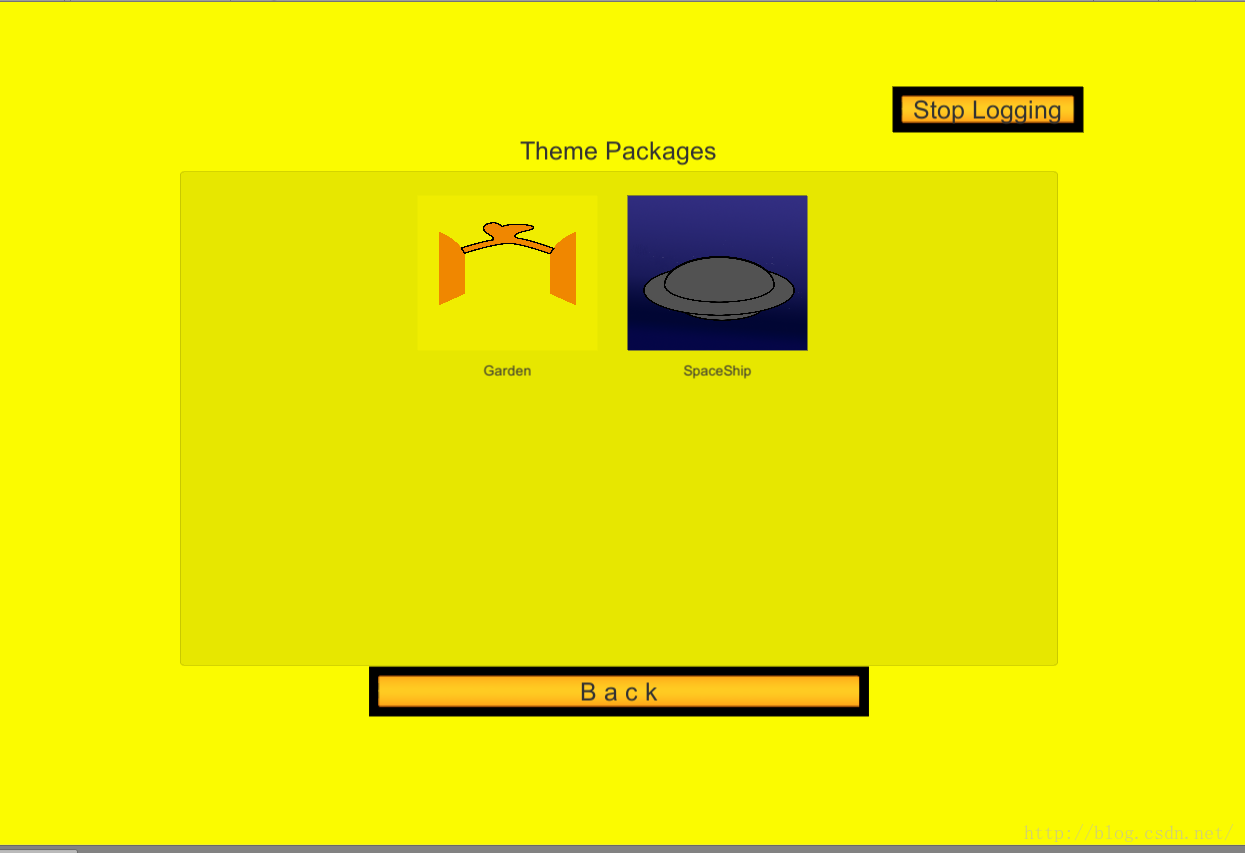
关于UGUI,本人的探索仅限于几个LayoutGroup和ScrollView,因为我要做的是一个动态的地图选择界面。先看看最终效果:
如图中间就为地图选择框,随着地图数量的增加,选择框可以自动扩大(在视觉上不变),并自动显示滚动条以完成选择项的显示。
这里用到的UI组件为ScrollView,Button。
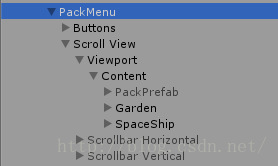
先看看我的对象结构图:
PackMenu为菜单的主对象,下面Buttons是ThemePackages(标题)和Back(按钮)两个对象的父对象,不是重点,略过。
ScrollView为本次的重点,他包含Viewport、Scrollbar(水平、垂直)三个子对象。
Viewport就是视口,也就是涵盖整个ScrollView的位置的对象,Scrollbar是滚动条,附在Viewport的边缘。
Viewport中有一个子对象,Content,即显示在ScrollView中的对象的父对象。
这里我采用了模板对象的方式,PackPrefab即为该模板对象,该对象不激活,仅作为剩余对象的实例化模板。
而Garden、SpaceShip即为两个可选的对象。
好,介绍完结构我们回归正题:UI。
