1. 移动
图形学中,有以下几种空间概念: object space, world space, view space, projection space, 和 screen space
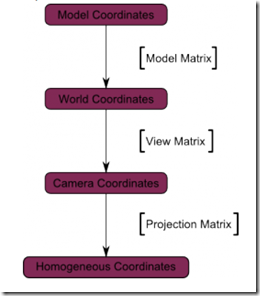
通常物品显示出来,需要经如下变换
旋转: 如下分别表示沿X,Y,Z 旋转
缩放变换:sx, sy, sz分别表示沿X,Y,Z的缩放因子
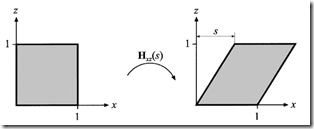
切换变换 Shearing
D3D 实现 思路
1.定义世界矩阵(world transformation):
D3DXMATRIX matWorld;
D3DXMatrixRotationY( &matWorld, timeGetTime()/150.0f );
g_pd3dDevice->SetTransform( D3DTS_WORLD, &matWorld );2.定义视图矩阵(View Transformation):
D3DXVECTOR3 vEyePt ( 0.0f, 3.0f,-5.0f ); // 定义 eye point
D3DXVECTOR3 vLookatPt( 0.0f, 0.0f, 0.0f ); // look-at point
D3DXVECTOR3 vUpVec ( 0.0f, 1.0f, 0.0f ); // “up” direction
D3DXMATRIXA16 matView;
D3DXMatrixLookAtLH( &matView, &vEyePt, &vLookatPt, &vUpVec ); // 计算view Matrix
g_pd3dDevice->SetTransform( D3DTS_VIEW, &matView );3. 定义投影矩阵(Projection Transformation): 把3D 物品投影到2D 屏幕
D3DXMATRIX matProj;
D3DXMatrixPerspectiveFovLH( &matProj, D3DX_PI/4, 1.0f, 1.0f, 100.0f ); // 建立 projection Matrix, 1/4 pi 定义视野角度,后面的1,100 定义视锥远近
g_pd3dDevice->SetTransform( D3DTS_PROJECTION, &matProj );在D3D 中可以使用 XMMatrixRotationY(t) 表示绕自身Y轴旋转
以原点为中心,4 为半径,圆周运动
// 2nd Cube: Rotate around origin
XMMATRIX mSpin = XMMatrixRotationZ( -t );
XMMATRIX mOrbit = XMMatrixRotationY( -t * 2.0f );
XMMATRIX mTranslate = XMMatrixTranslation( -4.0f, 0.0f, 0.0f );
XMMATRIX mScale = XMMatrixScaling( 0.3f, 0.3f, 0.3f );
matWorld2 = mScale * mSpin * mTranslate * mOrbit;// Update variables for the second cube //
ConstantBuffer cb2;
cb2.mWorld = XMMatrixTranspose(matWorld2 );
cb2.mView = XMMatrixTranspose( matView );
cb2.mProjection = XMMatrixTranspose( matProj );
g_pImmediateContext->UpdateSubresource( g_pConstantBuffer, 0, NULL, &cb2, 0, 0 );
//
// Render the second cube
//
g_pImmediateContext->DrawIndexed( 36, 0, 0 );































 7114
7114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










