DirListView
概述
本篇仍然是基于Godot4.2的文件系统相关自定义控件系列,DirListView扩展自ItemList控件,可以显示指定文件夹中的子文件夹和子文件内容。

运行后,可以选中相应的项,进行单击或双击等。DirListView并没有过分的设计这部分的功能,但使用者只需要连接和处理ItemList原本就有的信号,就可以实现诸如双击文件夹进入下一级这样的功能。

代码
同样的,DirListView作为自定义节点,不需要依赖场景文件,它本身就是一个自定义类,一个脚本文件,并且没有多余的依赖,只需要将下面代码复制到你的Godot4.2工程中,就可以使用。
# =============================================
# 名称:DirListView
# 类型:自定义节点(扩展控件)
# 描述:专用于显示某文件夹内容的列表控件
# 作者:巽星石
# Godot版本:v4.2.1.stable.official [b09f793f5]
# 创建时间:2024年2月8日13:48:33
# 最后修改时间:2024年2月8日14:36:26
# =============================================
@tool
extends ItemList
class_name DirListView
## 视图类型
enum ViewMode {
MINICON, ## 最小图标 16×16
SMALLICON, ## 小图标 32×32
MIDDLEICON, ## 中图标 48×48
BIGICON, ## 大图标 100×100
MAXICON, ## 最大图标 128×128
}
var sizes = [16,32,48,100,128] # 对应视图类型的图标尺寸
