哇塞,家人们!今天要给你们介绍超厉害的卡片(Card)官方介绍啦!
这可是一种特殊的消息展示方式哦,能让智能体生成的内容格式自定义可视化设计,交互体验直接拉满!
而且目前消息卡片只在豆包客户端、飞书客户端内生效呢。还有哦,卡片暂不支持多人协作,只有卡片的所有者能编辑和删除自己创建的卡片,团队所有者、管理员和普通成员都没这权限。
重点来啦!今天我们就来学习消息和卡片,这在平时用扣子的时候超常用的。
用消息能在运行过程中不断输出运行日志,用卡片能把消息封装得更美观。
今天就通过一个输入公众号文章进行内容读取并总结的案例,来感受下消息和卡片的神奇效果吧!
一、读取文章内容
创建一个智能体“2_卡片”

切换为工作流模式

添加一个工作流

添加一个链接读取的插件插件

调整插件的输入为开始时的输入

创建一个大模型,对文章内容进行总结

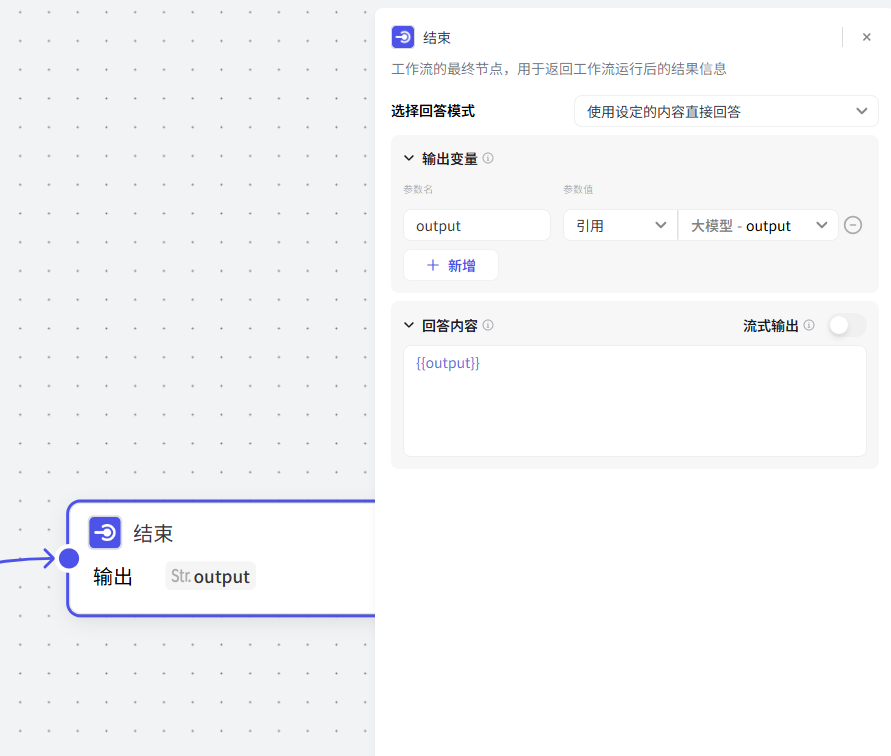
结束时的输出为大模型的输出

随便输入一个公众号文章的链接,进行测试

二、消息
想知道怎么解决插件运行完毕后获取文章标题和内容的难题吗?
答案就是在插件运行之后,加一个消息,就能轻松输出标题和内容啦!是不是超简单?
首先,添加一个消息

设置消息的输出

运行一下,发现在插件运行结束之后输出了一条消息

工作流结束之后输出结束消息

在工作流进行中居然可以输出 N 条消息,就像输出运行日志一样!这也太棒了吧!
而且根据这些日志结果,我们还能不断优化工作流,让一切变得更完美!是不是很厉害?
三、卡片
想让消息变得更美观吗?那就给消息绑定卡片吧!这样一来,消息瞬间变得高大上啦!是不是很心动?快来试试吧!
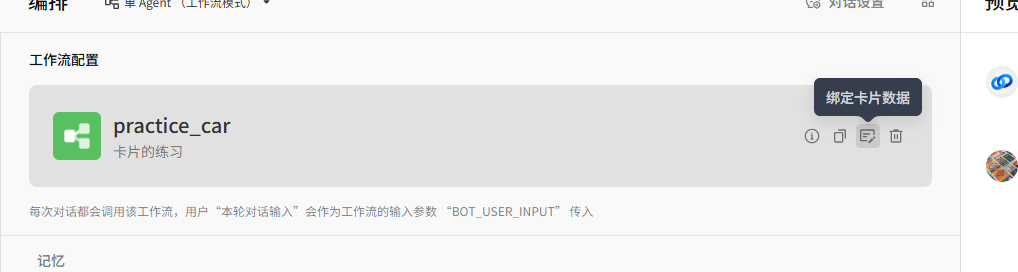
点击绑定卡片数据

