
wordpress 自定义
Did you know that WordPress comes with a built-in theme customizer that allows you to easily make changes to your website design in real time.
您是否知道WordPress带有内置的主题定制器,使您可以轻松地实时对网站设计进行更改。
While every theme has some level of support for the default customizer options, many themes include additional tabs and options to the WordPress theme customizer, so you can easily customize your theme without any coding knowledge.
虽然每个主题都对默认定制器选项提供了一定程度的支持,但许多主题都包括WordPress主题定制器的其他选项卡和选项,因此您无需任何编码知识即可轻松自定义主题。
In this article, we’ll walk you through the default panels and show you how to use the WordPress theme customizer like a pro.
在本文中,我们将带您浏览默认面板,并向您展示如何像专业人士一样使用WordPress主题定制器。

如何访问WordPress主题定制器 (How to Access the WordPress Theme Customizer)
Theme customizer is a default WordPress feature, and it is part of every WordPress website.
主题定制器是WordPress的默认功能,它是每个WordPress网站的一部分。
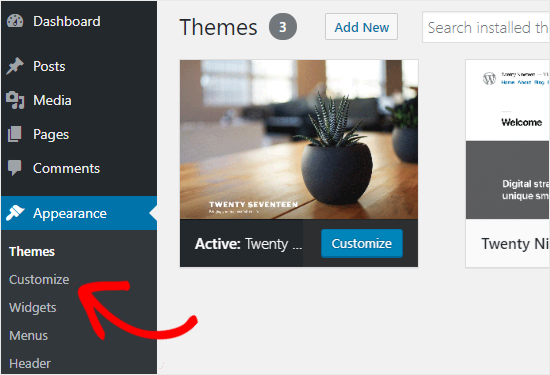
You can access it by logging into your WordPress admin area, and then going to Appearance » Customize from the left sidebar of your WordPress admin panel. This will open the Customizer interface with your current theme.
您可以通过登录WordPress管理区域,然后从WordPress管理面板的左侧栏中转到外观 » 自定义来访问它。 这将打开具有您当前主题的Customizer界面。

You can also use the WordPress theme customizer page for any of the installed themes on your website even when they are not active.
您还可以将WordPress主题定制器页面用于网站上任何已安装的主题,即使这些主题处于非活动状态。
This allows you to see a live preview of that theme and make changes before you activate it.
这样,您可以在激活主题之前查看该主题的实时预览并进行更改。
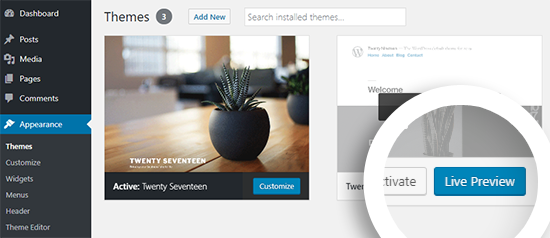
To do that, you need to head over to Appearance » Themes page.
为此,您需要转到外观 » 主题页面。
Next, hover your mouse cursor over on any installed theme and click on the Live Preview button to open the WordPress theme customizer page.
接下来,将鼠标光标悬停在任何已安装的主题上,然后单击“ 实时预览”按钮以打开WordPress主题定制器页面。

如何使用WordPress主题定制器 (How to Use the WordPress Theme Customizer)
After opening the WordPress theme customizer, you’ll see all customization settings on the left side of your screen, and the live preview of your website on the right side.
打开WordPress主题定制器后,您将在屏幕左侧看到所有自定义设置,并在右侧看到网站的实时预览。

WordPress theme customizer comes with a set of default panels regardless of the theme you’re using.
WordPress主题定制器附带一组默认面板,无论您使用的主题为何。
You need to click on the individual panels to make changes to it. You can also click on any of the blue pencil icons on the right side of your screen to open the settings for that particular item.
您需要单击各个面板进行更改。 您也可以单击屏幕右侧的任何蓝色铅笔图标以打开该特定项目的设置。
Note: advanced WordPress themes will add additional setting panels for extra customization options (more on this later).
注意:高级WordPress主题将为其他自定义选项添加其他设置面板(稍后会对此进行更多介绍)。
Let’s take a look at the default options available in the WordPress theme customizer.
让我们看一下WordPress主题定制器中可用的默认选项。
网站身份面板:添加标题,徽标和网站图标 (Site Identity Panel: Add Title, Logo, and Favicon)
The Site Identity panel in the WordPress theme customizer allows you to add or change the title and tagline of your website.
WordPress主题定制器中的“ 网站身份”面板允许您添加或更改网站的标题和标语。
By default, WordPress adds “Just Another WordPress Site” as the site tagline.
默认情况下,WordPress添加“ Just Another WordPress Site”作为站点标语。
It’s recommended to change it after installing WordPress on your site. You can also keep it as blank if you want.
建议在您的站点上安装WordPress之后进行更改 。 如果需要,也可以将其保留为空白。

