原始状态

飞船现在能够发射子弹,以及移动等,但是可以看到子弹碰撞到陨石时,并没有发生爆炸或者销毁等等现象,因为我们没有添加任何触发和碰撞的脚本。下面进行设置:
碰撞检测前的准备工作
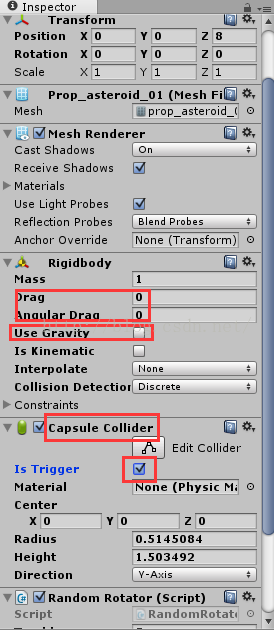
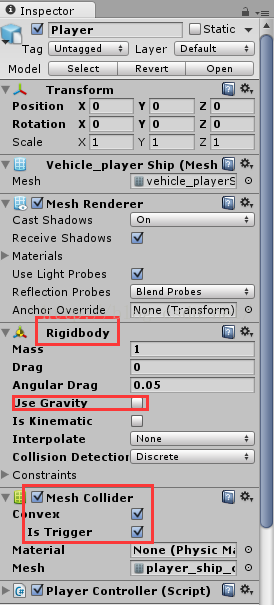
在添加碰撞检测之前,需要对飞船及陨石添加Rigidbody、collider等,由于本例子中的飞船和陨石是在一个平面上,因此需要把刚体的Use gravity勾选掉,使之不受重力的影响,并依然可以进行相关的物理操作。下面是飞船和陨石的相关参数设置,注意:飞船和陨石都不需要Use gravity,由于这里我们设置他们为触发碰撞,所以IsTrigger应该勾选。


添加碰撞检测的脚本
在陨石上添加脚本DestoryByContact.cs,这个脚本该怎么写?我们要实现的功能是:子弹和陨石发生物理碰撞,就销毁陨石和子弹。我们使用的是触发器碰撞,因此可在脚本中写如下代码:
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4295
4295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








