Unity2021.3.3字体组件TextMeshPro
先上demo源码:
using System.Collections;
using System.Collections.Generic;
using System.Text;
using MiniJSON;
using TMPro;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;
public class UrlGetUI : MonoBehaviour
{
private TMP_Dropdown dropdown;
private TMP_InputField inputField;
private TextMeshProUGUI textMesh;
private TextMeshProUGUI placeholder;
private Button button;
private Button buttonGoUrl;
private int cb;
private string longUrl;
private string shorturl;
void Start()
{
dropdown = GameObject.Find("Canvas/Panel/Dropdown").GetComponent<TMP_Dropdown>();
inputField = GameObject.Find("Canvas/Panel/InputField (TMP)").GetComponent<TMP_InputField>();
textMesh = GameObject.Find("Canvas/Panel/Text_Short").GetComponent<TextMeshProUGUI>();
placeholder = GameObject.Find("Canvas/Panel/InputField (TMP)/Text Area/Placeholder").GetComponent<TextMeshProUGUI>();
button = GameObject.Find("Canvas/Panel/Button").GetComponent<Button>();
buttonGoUrl = GameObject.Find("Canvas/Panel/Text_Short").GetComponent<Button>();
dropdown.onValueChanged.AddListener(GetValue);
inputField.onValueChanged.AddListener(GetLongUrl);
button.onClick.AddListener(GetOnClick);
buttonGoUrl.onClick.AddListener(GoUrlClick);
cb = 1;
longUrl = "https://blog.csdn.net/hack_yin/article/details/125091499";
placeholder.text = longUrl;
}
private void GoUrlClick()
{
//打开短连接
Application.OpenURL(shorturl);
}
private void GetOnClick()
{
StartCoroutine(HttpGetRequest());
}
private IEnumerator HttpGetRequest()
{
string url = "https://wy.bestshe.top/dwz.php";
url = string.Format("{0}?cb={1}&longurl={2}", url, cb, longUrl);
UnityWebRequest web = UnityWebRequest.Get(url);
yield return web.SendWebRequest();
if (web.result != UnityWebRequest.Result.Success)
Debug.Log(" error:" + web.error);
else if (web.isDone)
{
string str = Encoding.UTF8.GetString(web.downloadHandler.data);
Dictionary<string, object> data = (Dictionary<string, object>)Json.Deserialize(str);
if (data.ContainsKey("dwz_url"))
{
shorturl =data["dwz_url"].ToString();
textMesh.text = " <link='id_02'><u><i><#2103C3>" + data["dwz_url"] + "</i></u></link>";
inputField.text = shorturl;
}
}
}
private void GetLongUrl(string arg0)
{
if (!string.IsNullOrEmpty(arg0))
{
longUrl = arg0;
placeholder.text = longUrl;
}
else
{
placeholder.text = "请输入要缩短的Url";
}
}
private void GetValue(int i)
{
//防红类型 1=微信/QQ内跳浏览器 2=微信/QQ不跳浏览器 3 = 强开已红测试 4 = 直接缩短
//switch (i)
//{
// case 0: cb = 1; break;
// case 1: cb = 2; break;
// case 2: cb = 3; break;
// case 3: cb = 4; break;
//}
cb =i+1;
}
}


TextMeshPro字库创建(字体创建)
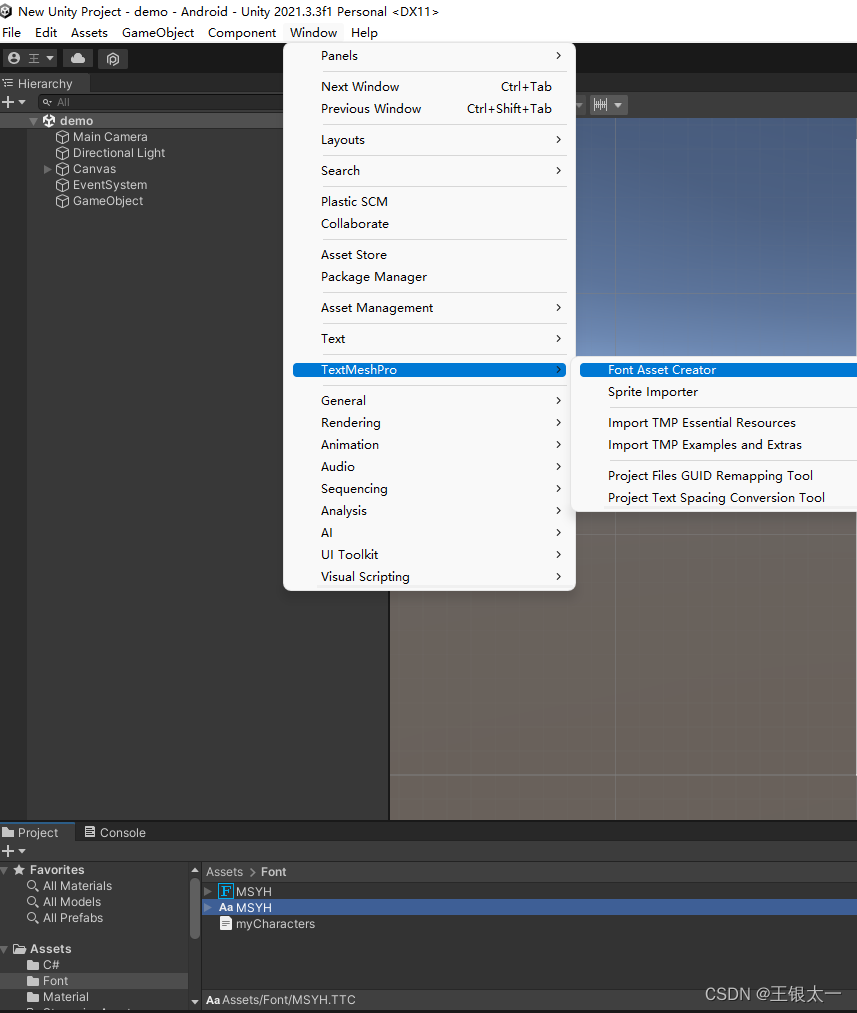
先导入一个TTC字体进资源管理器(project),打开字库创建编辑器,Window-TextMeshPro-FontAssetCreator


以下是myCharacters.txt文件,因为此demo用到的就只有如下几个字,我就只添加了这些字,以免增加字体体积,打包的体积会变大
myCharacters.txt的内容:
0123456789asdfghjklmnbvcxzqwertyuiopASDFGHJKLZXCVBNMQWERTYUIOP©\/|\|/ˇ
.,说明:在输入框输入要转换的长链接,生成后点击输入框复制短链接,粘贴到浏览器就可以打开了。
或者点击直接跳转,此Demo没有做防红,只是简单的长链接转成短链接。
Copyright©2022 王银 微信:点击跳转-->短链接生成器输入长(返回短,可复制)选择跳转方式:
/QQ内跳浏览器不强开已红_测试无需防红 - 直接缩短地址请这样就解决了字体显示方框框了,而且不增加安装包的体积。
demo下载地址![]() https://download.csdn.net/download/hack_yin/85540269
https://download.csdn.net/download/hack_yin/85540269























 6317
6317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