Site Identity panel in the WordPress theme customizer also allows you to add your site logo. Simply, click on the Select logo option to upload the logo of your website.
WordPress主题定制器中的“站点标识”面板还允许您添加站点徽标。 只需单击“ 选择徽标”选项即可上传您网站的徽标。
Want to add a favicon to your site? You can do that by clicking on the Select site icon option. For detailed instructions, you can follow our guide on how to create and add a favicon to your site.
想要在您的网站上添加收藏夹图标吗? 您可以通过单击“ 选择站点图标”选项来实现。 有关详细说明,您可以按照我们的指南创建和添加网站图标 。
WordPress主题定制器:更改您网站上的颜色 (WordPress Theme Customizer: Change Colors on Your Website)
The controls on the Colors panel will mostly vary depending on the WordPress theme you’re using.
“ 颜色”面板上的控件将根据您使用的WordPress主题而有所不同。
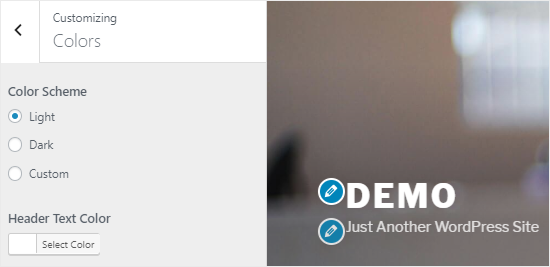
For example, the Twenty Seventeen theme allows you to choose the header text color and select a color scheme for your entire website.
例如,“二十一十七”主题允许您选择标题文本颜色并为整个网站选择配色方案。

Other WordPress themes may offer different color options for site elements like: headings, links, body text, background of your website, etc.
其他WordPress主题可能为网站元素提供不同的颜色选项,例如:标题,链接,正文,网站背景等。
在主题定制器中添加导航菜单 (Adding Navigation Menus in Theme Customizer)
The Menus panel allows you to create navigation menus and control their location on your website.
“ 菜单”面板允许您创建导航菜单并控制它们在网站上的位置。
On this tabl, you’ll find all existing WordPress menus that you’ve created previously. You can click on the “View All Locations” button to check the available menu locations that your theme supports.
在此表中,您会找到先前创建的所有现有WordPress菜单。 您可以单击“查看所有位置”按钮以查看主题支持的可用菜单位置。

To create a new menu, you need to click on the Create New Menu button.
要创建新菜单,您需要单击创建新菜单按钮。
After that, you will need to give a name to your menu, so you can easily manage it later. You can also select the menu location and then click on Next to proceed.
之后,您将需要为菜单命名,以便以后可以轻松地对其进行管理。 您也可以选择菜单位置,然后单击下一步继续。

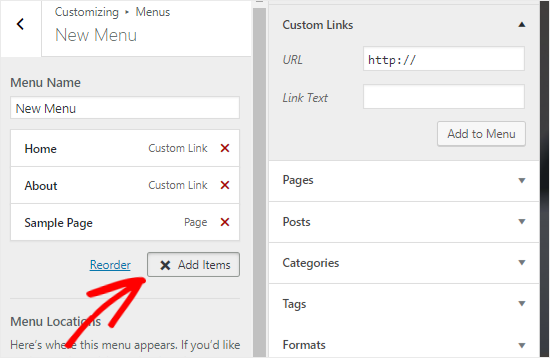
To add items to this menu, you need to click on the Add Items button to open a new panel. You can now add custom links, pages, posts, categories, and tags as menu items.
要将项目添加到此菜单,您需要单击“ 添加项目”按钮以打开一个新面板。 现在,您可以将自定义链接,页面,帖子,类别和标签添加为菜单项。

