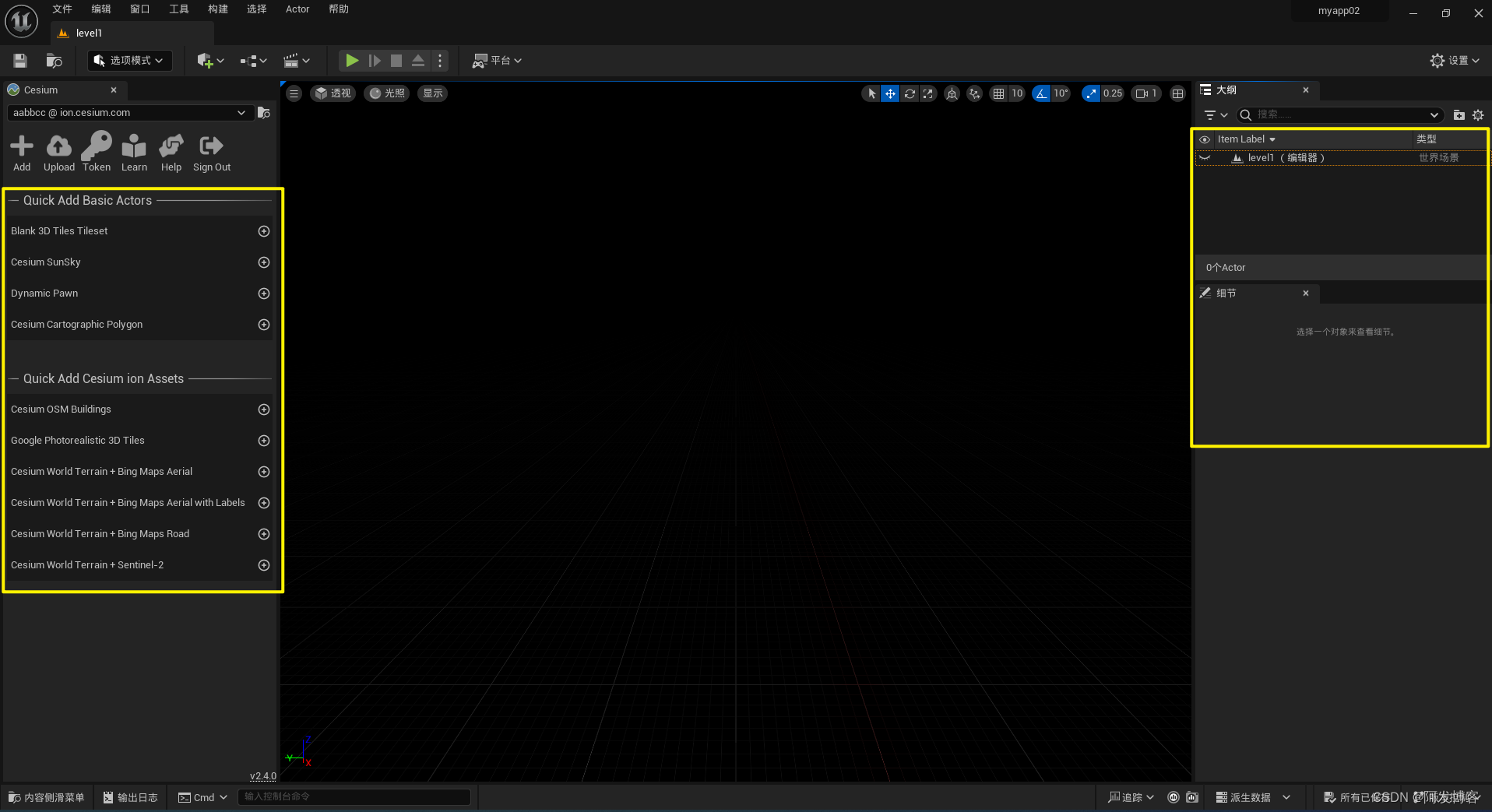
- 整个窗口布局如下,此时都是空白的,框选区域是后面的主要操作区域

创建地球场景
- 先选择左侧的 Cesium World Terrain Bing Maps Aerial 右侧的加号,进行添加操作
- 此处是添加的 ceisum的地形和必应的地图
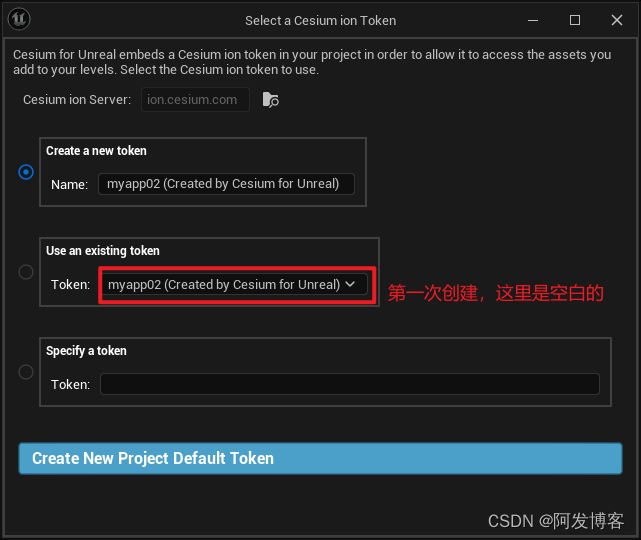
- 弹出一个选择cesium token的弹窗,如果第一次创建工程,那么 第二项 Use an existiing token 是空白的,此时默认选中的是
第一项 Create a new token ,下面的按钮 为 Create New Project Default Token