@export var view_mode: ViewMode = ViewMode.MINICON:
set(val):
view_mode = val
reload()
## 要显示的文件夹根目录
@export_global_dir var dir_path:String:
set(val):
dir_path = val
reload()
@export_group("icon")
## 文件夹图标
@export var dir_icon:Texture2D:
set(val):
dir_icon = val
reload()
## 文件图标
@export var file_icon:Texture2D:
set(val):
file_icon = val
reload()
@export_group("set")
## 支持的文件后缀名列表,可以写点也可以不写
@export var file_filters:Array[String]:
set(val):
file_filters = val
reload()
## 强制显示所有类型的文件,忽略file_filters的设置
@export var show_all_file:bool = false:
set(val):
show_all_file = val
reload()
# 实例化时的初始化设定
func _init():
same_column_width = true # 所有列等宽
max_columns = 100 # 最大列数100
max_text_lines = 2 # 最大标题行数
# ========================= 方法 =========================
# 重新加载
func reload():
clear()
# 加载子文件夹和子文件
if dir_path != "":
load_dir(dir_path)
# 加载指定根目录下的文件夹和文件
func load_dir(path:String):
print(view_mode)
fixed_icon_size = Vector2.ONE * sizes[view_mode]
if view_mode>2:
icon_mode = ItemList.ICON_MODE_TOP
fixed_column_width = sizes[view_mode]
else:
icon_mode = ItemList.ICON_MODE_LEFT
fixed_column_width = 0
# 1.加载子文件夹列表
var dirs = DirAccess.get_directories_at(path)
for dir in dirs:
var itm = add_item(dir,dir_icon)