To reorder the items, you can click on the Reorder link and then use the arrow icons to adjust the menu items.
要对项目重新排序,可以单击“ 重新排序”链接,然后使用箭头图标调整菜单项。
在主题定制器中控制网站上的小部件 (Control Widgets on Your Website in Theme Customizer)
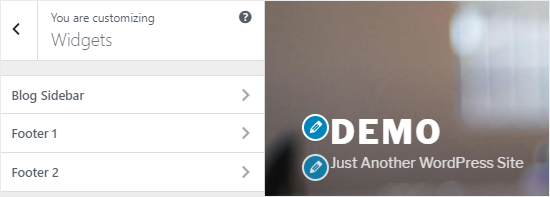
The Widgets panel allows you to add and manage the widgets on your site.
“ 窗口小部件”面板允许您添加和管理站点上的窗口小部件 。
Clicking on it will show you the different locations where you can add widgets. This will vary depending on the theme you’re using.
单击它会显示您可以添加小部件的不同位置。 具体取决于您使用的主题。
For example, the Twenty Seventeen theme offers 3 widget locations, whereas the Twenty Nineteen theme comes with just one location.
例如,“二十十七”主题提供3个小部件位置,而“二十十九”主题仅提供一个位置。

When you click on any one of them, you’ll see the widgets that you’ve previously added to that location.
当您单击其中任何一个时,您将看到以前添加到该位置的小部件。
To add a new widget, you need to click on the “Add a Widget” button. This will open a new panel where you’ll see a list of all available widgets.
要添加新的小部件,您需要单击“添加小部件”按钮。 这将打开一个新面板,您将在其中看到所有可用小部件的列表。

You need to click on the one that want to add. You can also make changes to the newly added widgets and adjust its position by dragging them up or down.
您需要单击要添加的那个。 您还可以更改新添加的小部件,并通过向上或向下拖动它们来调整其位置。
Theme Customizer中的“主页设置”面板 (Homepage Settings Panel in Theme Customizer)
By default, WordPress displays the latest blog posts on your homepage.
默认情况下,WordPress在您的主页上显示最新的博客文章。
However for business websites users prefer to use a custom homepage. It allows you to have a proper landing page that displays your products and services.
但是,对于商业网站,用户更喜欢使用自定义主页。 它使您可以有一个正确的登录页面 ,其中显示了您的产品和服务。
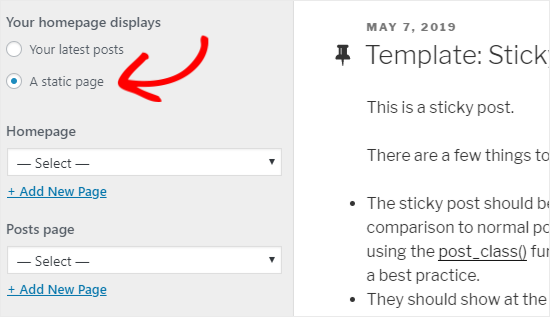
To use a custom home page, you need to select “A static page” radio button on the Homepage Settings panel.
要使用自定义主页,您需要在“ 主页设置”面板上选择“静态页面”单选按钮。

This will open up two new dropdown menus that you can use to select a page for your homepage and another for displaying your blog posts.
这将打开两个新的下拉菜单,您可以使用它们选择首页的页面,以及另一个用于显示博客文章的页面。
In case you don’t have the pages on your site, you can create a new one by clicking on the “+ Add New Page” link present below the dropdown menu. This will create a blank page with the name of your choice.
如果您的站点上没有页面,则可以通过单击下拉菜单下方的“ +添加新页面”链接来创建一个新页面。 这将使用您选择的名称创建一个空白页。
用于添加自定义CSS的附加CSS面板 (Additional CSS Panel for Adding Custom CSS)
Do you want to add custom CSS code to style your website? You can do that in the Additional CSS panel.
您是否要添加自定义CSS代码来设计网站样式? 您可以在“ 其他CSS”面板中执行此操作。
Intermediate and advanced WordPress users often customize their site by adding CSS code directly to the style.css file of their theme. This adds additional steps like having FTP access to your WordPress hosting, modifying theme files, etc.
中高级WordPress用户通常通过将CSS代码直接添加到其主题的style.css文件中来自定义其网站。 这增加了其他步骤,例如可以通过FTP访问WordPress托管 ,修改主题文件等。
An easier solution for beginners is to add your custom CSS code to the Additional CSS panel in the WordPress theme customizer. This will allow you to make changes to your site and see them live on the right side of your screen.
对于初学者来说,更简单的解决方案是将自定义CSS代码添加到WordPress主题定制器中的“其他CSS”面板中。 这样您就可以对网站进行更改,并在屏幕的右侧看到它们。