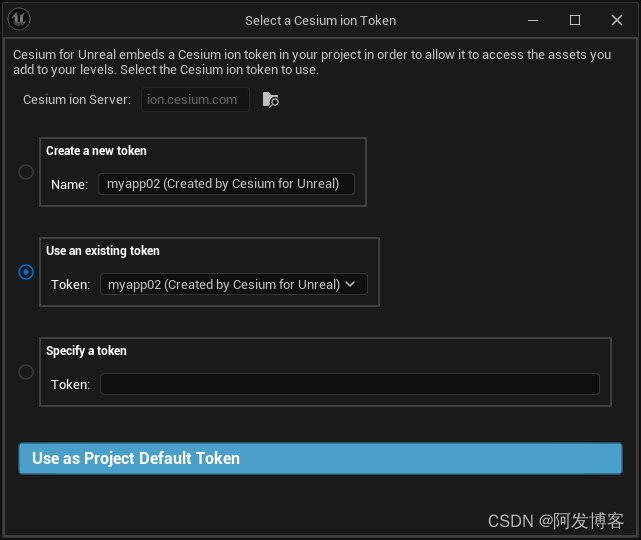
- 如上图,如果不是第一次创建,那么会默认选中第二项

- 无论是哪个,点击下方蓝色按钮即可
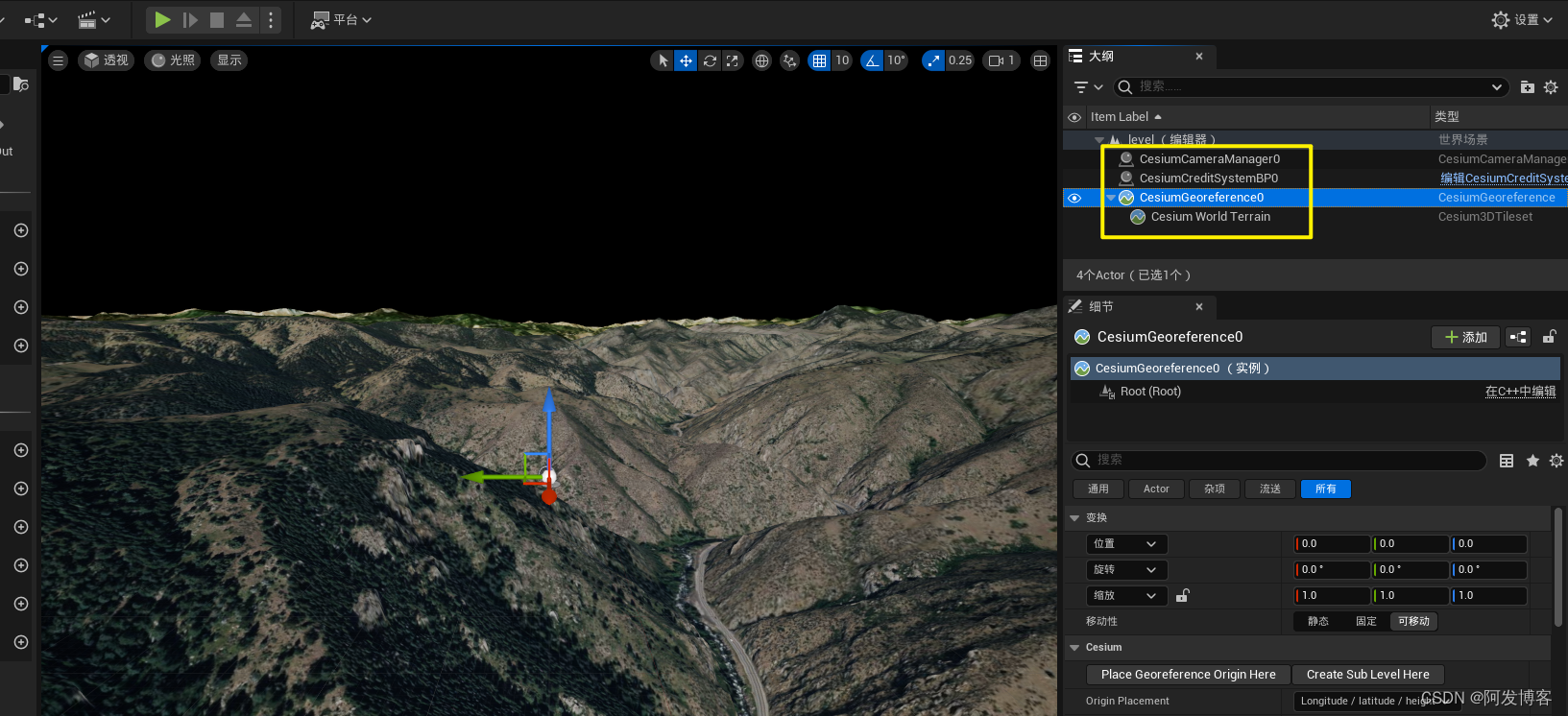