# 2.加载子文件列表
var files = DirAccess.get_files_at(path)
for file in files:
if show_all_file: # 强制显示所有类型的文件
var itm = add_item(file,file_icon)
else: # 只显示相应后缀名的文件
for filter in file_filters:
filter = filter if filter.begins_with(".") else "." + filter
if file.ends_with(filter):
var itm = add_item(file,file_icon)
使用方法
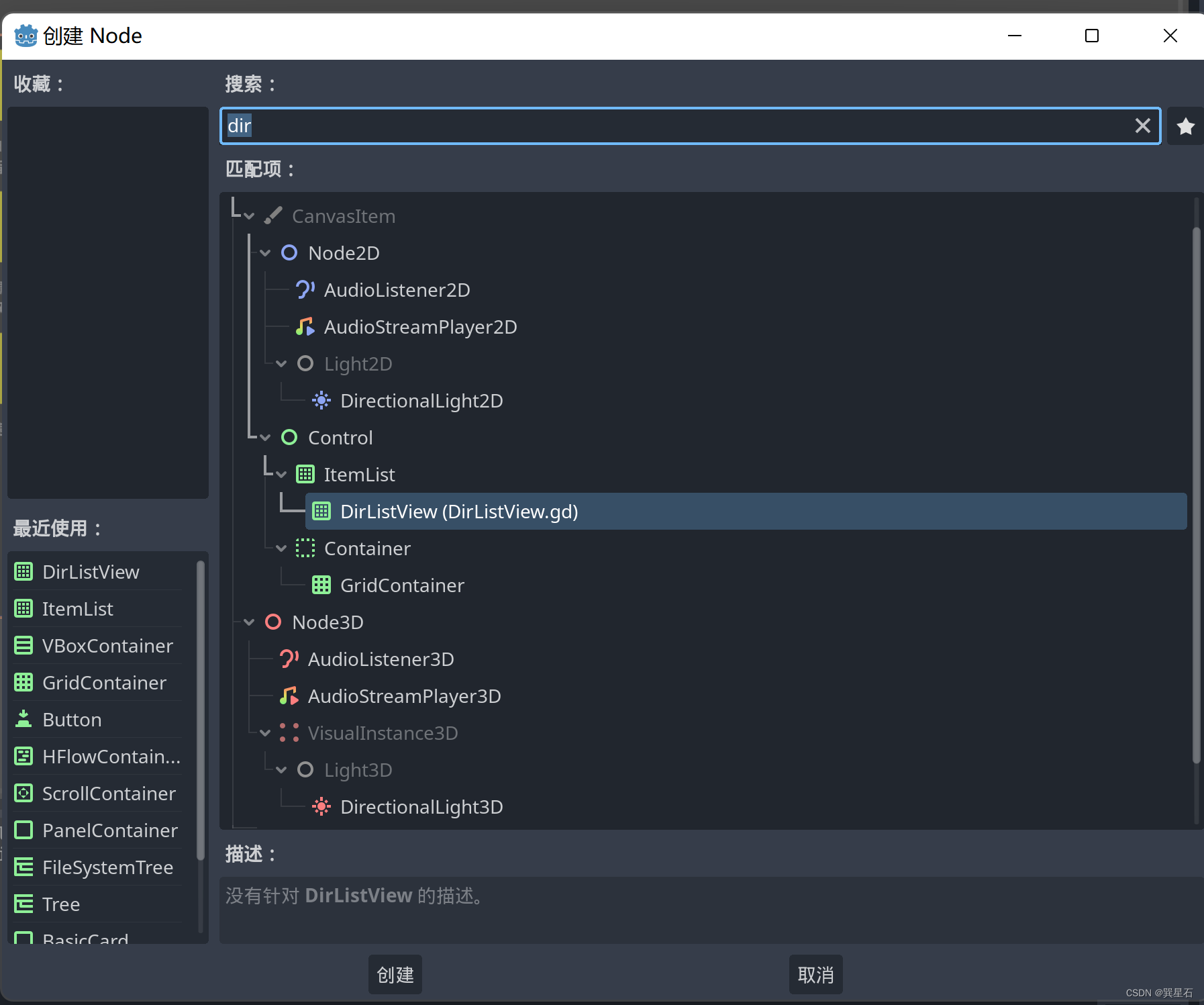
添加自定义节点到场景。

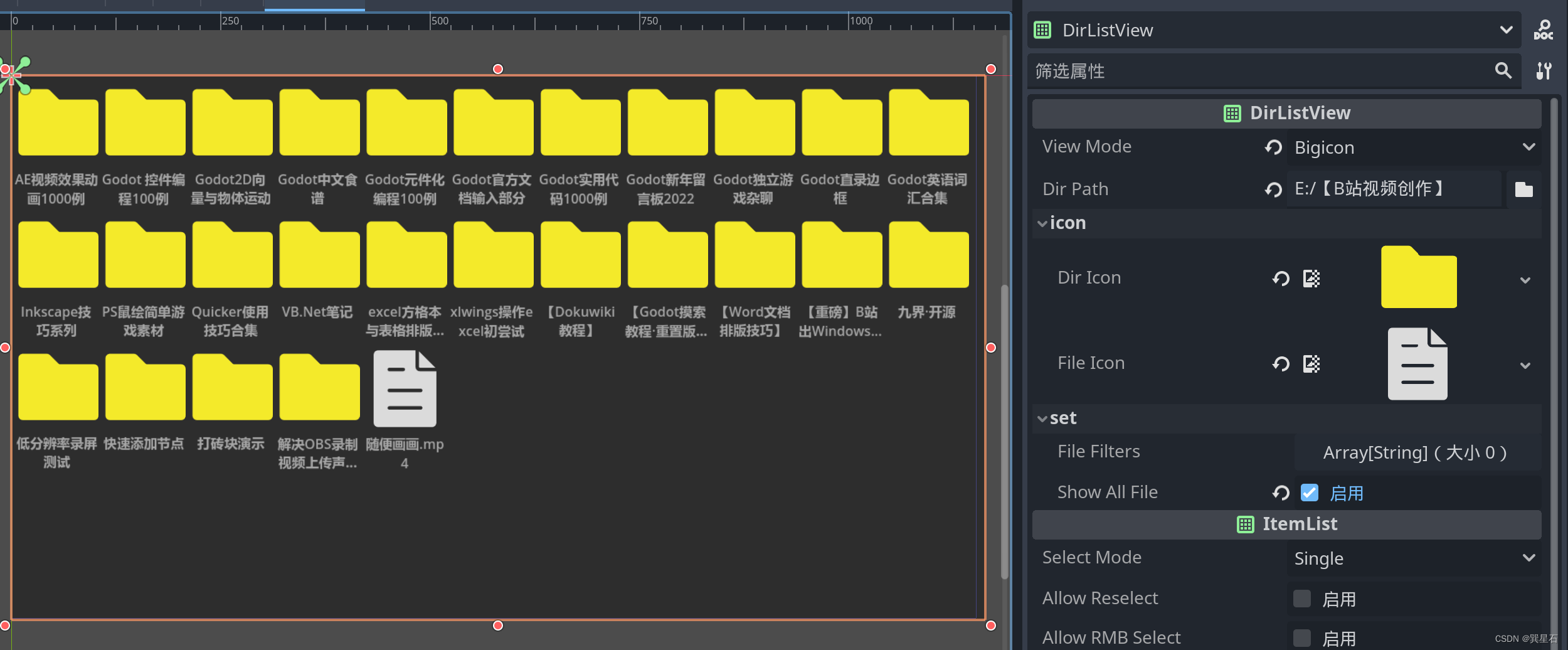