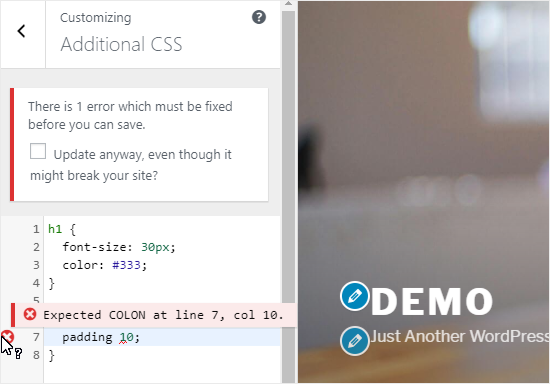
When you start writing some CSS code, WordPress will automatically suggest attributes to you based on the letters you type. It will also display error messages if you have not written a proper CSS statement.
当您开始编写CSS代码时,WordPress会根据您输入的字母自动为您建议属性。 如果您没有编写正确CSS语句,它还将显示错误消息。
Note: If you want to customize your website without writing any code, keep reading. We will share two beginner friendly options that will allow you to easily customize your theme and even create a custom WordPress theme.
注意:如果要自定义网站而不编写任何代码,请继续阅读。 我们将分享两个适合初学者的选项,使您可以轻松自定义主题,甚至创建自定义WordPress主题 。
其他主题定制器选项 (Other Theme Customizer Options)
Some free and premium themes offer more theme customizer options.
一些免费和高级主题提供更多主题定制器选项。
Depending on the theme you’re using, you may be able to change the font style, add a background image, change the layout, modify colors, add random header images, and much more.
根据您使用的主题,您可能可以更改字体样式, 添加背景图像 ,更改布局,修改颜色, 添加随机标题图像等等。
You can also add specific features to your theme customizer with the help of plugins. For example, you can add custom fonts in WordPress using the Easy Google Fonts plugin.
您还可以借助插件将特定功能添加到主题定制器。 例如,您可以使用Easy Google Fonts插件在WordPress中添加自定义字体 。
在不同的屏幕分辨率下预览您的网站 (Preview Your Website on Different Screen Resolutions)
It’s important for every website owner to make sure that their website is mobile responsive and looks good on all screen sizes.
对于每个网站所有者来说,重要的是要确保他们的网站具有移动响应能力,并且在所有屏幕尺寸上都看起来不错。
Thanks to the WordPress theme customizer, you can easily check how your website looks on different screen sizes.
借助WordPress主题定制器,您可以轻松检查网站在不同屏幕尺寸下的外观。
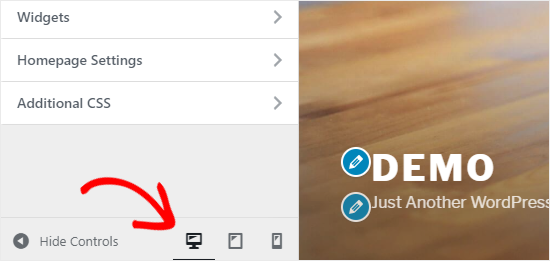
At the bottom of the Theme Customizer panel, you’ll find three icons and the “Hide Controls” link.
在“主题定制器”面板的底部,您将找到三个图标和“隐藏控件”链接。

These icons allow you to test your site on different screen resolutions like desktop, tablet, and mobile devices.
这些图标使您可以在台式机,平板电脑和移动设备等不同的屏幕分辨率下测试网站。
The Hide Controls link is useful for hiding the WordPress Customizer panel so that you can view your site properly on the desktop mode.
Hide Controls链接对于隐藏WordPress Customizer面板很有用,以便您可以在桌面模式下正确查看您的网站。
发布,保存或计划您的定制程序设置 (Publish, Save, or Schedule Your Customizer Settings)
Once you have made the necessary changes, you need to apply them to your site. Otherwise, all your hard work will be lost.
进行必要的更改后,您需要将其应用到您的站点。 否则,您所有的辛苦工作都会丢失。
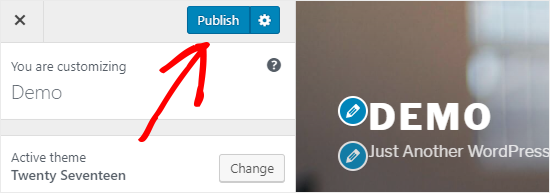
Go ahead and click on the Publish button to apply the changes. Once done, you can click on the close button, present at the top-left corner of your screen, to exit the theme customizer.
继续并单击“ 发布”按钮以应用更改。 完成后,您可以单击屏幕左上角的关闭按钮以退出主题定制器。