点击绑定卡片

绑定一个官方的卡片

卡片绑定的是消息,所以数据的来源,源自于消息能获取的数据


绑定了卡片之后,原本的回答内容,就失效了,变成了卡片
对比一下,这是之前的:

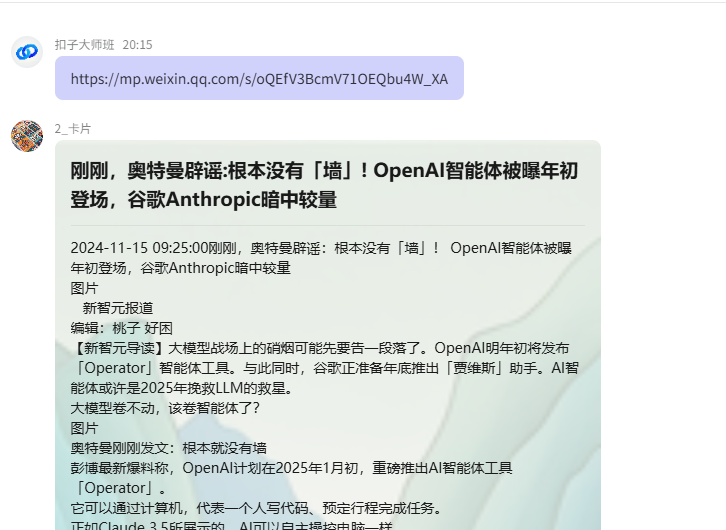
这是现在的:

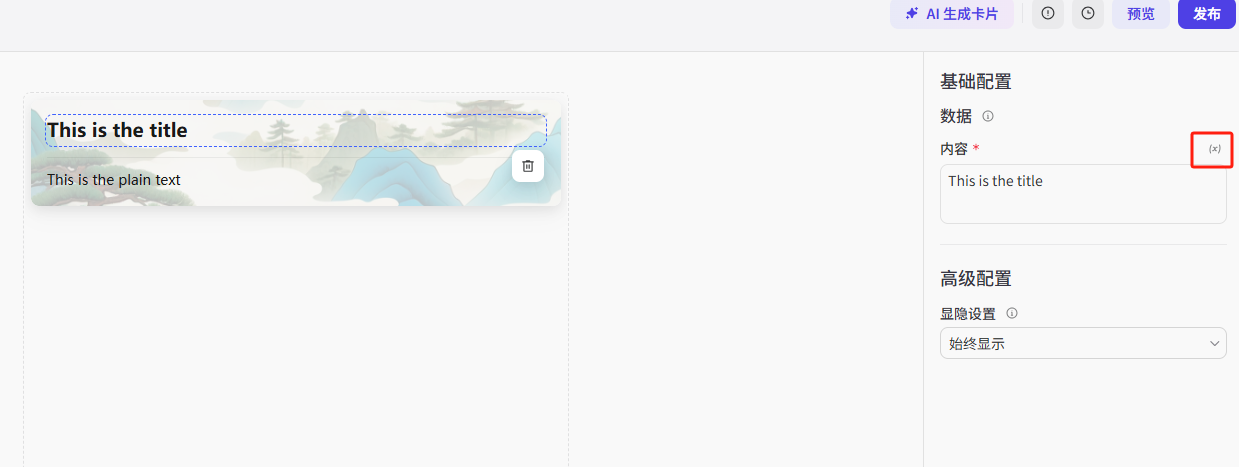
还可以去自定义卡片,连卡片的背景都可以设置

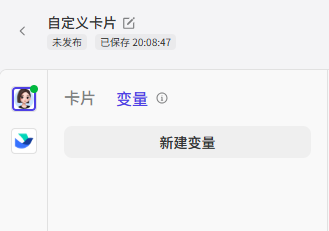
自定义卡片需要设置变量

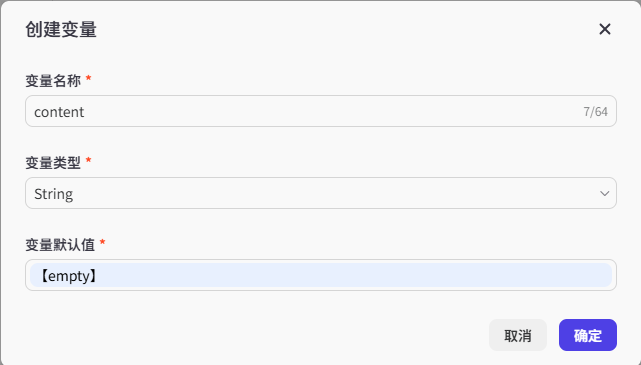
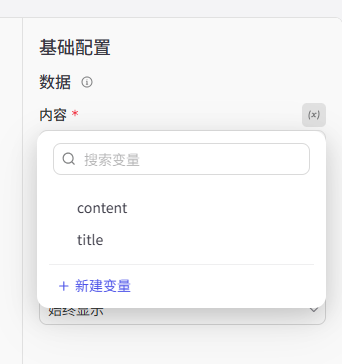
创建好变量



选择文本,点中右边的x

选择刚刚创建的变量

就变成了蓝色背景的变量

发布卡片

设置自定义卡片

运行一下

四、数组卡片
有时候我们会输出数组内容,这可怎么办呢?
别担心,设置数组卡片就搞定啦!比如输入多个文章链接,消息就能输出多个结果,包含文章标题和总结内容哦!是不是超酷?快来试试吧!
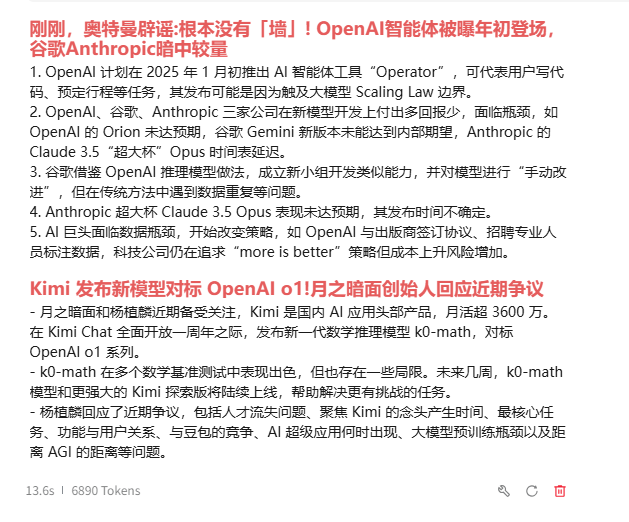
最终效果如下:


下面我们做一个功能,输入多篇公众号文章,输出多篇文章的总结
创建一个代码模块,用来分割多篇文章的链接

创建一个循环体,来逐个获取文章内容、总结文章

运行一下,输出的结果是字符串数组

下面我们实现数组卡片,卡片可以通过点击文章的标题,来查看总结的内容
因为数组卡片要求输入的是对象数组,所以我们要通过代码来将结果重新整理输出。
首先将循环的输出改一下,把标题和总结的内容都要弄到

