水有非常多种实现方案,大多数都是通过普通shader的基础上移动法线的uv实现,本想调得更好看点,貌似目前的能力有限,越调越丑了,本文还是以学习目的为主,如果需要商用的话可以下这个免费插件《Ultimate 10 Plus Shaders》里的水效果还不错。
暂时效果如下:

Mar-08-2021 10-28-01.gif
代码如下:
Shader "Unlit/水"
{
Properties{
_Specular("Specular", Color) = (1,1,1,1) //镜面反射
_Gloss("Gloss",Range(8.0,256)) = 20 //高光强度
_Color ("Color", Color) = (0.0,0.25,0.35,0.0)
_Normal1 ("Normal Map (1)", 2D) = "white" {}
_NormalStrength1 ("Normal Strength (1)", Range(0, 10)) = 0.17
_FlowDirection1("Flow Direction (1)", float) = (0.05, 0, 0, 1)
_Normal2 ("Normal Map (2)", 2D) = "white" {}
_NormalStrength2 ("Normal Strength (2)", Range(0, 2)) = 0.8
_FlowDirection2("Flow Direction (2)", float) = (0, 0.05, 0, 1)
_Speed("Speed",Range(0.1,2.0)) = 1 //速度
}
SubShader{
Pass {
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
ZWrite On
CGPROGRAM
// 包含unity的内置的文件,才可以使用Unity内置的一些变量
#include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向)
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _Normal1;
float4 _Normal1_ST;
half _NormalStrength1;
half2 _FlowDirection1;
sampler2D _Normal2;
float4 _Normal2_ST;
half _NormalStrength2;
half2 _FlowDirection2;
fixed4 _Specular;
float _Gloss;
float _Speed;
struct a2v
{
float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性
float3 normal : NORMAL; // 不再使用模型自带的法线。保留该变量是因为切线空间是通过(模型里的)法线和(模型里的)切线确定的。
float4 tangent : TANGENT; // tangent.w用来确定切线空间中坐标轴的方向的。
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0; // xy存储MainTex的纹理坐标,zw存储NormalMap的纹理坐标
float4 vertex : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标
float3 normal : NORMAL;
float3 lightDir : TEXCOORD1; // 切线空间下,平行光的方向
float3 viewDir : TEXCOORD2;
float2 uv_Normal1:TEXCOORD3;
float2 uv_Normal2:TEXCOORD4;
};
// 计算顶点坐标从模型坐标系转换到裁剪面坐标系
v2f vert(a2v v)
{
v2f o;
//顶点坐标转换
// 该步骤用来把一个坐标从模型空间转换到剪裁空间
o.vertex = UnityObjectToClipPos(v.vertex);
//获取法线(把法线方向从模型空间转换到世界空间)。
o.normal = UnityObjectToWorldNormal(v.normal);
//法线贴图的纹理坐标
o.uv_Normal1=v.texcoord.xy * _Normal1_ST.xy + _Normal1_ST.zw;
o.uv_Normal2=v.texcoord.xy * _Normal2_ST.xy + _Normal2_ST.zw;
//调用这个宏会得到一个矩阵rotation,该矩阵用来把模型空间下的方向转换为切线空间下
TANGENT_SPACE_ROTATION;
//切线空间下,平行光的方向
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex));
//顶点坐标转世界坐标
float3 worldPos = UnityObjectToWorldDir(v.vertex).xyz;
//世界空间中从该点到摄像机的观察方向
o.viewDir = normalize(UnityWorldSpaceViewDir(worldPos));
return o;
}
// 要把所有跟法线方向有关的运算,都放到切线空间下。因为从法线贴图中取得的法线方向是在切线空间下的。
fixed4 frag(v2f i) : SV_Target
{
/**************************法线贴图处理******************************/
i.uv_Normal1 += _Time.y*_Speed * _FlowDirection1;
i.uv_Normal2 += _Time.y*_Speed * _FlowDirection2;
fixed4 pixel = (tex2D (_Normal1, i.uv_Normal1)* _NormalStrength1 + tex2D(_Normal2, i.uv_Normal2) * _NormalStrength2 );
fixed3 tangentNormal=UnpackNormal(pixel);
tangentNormal = normalize(tangentNormal);
//切线空间下的光照方向归一化
fixed3 lightDir = normalize(i.lightDir);
//兰伯特
fixed3 diffuse = _LightColor0.rgb * _Color.rgb *saturate(dot(tangentNormal, lightDir)) ; // 颜色融合用乘法
/********************************************************/
/**************************镜面反射处理******************************/
//获取归一化的法线
fixed3 worldNormal = normalize(i.normal);
//获取环境光的方向
fixed3 worldLight = normalize(_WorldSpaceLightPos0.xyz);
//获取视线方向与环境光叠加
fixed3 halfDir = normalize(worldLight + i.viewDir);
//计算BlinnPhong高光反射
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(worldNormal, halfDir)), _Gloss);
/********************************************************/
/**************************灯光照明******************************/
//获取场景光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
/********************************************************/
//最终颜色叠加
fixed3 color = diffuse + ambient + specular;
return fixed4(color, _Color.a);
}
ENDCG
}
}
FallBack "Diffuse"
}用到的贴图:

noise2.png

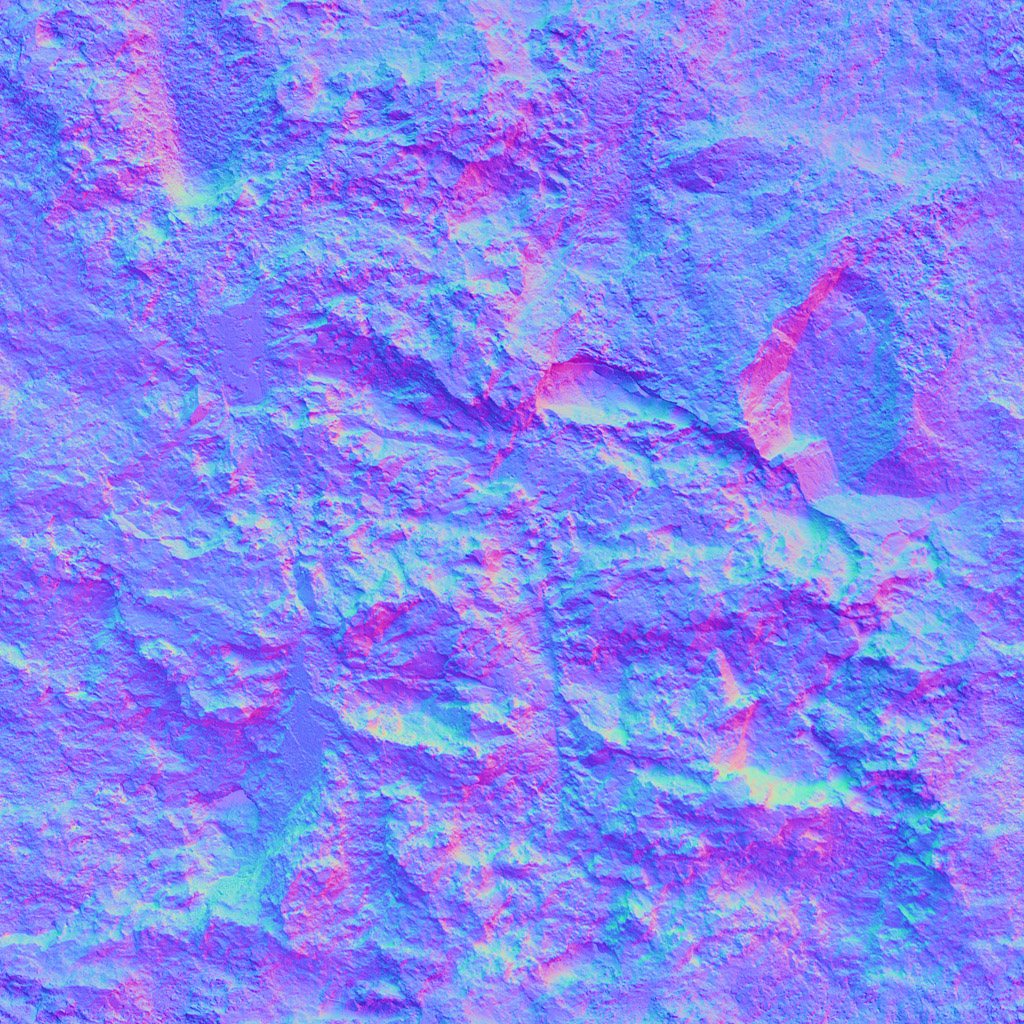
rock.png
参数大概调成这样:

image.png





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








