这里为了简洁,就只写蓝图的逻辑
控件蓝图——the_one——作为每个拖拽物的组件
控件蓝图——show_UI——作为看板UI
控件蓝图——detected_control——作为拖拽时显示的UI
actor——POI——拖拽后生成的actor
控件蓝图——POI_Control——生成actor的控件组件(widget)
控件蓝图——tanchuang——生成actor的控件组件(弹窗)
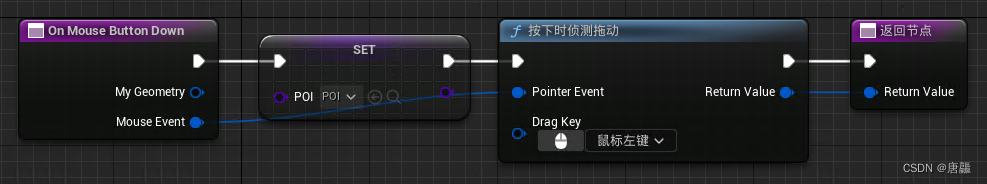
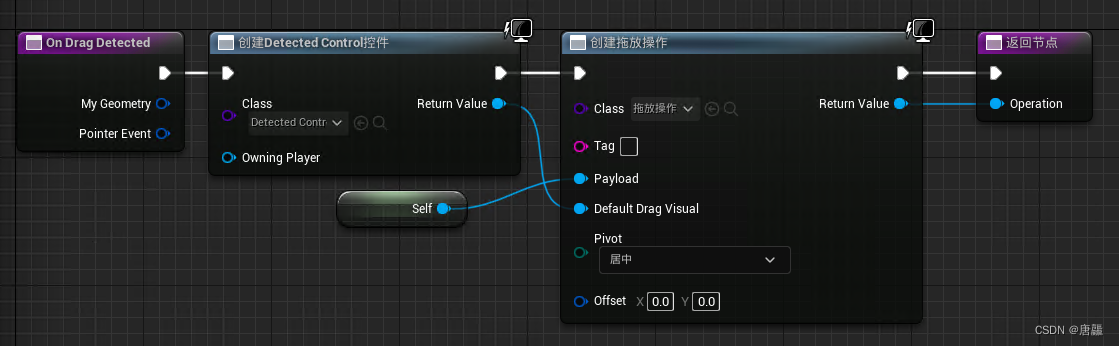
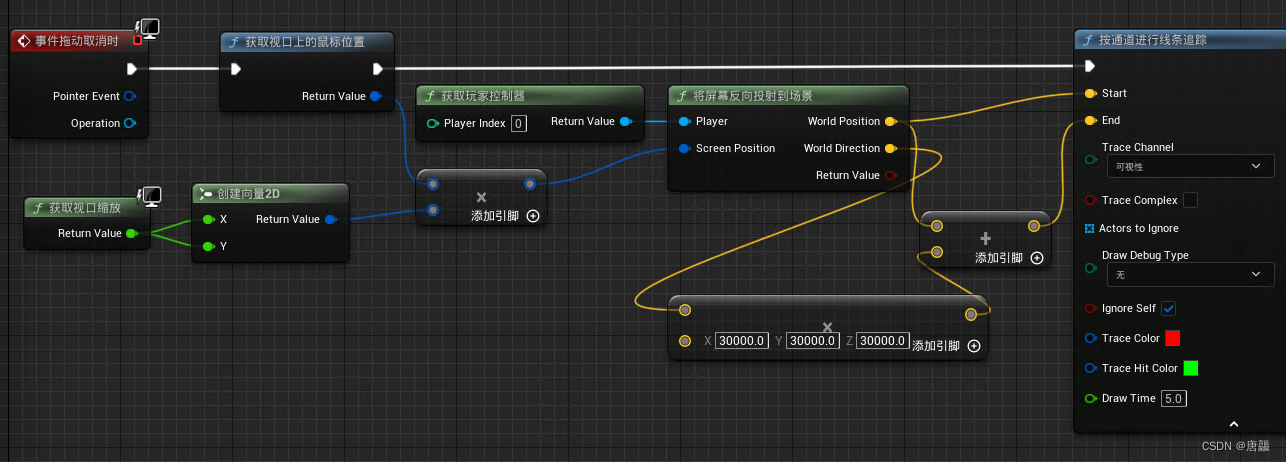
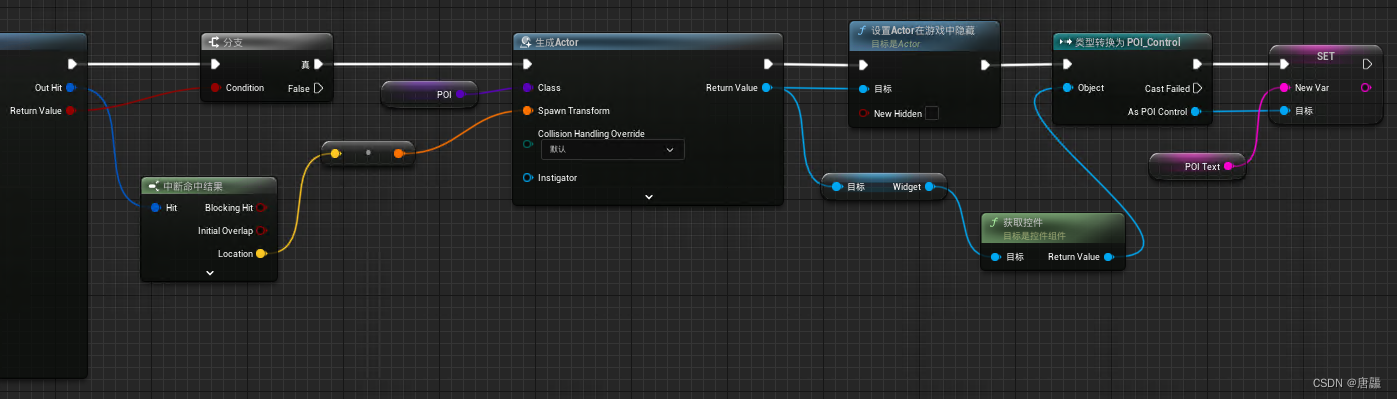
the_one——需要用到的函数有OnMouseButtonDown,OnDragDetected(监测拖动),事件图表有事件拖动取消时