-可以看到,地球已加载,且右侧 大纲中新增了一些内容




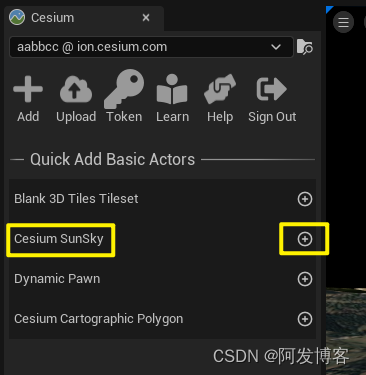
添加Cesium SunSky
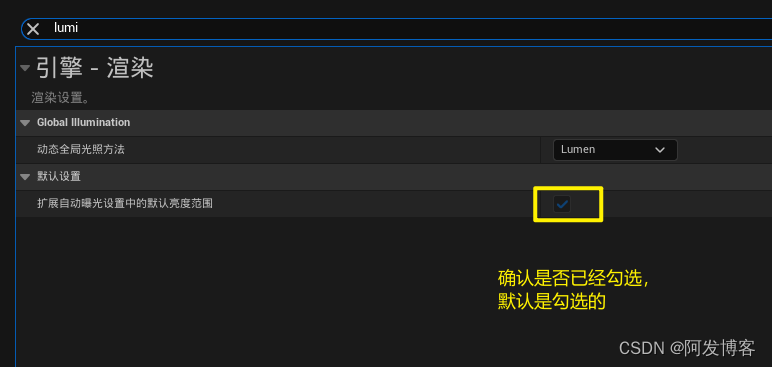
- 选择 编辑-项目设置 搜索 luminance

