1.提要
机器学习的统计分析结果多种多样,有一个好用的展现框架至关重要。
2.基本要求
(1)展现结果
(2)结果可交互
(3)实时展现
3.展现工具
(1)html
http://www.w3school.com.cn/html/
(2)smarty(php展现模板)
http://www.smarty.net/
(3)highchart(js展现模板)
https://www.hcharts.cn/demo/highcharts
(4)其他
样式tablecloth.js排序:tablesorter.js
4.展现样式
(1)表格类
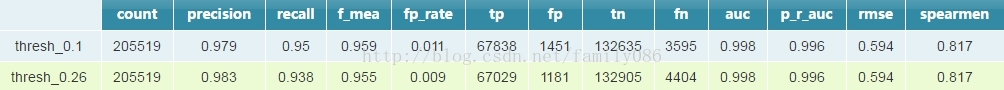
- 样例

- 数据
{"ALL":{"columns":[["count","precision","recall","f_mea","fp_rate","tp","fp","tn","fn","auc","p_r_auc","rmse","spearmen"]],"title":"title","data":{"thresh_0.1":{"count":205519,"fp":1451,"auc":0.998,"p_r_auc":0.996,"rmse":0.594,"recall":0.95,"precision":0.979,"tp":67838,"tn":132635,"f_mea":0.959,"fp_rate":0.011,"spearmen":0.817,"fn":3595},"thresh_0.26":{"count":205519,"fp":1181,"auc":0.998,"p_r_auc":0.996,"rmse":0.594,"recall":0.938,"precision":0.983,"tp":67029,"tn":132905,"f_mea":0.955,"fp_rate":0.009,"spearmen":0.817,"fn":4404}}}}- 代码
{if $gbdt_overall_result}
{$index=$index+1}
<h3>{$index}.测试集自动指标结果</h3>
<!-- 含多个集合 -->
{foreach $gbdt_overall_result as $keys=>$values}
<table style="width:80%">
<!-- 标题 -->
<caption class="caption caption-title">{$values.title}</caption>
<!-- 可能多行表头 -->
{foreach $values.columns as $key=>$value}
<tr>
<td>
</td>
{foreach $value as $v}
<th>
{$v}
</th>
{/foreach}
</tr>
{/foreach}
<!-- 具体指标展现 -->
{foreach $values.data as $key=>$value}
<tr>
<td>
{$key}
</td>
{foreach $values.columns.0 as $column}
<td>
{if $analysis_type eq "double"}
{$value.$column.value}
{if $value.$column.diff gt $right_threshold}
<span class="span span-increase">({$value.$column.diff})</span>
{else if $value.$column.diff lt $left_threshold}
<span class="span span-decrease">({$value.$column.diff})</span>
{else}
<span>({$value.$column.diff})</span>
{/if}
{else}
{$value.$column}
{/if}
</td>
{/foreach}
</tr>
{/foreach}
</table>
{/foreach}
{/if}- 展现优点:行列标题数据独立;行数据可读性高,典型的kv式,展现时也不易出错。






















 1835
1835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