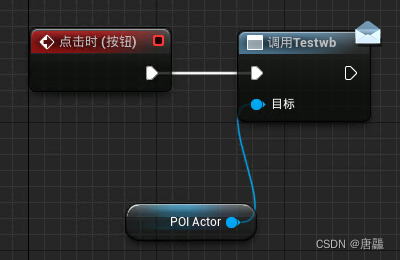
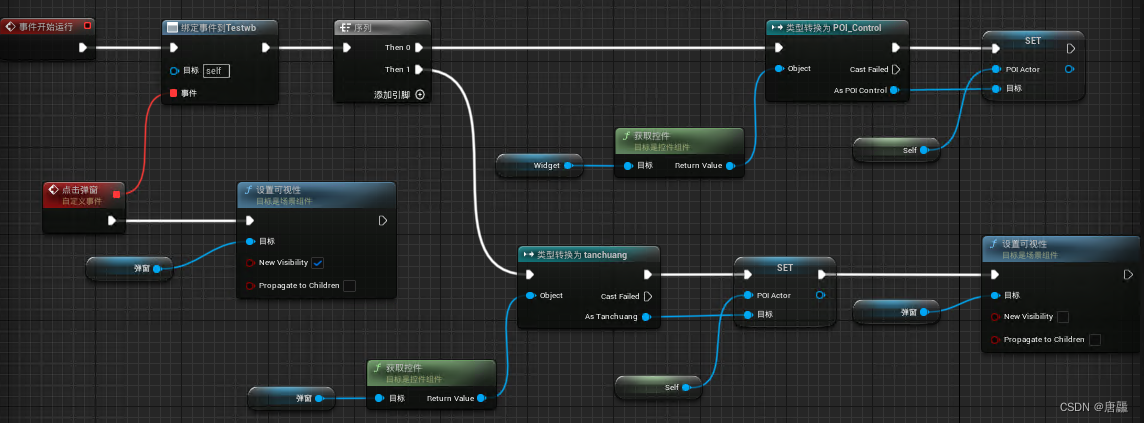
POI_Control——这里的按钮是放在展示的最上面的,使用事件分发器来触发事件,从而使弹窗通过点击POI触发

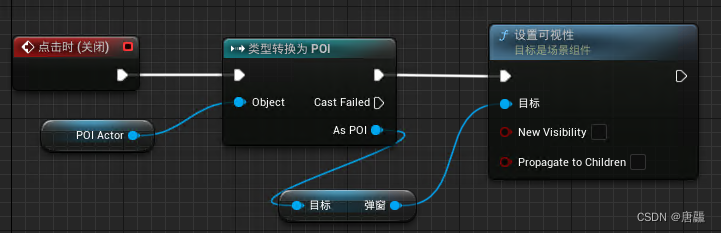
tanchuang——点击弹窗的关闭按钮可以关闭弹窗

POI——设置弹窗的可视性























 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