- 添加

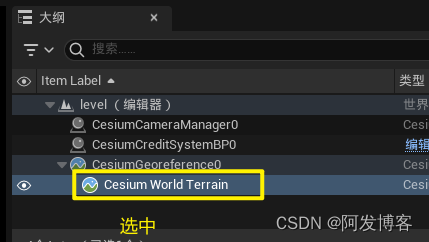
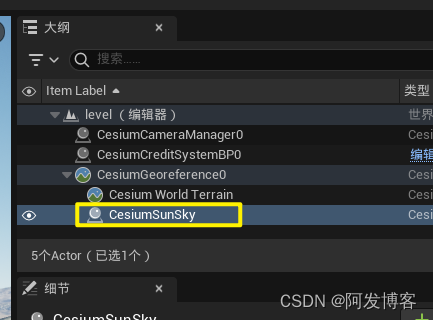
- 大纲中会增加该选项

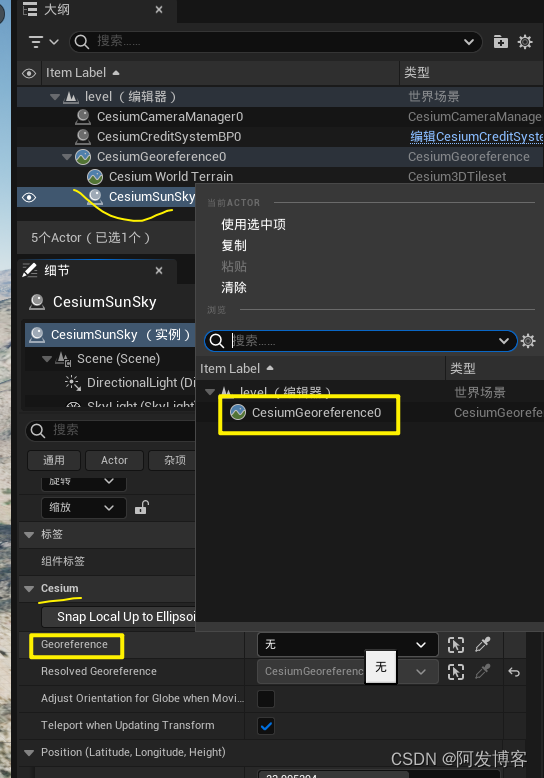
- 选中大纲中的该选项
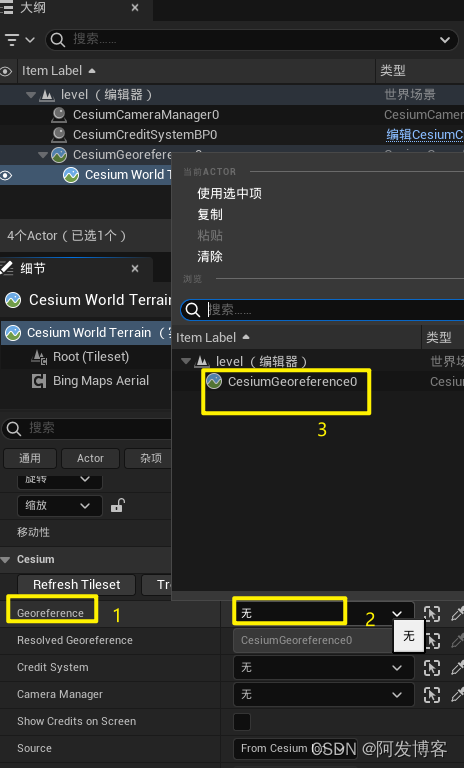
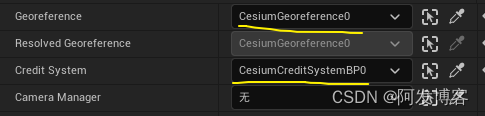
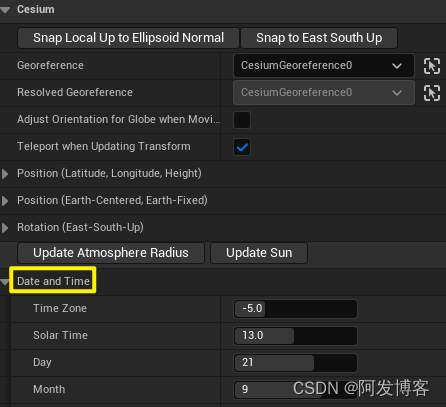
- 在右下方的Cesium选项卡中,执行下面的操作