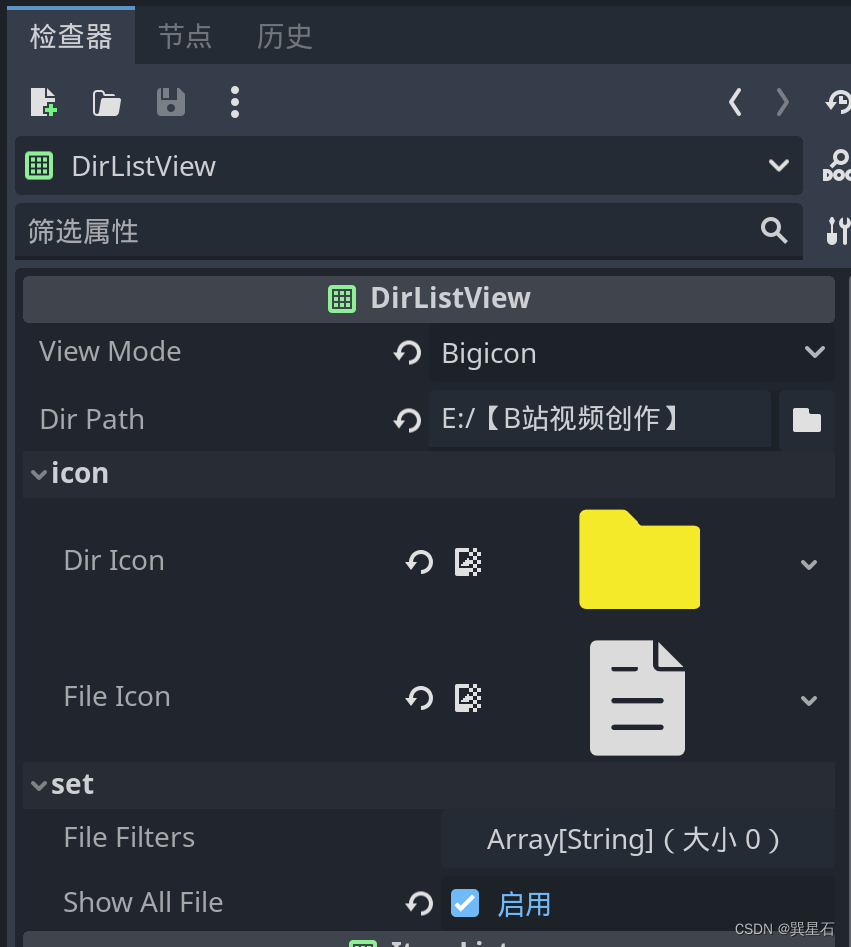
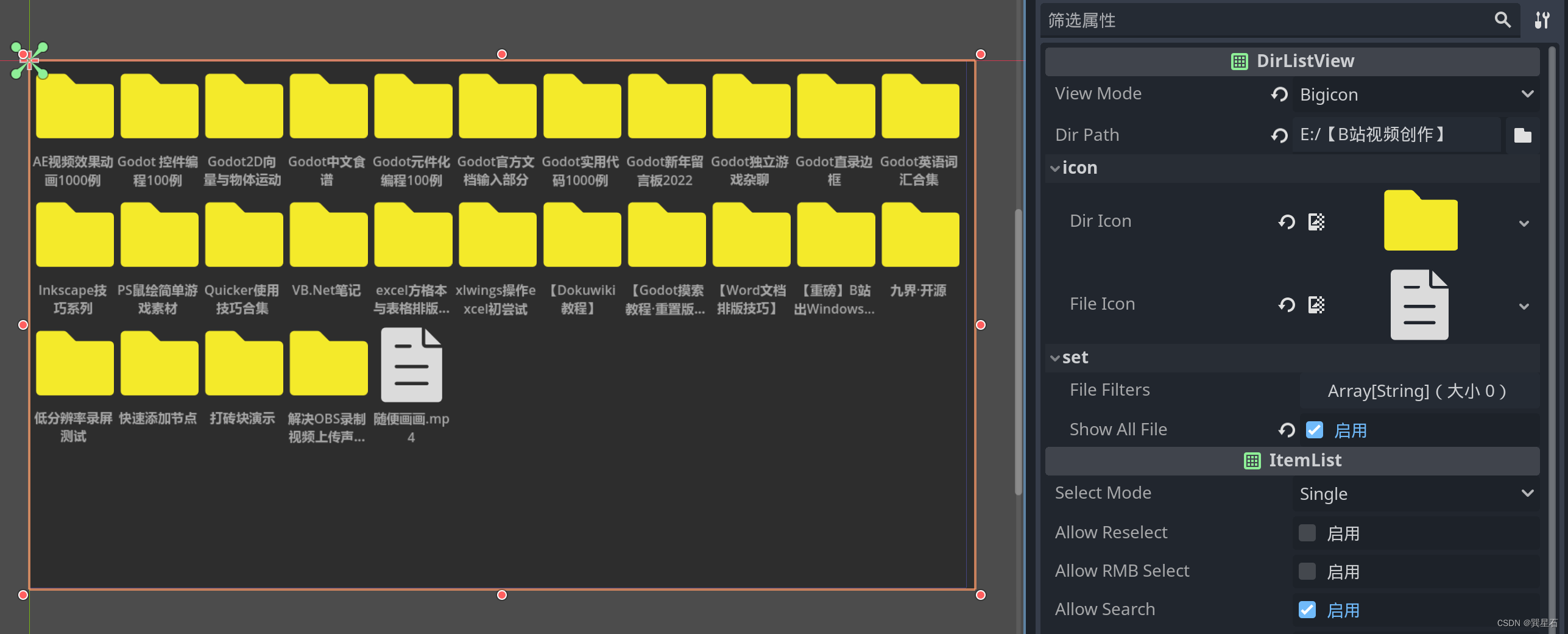
在检视器面板设定其参数:
dir_path指定要显示的文件夹dir_icon和file_icon指定相应的文件夹和文件图标,建议使用128px×128px大小的图标,以保证各种尺寸视图下的图标都清晰显示file_filters设定可以识别和显示的文件后缀show_all_file启用后,将忽略file_filters的设定,显示所有后缀类型的文件,show_all_file关闭,如果file_filters未设定,则只显示文件夹,如果设定了file_filters,就按照相应后缀名显示相应的文件

在做好参数设定后,指定文件夹中的内容将被显示。

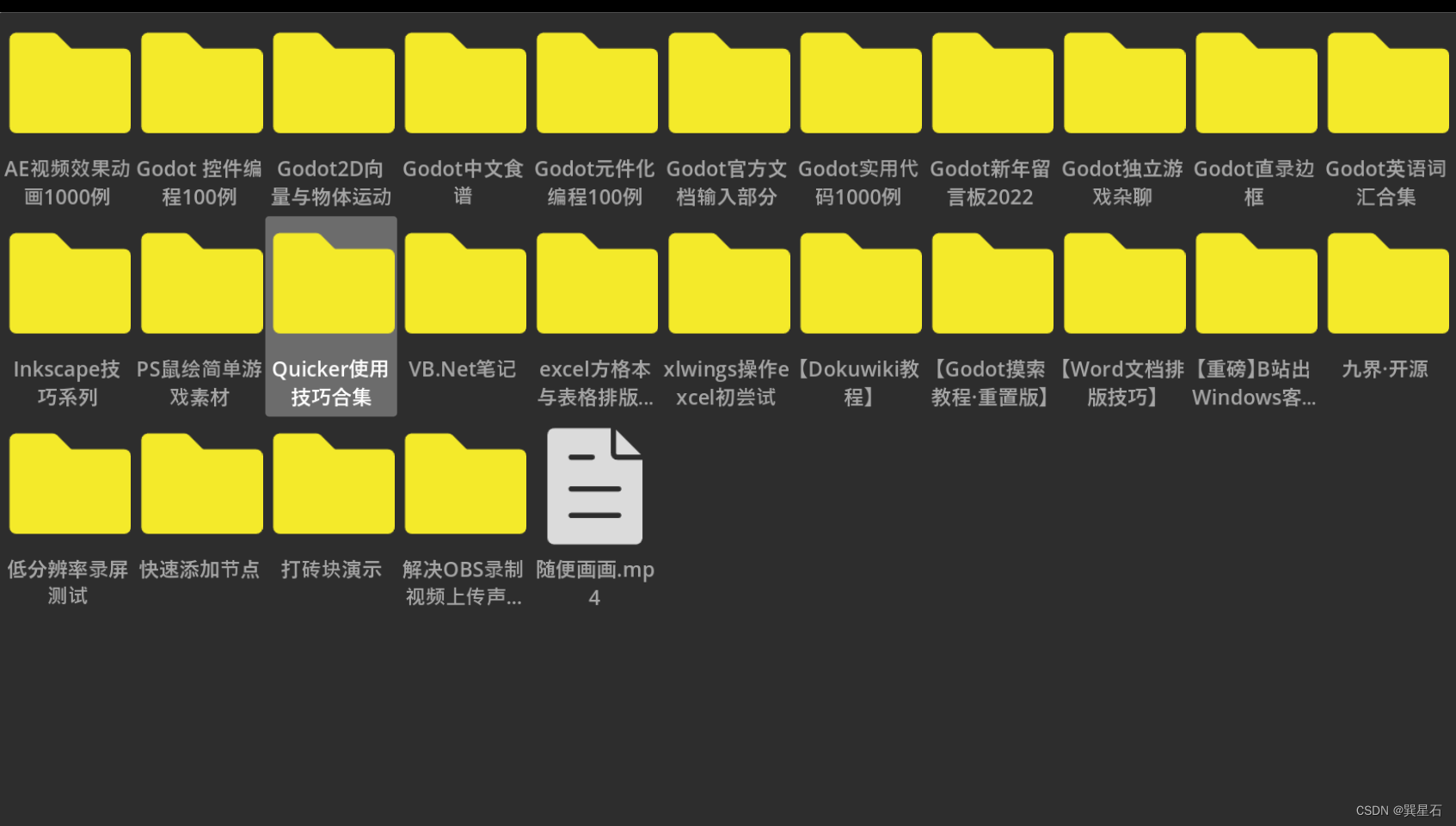