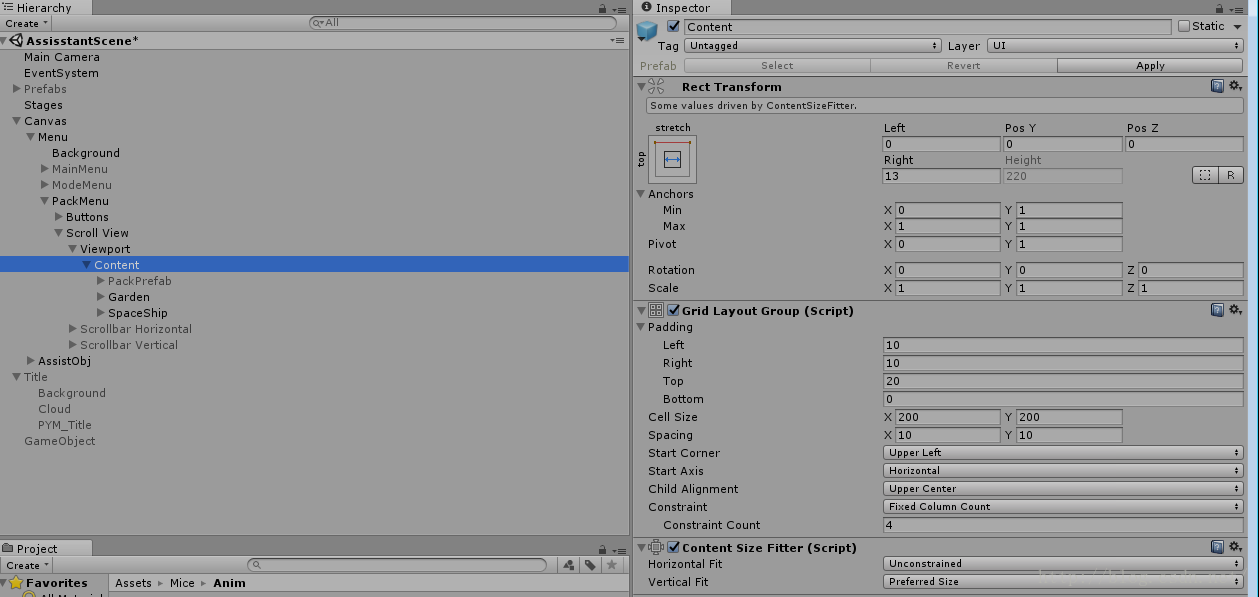
我主要介绍的为GridLayoutGroup这个组件,他的功能是将子对象进行自动网格排列。我的设置如下图:
也就是说,利用GridLayoutGroup组件,就可以完成子对象的排列,不用再去考虑计算行列等。按照图中设置,子对象将在从上方开始,按照中间对称的方式逐行进行排列。
完成了排列的问题,还需要解决Content的大小问题。Content的大小决定了两个Scrollbar是否显示,以及显示的范围。这里添加ContentsSizeFilter组件完成对Content的大小的自动计算,该组件也是UGUI自带组件,配合其他LayoutGroup使用,这里我仅对垂直方向进行了限制,限制为最优的。那么当我们地图选择对象增加时,Content的大小就会自动增加,即可完成选择框的自动调整。
说了UGUI就顺便说一下Anchor。Anchor即锚点,根据不同的锚点方式可以完成不同需求的UI的位置的确定。
使用Anchor后,上下左右的大小,就是相对于各个锚点的位置。虽然这个说起来很简单,但是实战中把这个用好,需要一点点实践经验,也同时非常重要。

























 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