- 在Cesium 选项卡下面 ,有一个 Date And Time 的折叠面板,这里是设置时间的,通过设置时间可以控制光照的角度强弱等,模拟真实世界

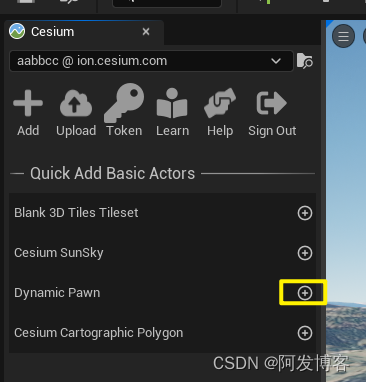
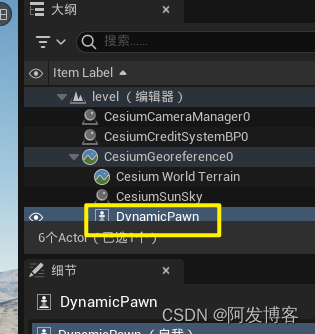
添加 Dynamic Pawn


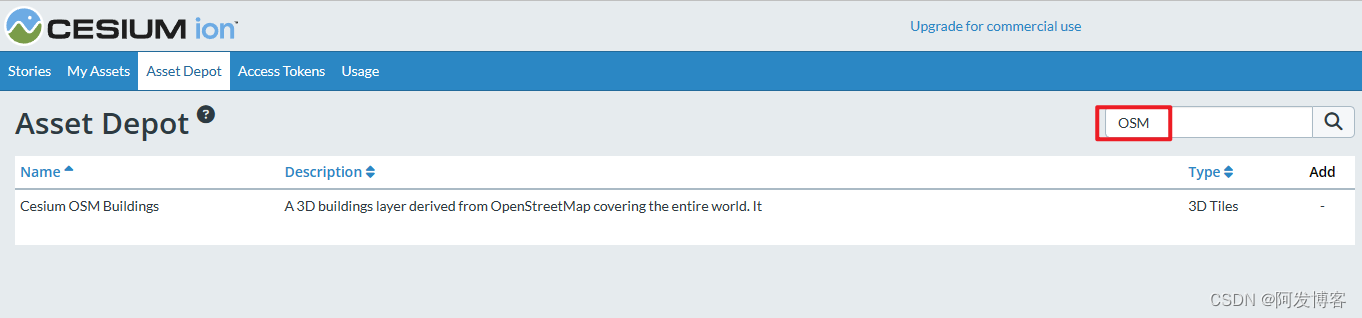
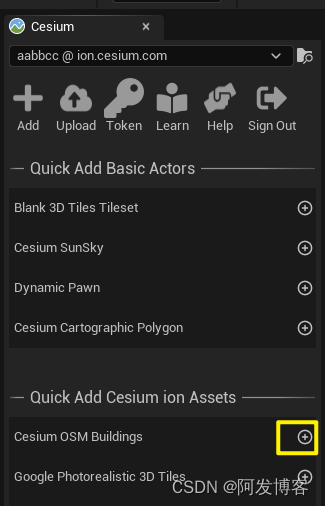
添加Cesium OSM Buildings
- 如果找不到,可以访问 https://ion.cesium.com/,登录后,通过Asset Depot 添加


