
wordpress响应慢
Have you seen the full screen responsive menus being used on popular blogs? These menu appear on the site with a default hamburger icon. When a user clicks or taps on it, a fullscreen overlay containing the site menu appears with a beautiful effect. In this article, we will show you how to add a fullscreen responsive menu in WordPress without writing any code.
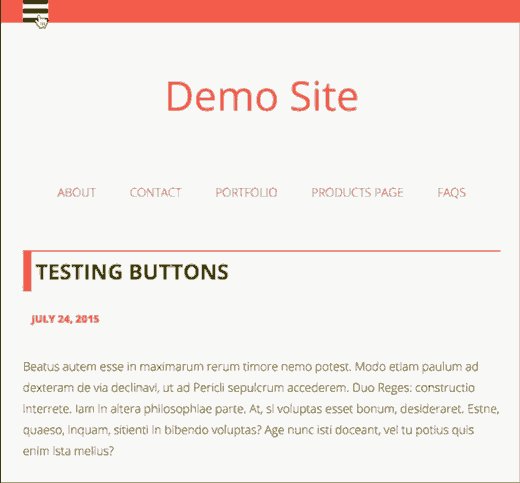
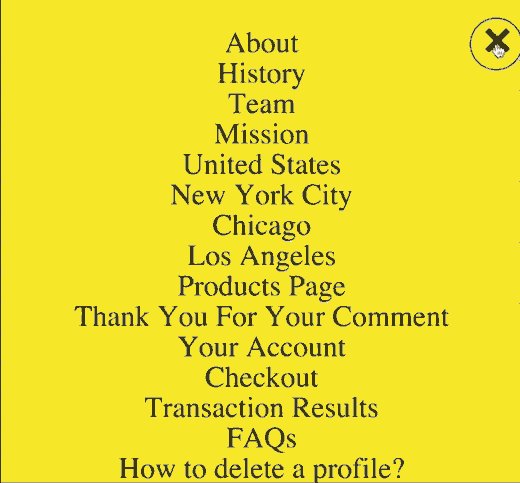
您是否看到流行博客使用的全屏响应菜单? 这些菜单以默认的汉堡包图标显示在网站上。 当用户单击或点击它时,包含站点菜单的全屏覆盖会出现,效果很漂亮。 在本文中,我们将向您展示如何在WordPress中添加全屏响应菜单而不编写任何代码。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
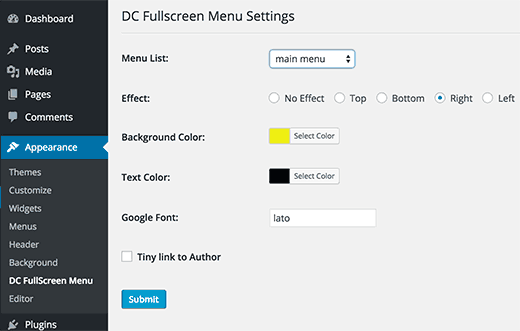
First thing you need to do is install and activate the DC Fullscreen Responsive Menu plugin. Upon activation, you need to visit Appearance » DC Fullscreen Menu page to configure the plugin settings.
您需要做的第一件事是安装并激活DC Fullscreen Responsive Menu插件。 激活后,您需要访问外观»DC全屏菜单页面来配置插件设置。

You need to choose a menu from the drop down list. If you have not created a navigation menu yet, then check out our guide on how to add navigation menus in WordPress.
您需要从下拉列表中选择一个菜单。 如果您尚未创建导航菜单,请查看有关如何在WordPress中添加导航菜单的指南。
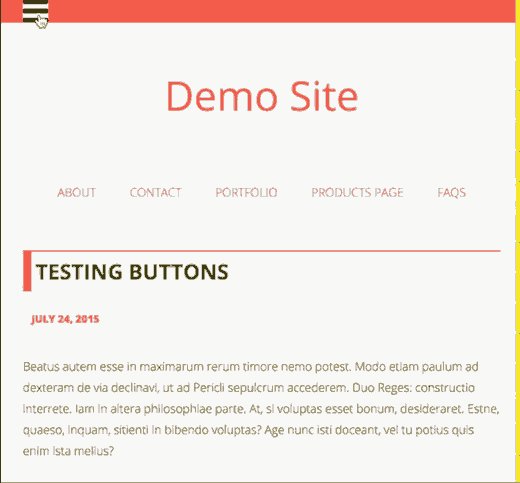
After that, you need to select the direction of the slide-in effect for the fullscreen menu. You can choose from top, right, left, bottom, or no effect.
之后,您需要为全屏菜单选择滑入效果的方向。 您可以选择顶部,右侧,左侧,底部或没有效果。
DC Fullscreen Responsive menu allows you to choose a background and text color for the menu as well. Make sure that you choose a combination that is easy on eyes and matches your color scheme.
DC全屏自适应菜单允许您为菜单选择背景和文本颜色。 确保您选择的组合既易于眼部又能匹配您的配色方案。
When choosing the text or background color, always consider how these colors affect readability.
选择文本或背景色时,请始终考虑这些颜色如何影响可读性。
You can choose a Google font for the menu text. Simply enter the font name, and the plugin will load it for you.
您可以为菜单文本选择Google字体 。 只需输入字体名称,插件就会为您加载。
Don’t forget to uncheck the box next to the option ‘Tiny link to Author’. If left checked, it will add a link back to the plugin author’s website on all your pages.
不要忘记取消选中“ Tiny link to Author”选项旁边的复选框。 如果未选中,它将在您所有页面上添加一个指向插件作者网站的链接。
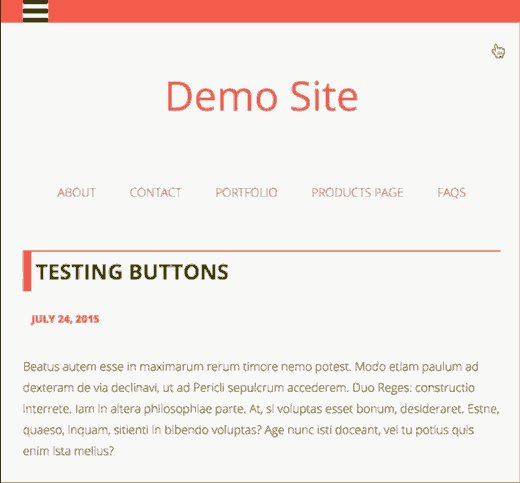
Lastly, click on the Submit button to store your settings. You can now visit your website to see the menu in action. We would recommend you to resize your browser to see how the menu behaves on different screen sizes.
最后,单击“提交”按钮以存储您的设置。 现在,您可以访问您的网站以查看菜单。 我们建议您调整浏览器的大小,以查看菜单在不同屏幕尺寸下的行为。
We hope this article helped you add a fullscreen responsive menu to your WordPress site. You may also want to see our guide on how to add slide panel menu in WordPress.
我们希望本文能帮助您向WordPress网站添加全屏响应菜单。 您可能还希望查看有关如何在WordPress中添加幻灯片面板菜单的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-a-fullscreen-responsive-menu-in-wordpress/
wordpress响应慢





















 2085
2085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