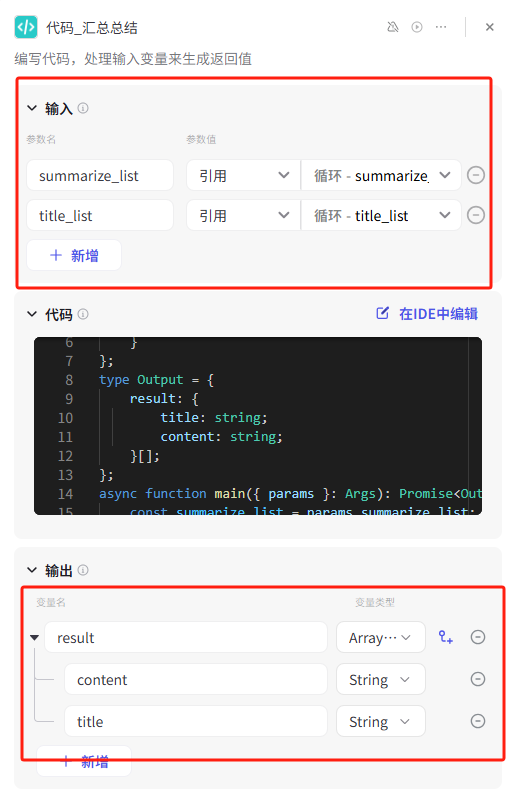
添加一个代码节点

代码节点的输入和输出改一下

现在需要写一个代码,获取到标题和总结后,转换为对象数组
我们不需要自己写代码,打开豆包AI(豆包),让AI帮我们生成代码。
输入要求

豆包很快生成了代码

将代码原封不动粘贴到代码节点

我们去运行一下,可以看到结果是变成了对象数组

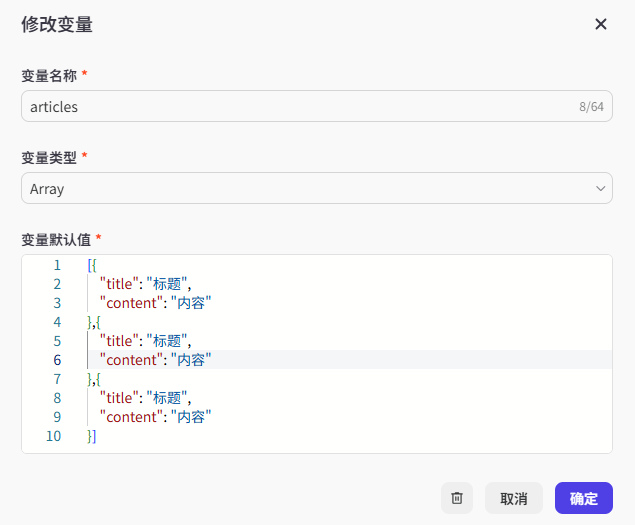
我们去创建一个自定义卡片,然后创建一个数组变量


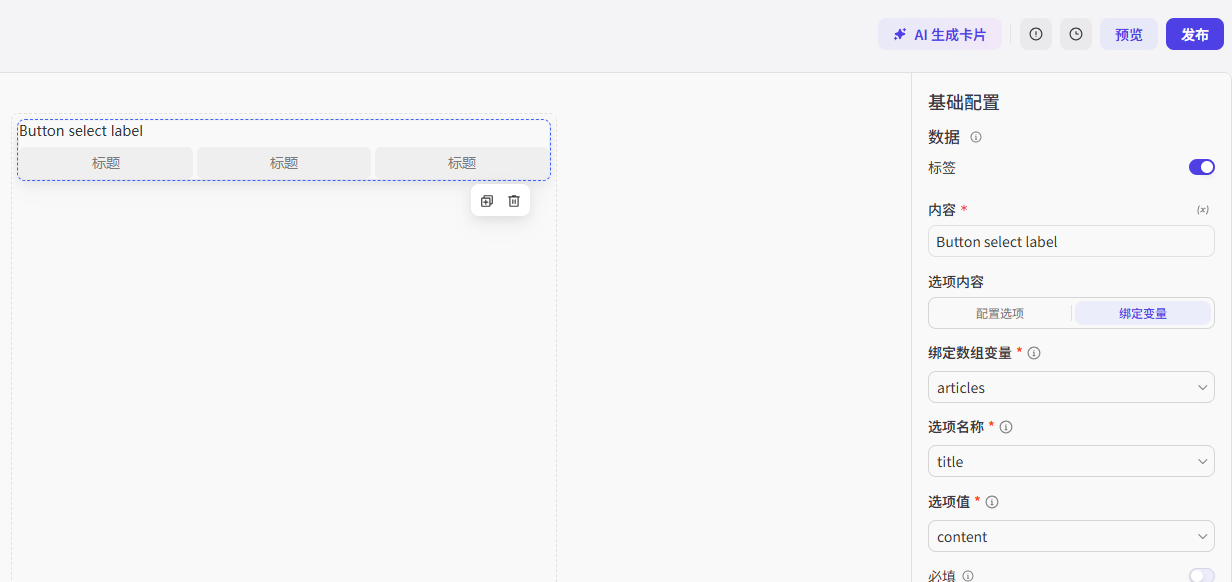
添加一个列表布局,选中整体布局,然后设置为动态网格,再设置绑定变量

去绑定刚刚创建的变量

选中布局,添加两个文本

给文本绑定数据,再设置一下标题的颜色和文本大小,卡片就制作好了

最后给卡片绑定数据源

看下效果

😎家人们,今天的分享就到这里啦!感谢大家的关注哟!觉得有用的话,别忘了点赞、评论、分享呀!
让我们一起在知识的海洋里畅游,期待下一次更精彩的内容!
😘# 分享结束 #感谢关注 #期待下次























 1798
1798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