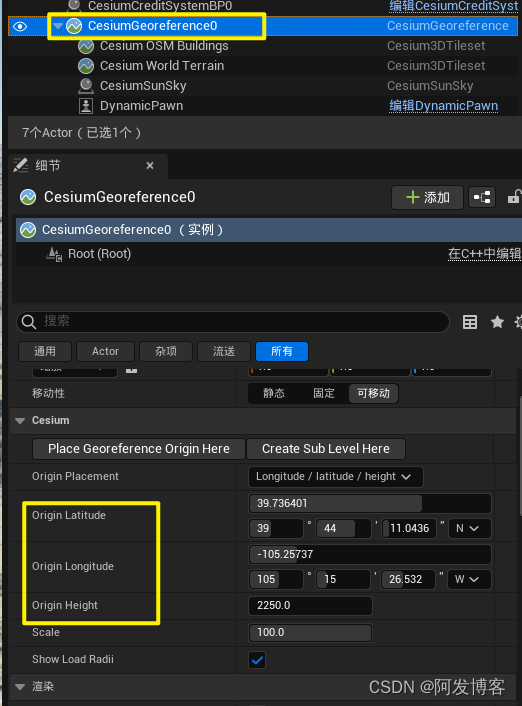
设置 经纬度
Origin Latitude = 41.878101
Origin Longitude = -87.59201
Origin Height = 2250

- 点击保存,场景会切换到一片建筑区域

运行
-
点击运行按钮

-
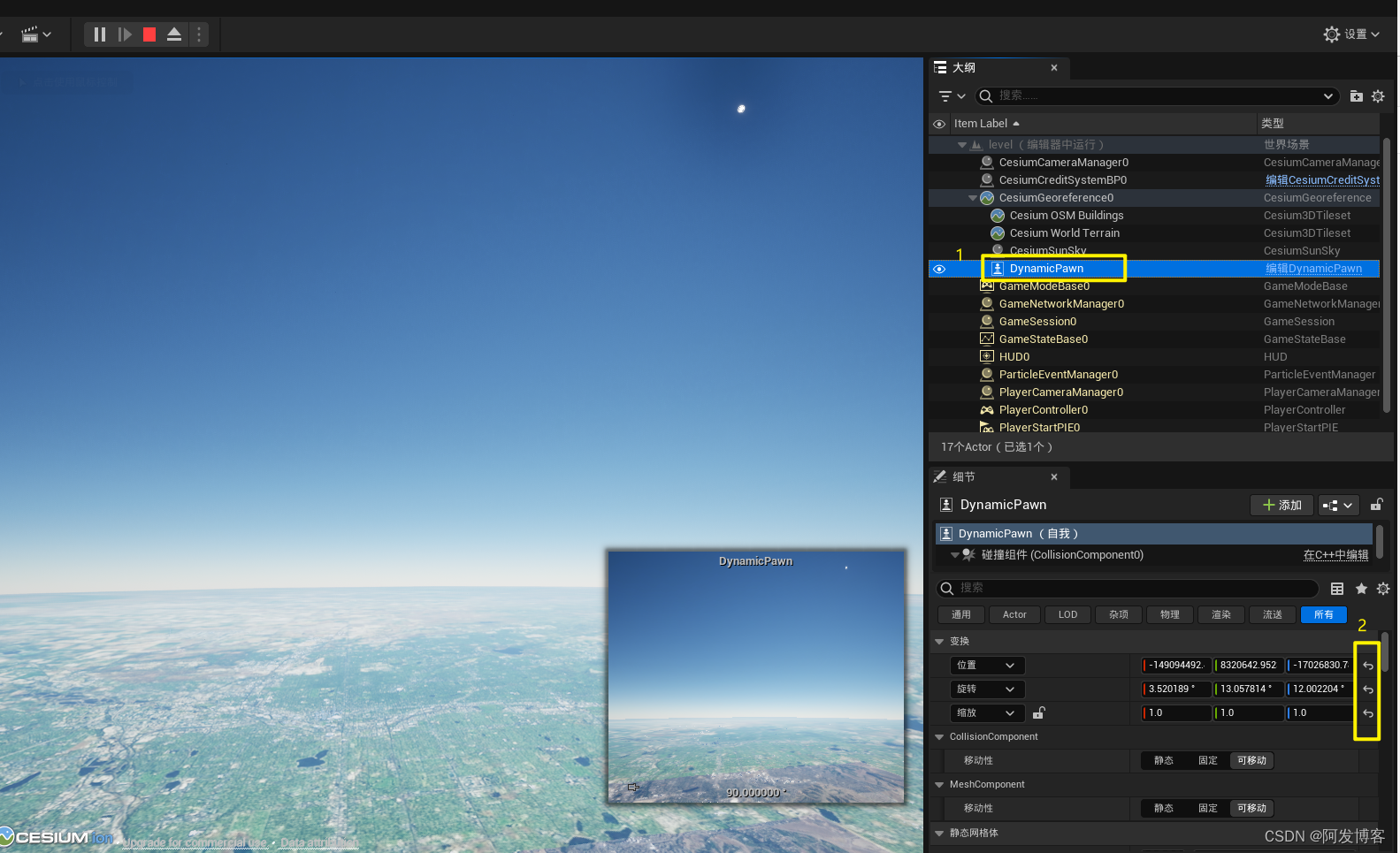
默认情况下 ,场景内的视角高度会不断拔高
-
只需要 按下 shift+f1快捷键,释放鼠标,选择右侧的DynamicPawn
-
将 位置等信息复位即可

