如何将display1的网页和其他UI同时显示在display2?
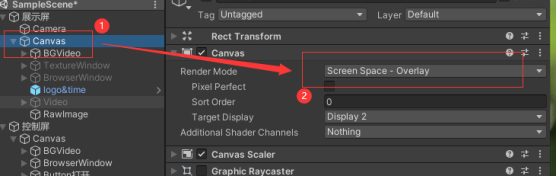
项目结构:

具体操作如下:
1 新建两个相机:
Camera_Normal
Camera_RenderTexture

2 新建一个RenderTexture: size根据设计分辨率调整,我这为 1920*1080.

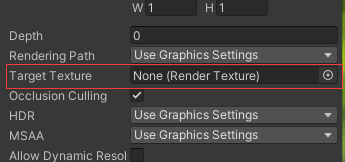
3 Camera_Normal 为正常相机,不需要设置targetTexture

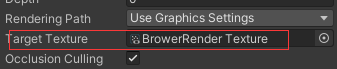
4 Camera_RenderTexture为渲染textrue相机,需要设置targetTexture为刚才新建的RenderTexture:

5

6


7


圈3根据项目需求设置。
设置完成,运行项目,OK





















 2608
2608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