What if you need more time to finalize your new design? In that case, you can save it as a draft and even share your new design with someone without giving them access to your admin area.
如果您需要更多时间来完成新设计该怎么办? 在这种情况下,您可以将其另存为草稿,甚至可以与某人共享您的新设计,而无需让他们访问您的管理区域。
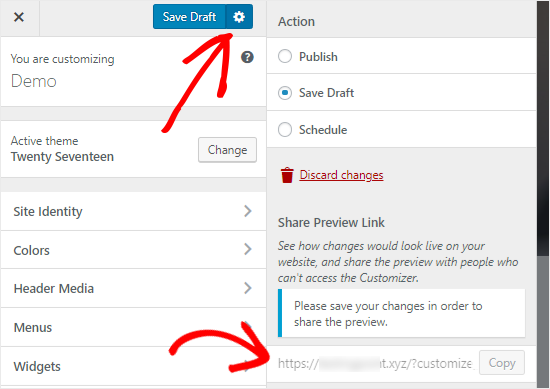
To do that, you need to click on the gear icon right next to the Publish button. This will open up the Action panel.
为此,您需要单击“ 发布”按钮旁边的齿轮图标。 这将打开“动作”面板。

Here you’ll find three options: Publish, Save Draft, and Schedule.
在这里,您将找到三个选项:发布,保存草稿和计划。
You need to select the Save Draft radio button on the Action panel and then click on the Save Draft button to store your changes.
您需要选择“操作”面板上的“ 保存草稿”单选按钮,然后单击“ 保存草稿”按钮来存储您的更改。
You can now copy the preview link and share it with others to get feedback.
现在,您可以复制预览链接并与他人共享以获得反馈。
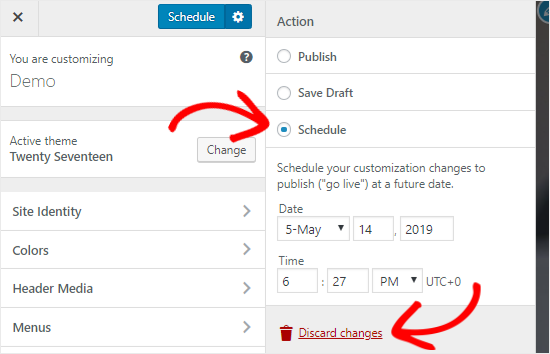
On the other hand, the Schedule option allows you to publish your changes on a specific date and time. You can use this option for scheduling your theme changes to go live at the time when you receive the least traffic.
另一方面,“ 计划”选项使您可以在特定日期和时间发布更改。 您可以使用此选项来安排主题更改,使其在流量最少的时候生效。

Lastly, if you want to reset the unpublished changes, then you can click on the Discard changes link on the Action panel.
最后,如果您想重置未发布的更改,则可以单击“操作”面板上的“ 放弃更改”链接。
在不上线的情况下预览不同的主题 (Preview Different Themes Without Going Live)
There are times when you want to check how a new theme would look on your site. However, you don’t want to activate them on your live website.
有时您想检查新主题在您网站上的外观。 但是,您不想在实时网站上激活它们。
In that case, you can open the WordPress Customizer to test new themes without going live.
在这种情况下,您可以打开WordPress定制程序来测试新主题,而无需实时进行。
On the Customizer panel, you’ll find the name of your active theme and the Change button.
在“定制器”面板上,您将找到活动主题的名称和“ 更改”按钮。

If you click on that button, then WordPress will display all your installed themes on the right side of the page.
如果单击该按钮,则WordPress将在页面右侧显示所有已安装的主题。
To check a particular theme, you need to click on the Live Preview button.
要检查特定主题,您需要单击实时预览按钮。