-
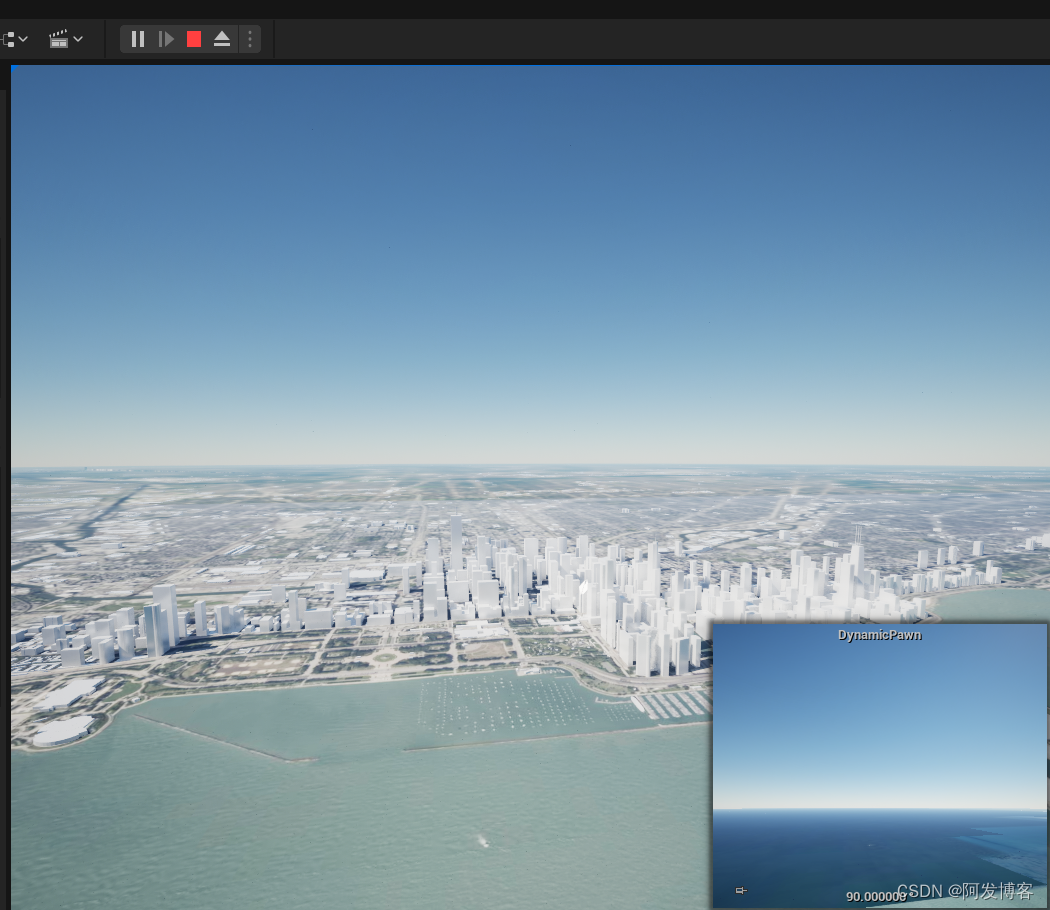
然后点击左侧场景,然后旋转视角,即可看到建筑物群了
-
场景运行后,可以通过 键盘的 w a s d 键位实现位置的移动,旋转鼠标控制方向。
























 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








