总结自教程:http://www.learnopengl.com/#!Getting-started/Hello-Triangle
OpenGL中的坐标是带有深度信息的三维坐标,把这些三维坐标转换成可以在LCD上显示的二维坐标,这个过程叫做pipeline。pipeline分为以下两个步骤:
第一步:将坐标值由3D的转换成2D。
第二步:对第一步中的2D坐标赋予颜色值(RGBA)。
GPU的并行运算,就是同时跑成千上万个小程序,这些小程序都在执行pipeline这一流程。
这一个个小程序,就成为OpenGL中的Shader。
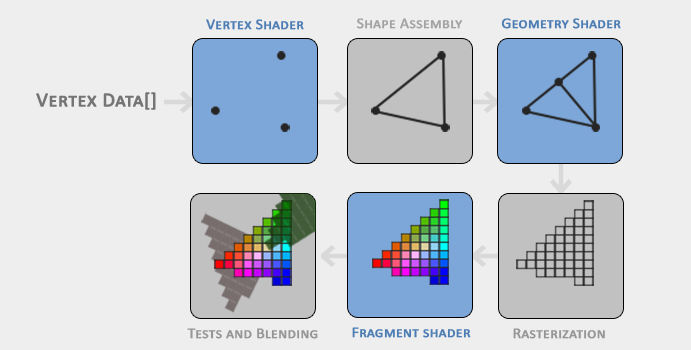
pipeline流程中通常包含以下6种shader,我们可以编辑的shader为蓝色的部分。
上面的pipeline是画一个三角形。
请注意,可以设置OpenGL的构图方式,可以将输入的点构成线条、三角形以及多边形等等。可以这只shader中的构图方式为:GL_POINTS, GL_TRIANGLES and GL_LINE_STRIP等。
第一步,将三维数据导入vertex shader,vertex就是顶点信息,在这个例子中就是三角形的3个顶点。vertex shader中包含了坐标以及颜色值信息。vertex shader的主要工作就是将3D坐标转成不同的3D坐标(下面章节中将会有详细介绍)。
第二步,primitive assembly将上一步中的顶点信息,构成一个基本的图形,这里是三角形。
第三步,geometry shader将上一步中的基本图形在变换成其它图形,而这个变换中不需要增加新的顶点信息。这个例子中,将上一步中的一个三角形变换成了两个三角形。
第四步,rasterization ,译成中文就是“光栅化”。也就是将一个线条形状转化成实际的像素点,这些像素点是没有颜色信息的。
第五步,fragment shader。这一步是计算上一步中每个像素点的最终像素值,往往OpenGL的算法都放在这一步执行。
第六步。在最终的颜色值确定之后,最后一步为alpha test and blending,也就是透明度调整以及混色。这一步根据fragment的深度信息,检测每一个fragment有没有被其它fragment遮挡,根据遮挡的程度来设置当前fragment的透明度,然后将这些叠加在一起的fragment进行混色。所以尽管每个三角形的颜色都在fragment shader中确认下来了,但是最终的现实效果可能和上一步中的颜色信息完全不一致。























 2069
2069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