You can also preview themes from the WordPress Themes Repository. To do that, you need to select “WordPress.org themes” checkbox on the left panel.
您也可以从WordPress主题存储库中预览主题。 为此,您需要选中左侧面板上的“ WordPress.org主题”复选框。
This will show themes from the WordPress.org directory. You can click on the “Install & Preview” button to check the theme you like.
这将显示WordPress.org目录中的主题。 您可以单击“安装和预览”按钮以检查您喜欢的主题。

You can also filter the themes by clicking on the Filter Themes button present at the top-right corner of your screen.
您也可以通过单击屏幕右上角的“ 过滤主题”按钮来过滤主题 。
Note: we recommend using a WordPress staging website to test out new themes instead of using the customizer on a live site.
注意:我们建议您使用WordPress登台网站来测试新主题,而不是在实时网站上使用定制程序。
导入或导出主题定制器设置 (Import or Export Theme Customizer Settings)
Did you know that you can import and export your theme customizer settings?
您是否知道可以导入和导出主题定制器设置?
This is extremely helpful when you are making changes to your theme on your local server or a staging site. Instead of copying the settings manually to your live website, you can simply export the theme customizer settings to save your time.
当您在本地服务器或登台站点上更改主题时,这非常有用。 无需将设置手动复制到实时网站,您只需导出主题定制器设置即可节省时间。
For detailed instructions, you can follow our guide on how to import and export theme customizer settings in WordPress.
有关详细说明,您可以按照有关如何在WordPress中导入和导出主题定制器设置的指南进行操作。
WordPress主题定制器替代品 (WordPress Theme Customizer Alternatives)
Although WordPress Customizer allows you to make changes to your site, the number of controls will vary depending on the theme you’re using.
尽管WordPress Customizer允许您对网站进行更改,但控件的数量将根据您使用的主题而有所不同。
What if you like your theme, but wish that it had extra customization options?
如果您喜欢您的主题,但希望它具有更多自定义选项,该怎么办?
In that case, the best solution is to use one of the two customization plugins that works alongside the WordPress theme customizer.
在这种情况下,最好的解决方案是使用与WordPress主题定制程序一起使用的两个定制插件之一。
CSS英雄 (CSS Hero)
CSS Hero is a WordPress plugin that allows you to customize your site without writing a single line of code. You have the freedom to style every element of your site without any hassle.
CSS Hero是一个WordPress插件,可让您无需编写任何代码即可自定义网站。 您可以自由设置网站的每个元素的样式,而无任何麻烦。
Do you want to customize the login page of your WordPress site? CSS Hero allows you to do that within a few minutes.
您是否要自定义WordPress网站的登录页面 ? CSS Hero允许您在几分钟内完成此操作。
You can also edit and preview the changes in the frontend to make sure that your design looks perfect on every device.
您还可以编辑和预览前端中的更改,以确保您的设计在每台设备上看起来都是完美的。
海狸生成器 (Beaver Builder)
Beaver Builder is one of the best WordPress page builder plugins in the market. It allows you to build stunning pages for your site using a drag and drop interface.
Beaver Builder是市场上最好的WordPress页面构建器插件之一。 它允许您使用拖放界面为您的网站构建出色的页面。
The best part is that Beaver Builder works with almost every WordPress theme. This allows you to use it with your current theme.
最好的部分是Beaver Builder可以与几乎所有WordPress主题一起使用。 这使您可以将其与当前主题一起使用。
Beaver Builder supports the use of shortcodes and widgets. It also offers different types of modules that you can use to easily style your website. See our guide on how to create custom layouts in WordPress for detailed instructions.
Beaver Builder支持使用简码和窗口小部件。 它还提供了不同类型的模块,您可以使用这些模块轻松地设计网站样式。 有关详细说明,请参见有关如何在WordPress中创建自定义布局的指南。
You can also use Beaver Builder to create a completely custom WordPress theme without writing any code.
您也可以使用Beaver Builder 创建完全自定义的WordPress主题,而无需编写任何代码。
We hope this guide helped you to learn how to use the WordPress Theme Customizer like a pro. You may also want to see our guide on the best WordPress plugins and tools for your website.
我们希望本指南能帮助您学习如何像专业人士一样使用WordPress Theme Customizer。 您可能还希望查看有关您网站上最佳WordPress插件和工具的指南。
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also follow us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道,以获取更多WordPress视频教程。 您也可以在Twitter和Facebook上关注我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/
wordpress 自定义























 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








