1.新建一个Plane 放置一个Cube
2.添加2个 Button 模拟血条
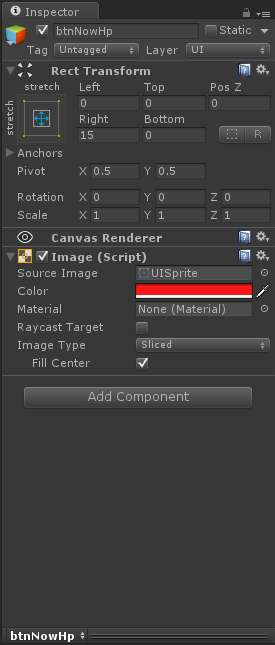
2.1 删除2个Button中没用的组件,比如Button(script)组件,实际上只用Image组件来显示血量就可以
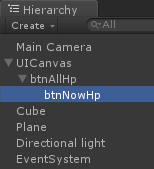
2.2 将两个的位置关系变为父子,外侧就叫”btnAllHp”作为背景血条,内部的Button叫”btnNowHp”作为实际血量


2.3将两个Button调整到合适的宽度和颜色
2.4重要!重要!重要!!! 这个时候要设置 锚点已达到缩放自适应和血量减少时的计算问题…
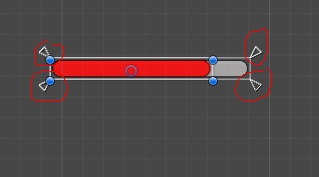
2.4.1将外侧父级Button的4个锚点手动设置为和自身一样大小,自己注意看锚点位置,这样缩放是会自适应的

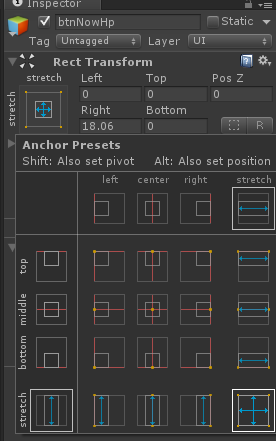
2.4.2将内侧的Button的锚点设置为Anchor Presets列表中的最右下角就可以,这样也是会相对父级自适应,而且这个时候改变下这个Button按钮的Right属性看看……如果这一步不做的话,更改Right值的时候是会将两侧对称增减的,不便于代码时控制button长度显示
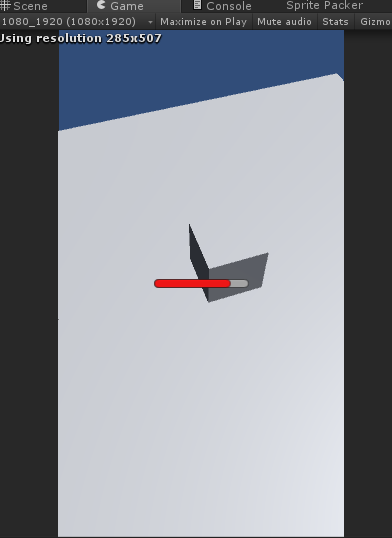
试试缩放屏幕~









 本文介绍了如何利用Unity的UGUI系统简单制作血条。首先创建Plane和Cube,然后添加两个Button作为血条背景和实际血量显示,并删除不必要的组件。接着调整Button的宽度、颜色和锚点设置,确保血量变化时能自适应缩放。最后,通过编写简单的脚本并将其挂载到Cube上,即可完成血条的制作。文章特别强调了锚点设置和WorldToScreenPoint方法在计算屏幕位置时的重要性。
本文介绍了如何利用Unity的UGUI系统简单制作血条。首先创建Plane和Cube,然后添加两个Button作为血条背景和实际血量显示,并删除不必要的组件。接着调整Button的宽度、颜色和锚点设置,确保血量变化时能自适应缩放。最后,通过编写简单的脚本并将其挂载到Cube上,即可完成血条的制作。文章特别强调了锚点设置和WorldToScreenPoint方法在计算屏幕位置时的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3269
3269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