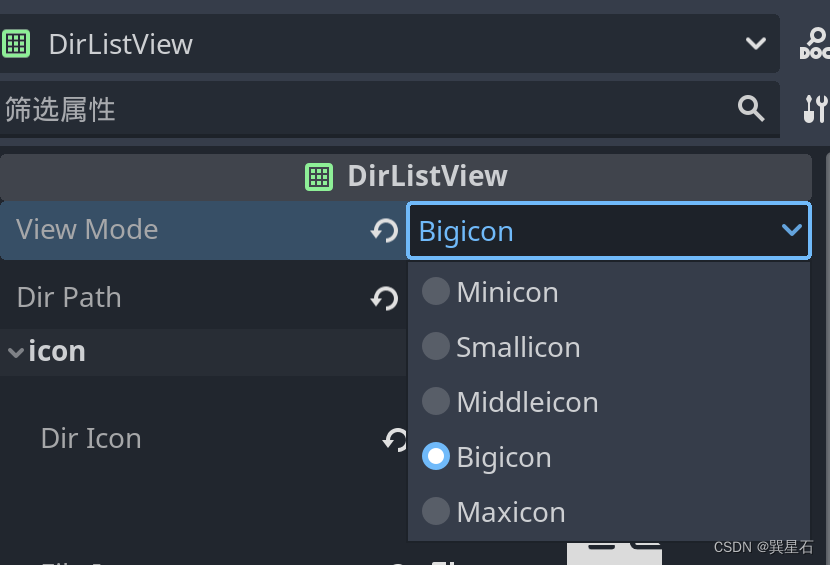
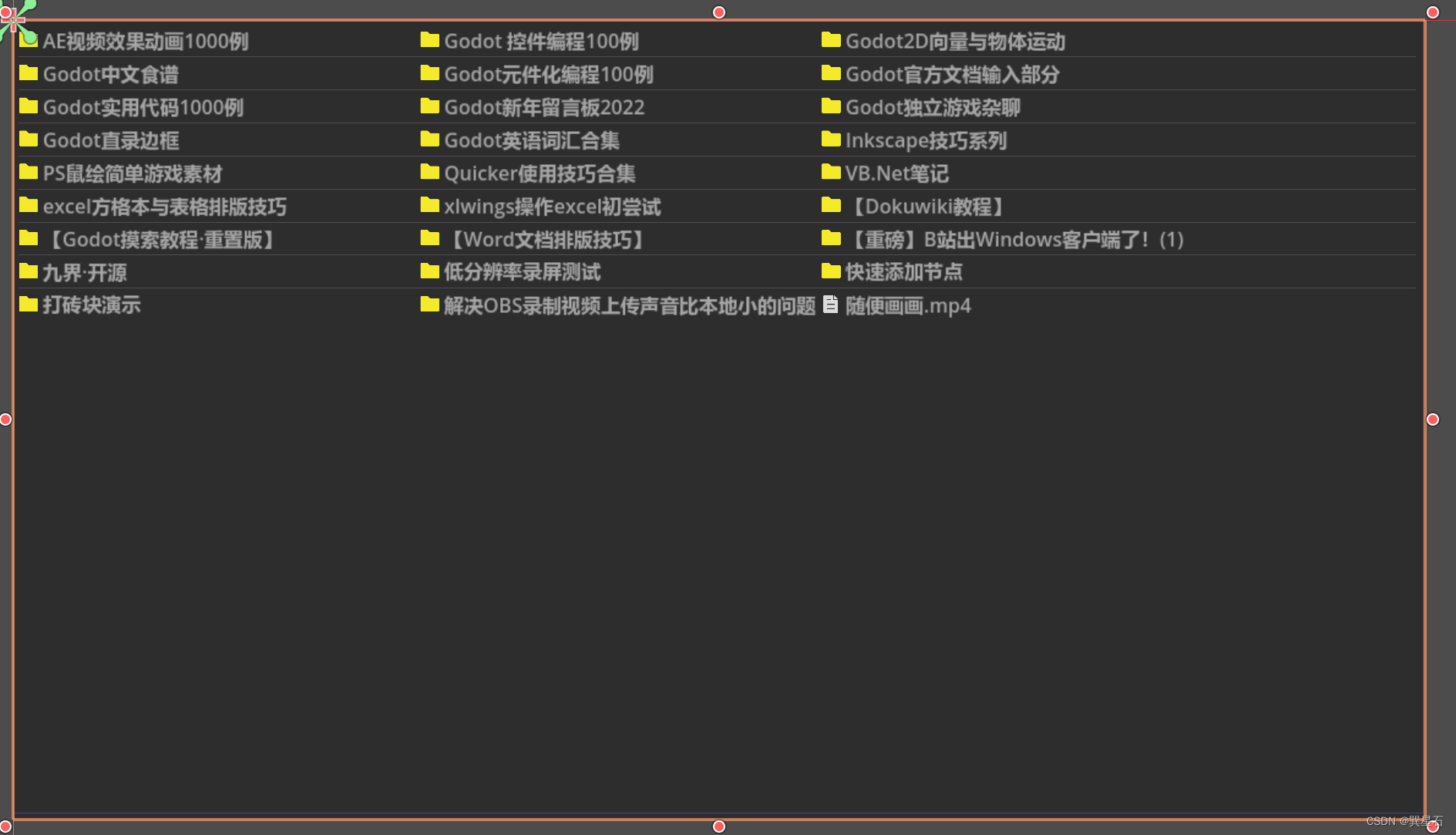
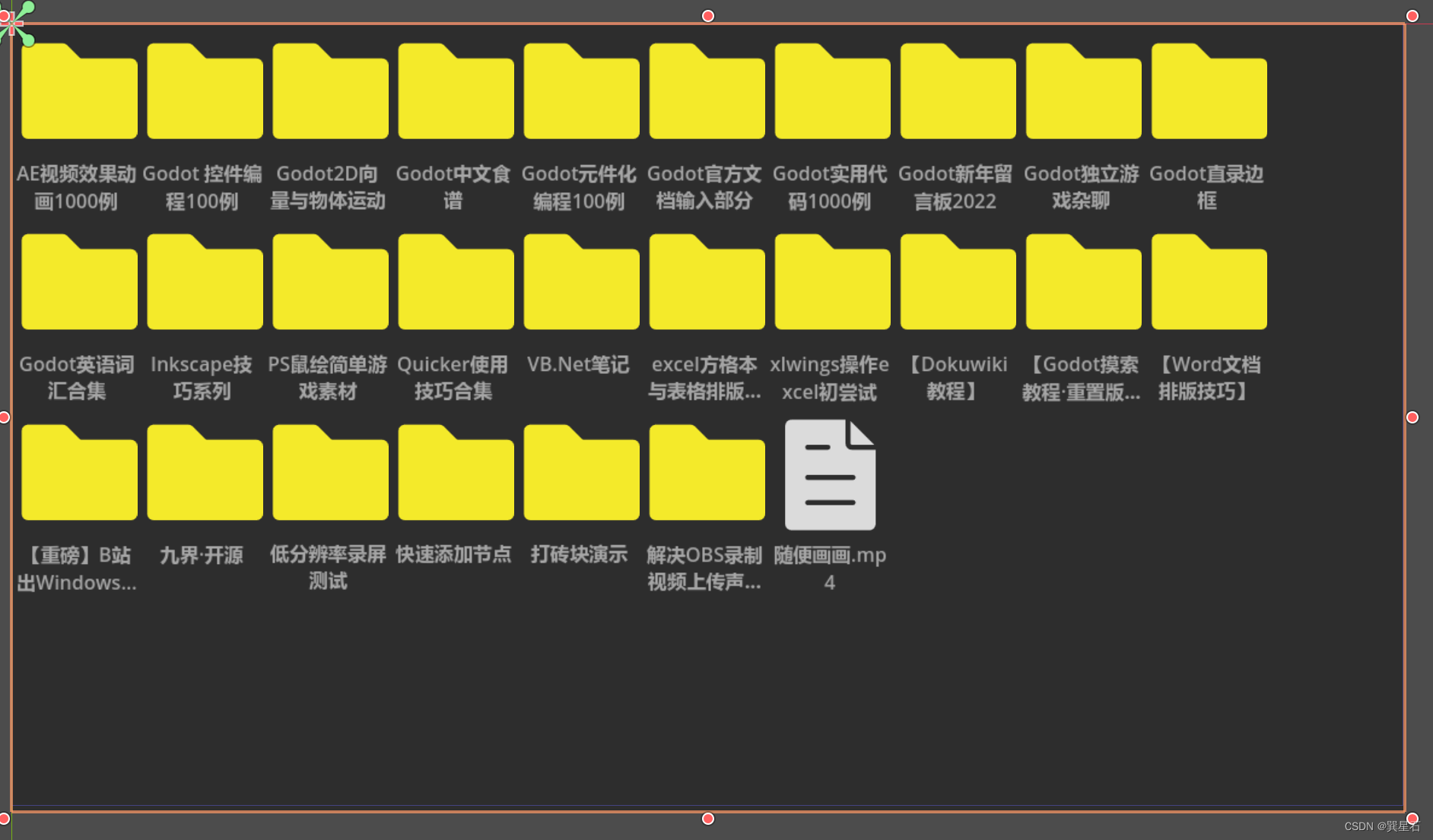
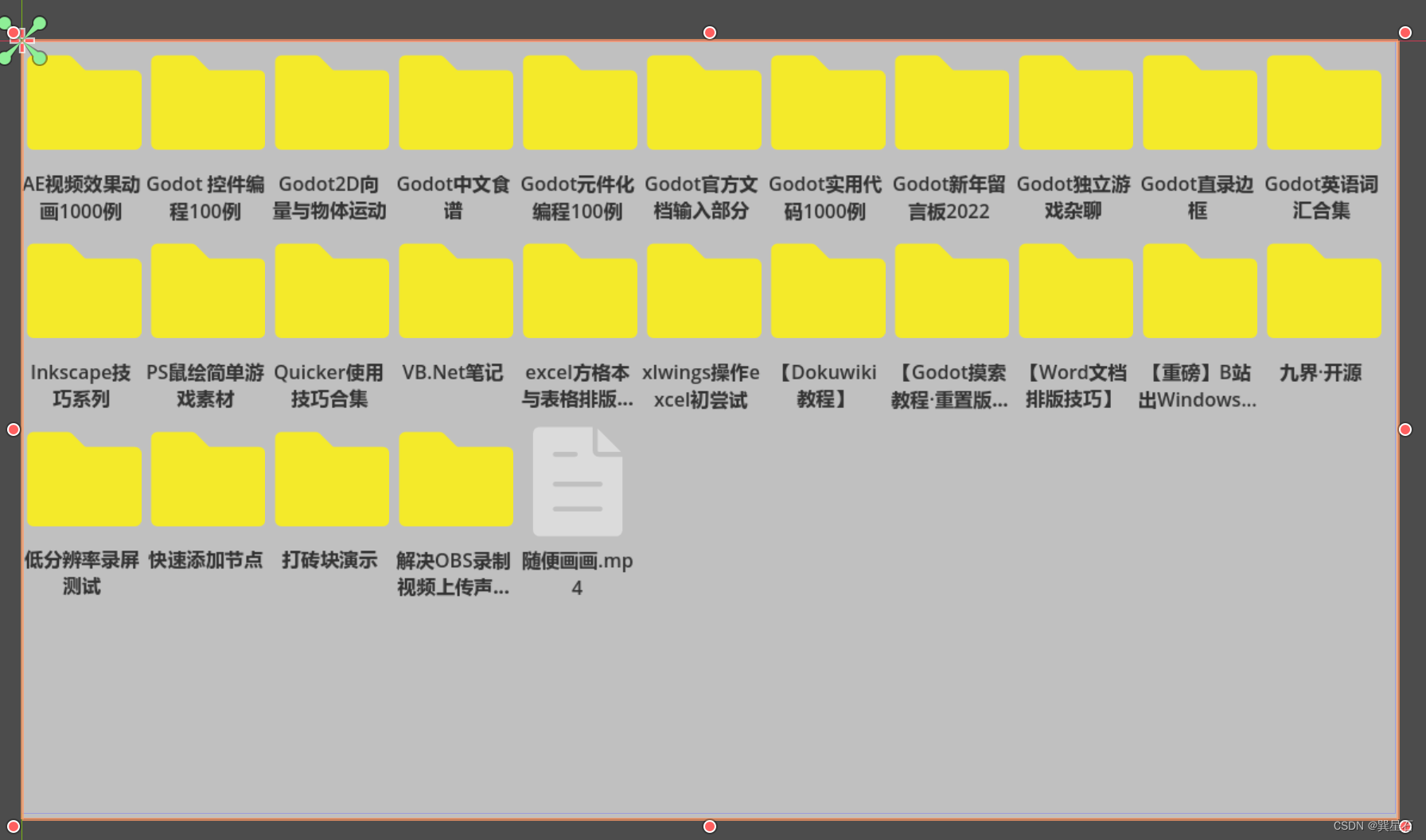
通过修改view_mode,可以获得不同的图标和文字排列效果:

minicon:

bigicon:

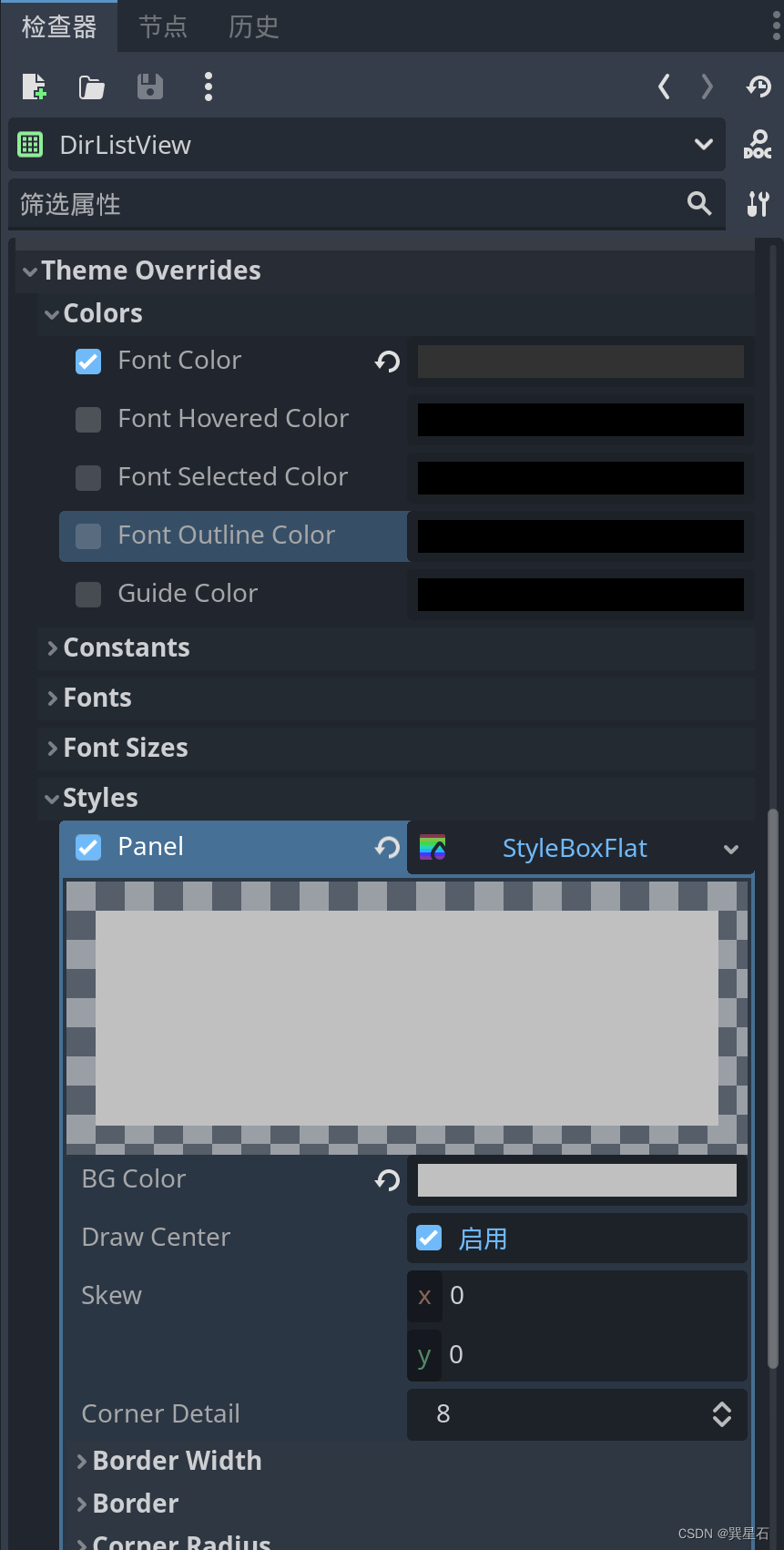
修改样式
通过修改样式,可以获得更加适用于你项目的风格。

一个简单的浅色主题样式:
























 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










