Qt的Android开发让程序全屏显示
有很多人询问用Qt开发Android的事情,看来对用Qt甚至是C++开发Android应用感兴趣的人不在少数。目前完全使用Qt来开发Android的应用非常少,所以这还是一块处女地,大家可以积极踊跃地来开发。
现在遇到了这样一个问题:将普通的Qt应用移植到Android上基本上能够运行,可是就差那么一点——窗口无法做到全屏,结果导致的现象就是屏幕的一部分是黑的,很难看。这回我向大家介绍一种解决思路,只需要一两行代码就可以解决问题。
首先让我们看一下这样一个简单的例子:
#include <QApplication> #include <QDesktopWidget> #include <QLabel> #include <QLineEdit> #include <QBoxLayout> int main( int argc, char** argv ) { QApplication app( argc, argv ); QLabel* pLabel = new QLabel( QObject::tr( "Hello Qt!" ) ); QLineEdit* pEdit = new QLineEdit; QVBoxLayout* pLayout = new QVBoxLayout; pLayout->addWidget( pLabel ); pLayout->addWidget( pEdit ); QWidget mainWidget; mainWidget.setLayout( pLayout ); mainWidget.show( ); app.exec( ); }
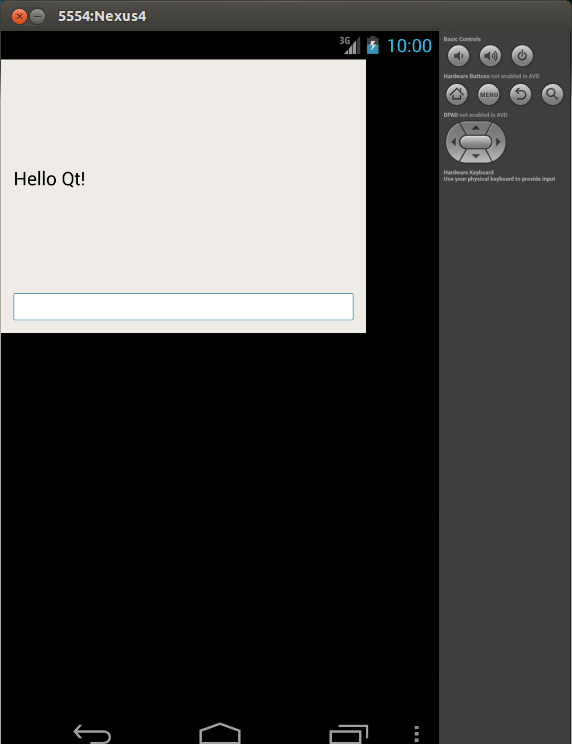
这个例子是显示一个HelloQt!标签,和一个单行输入框的,非常简单。但是放在Android设备上运行,就不那么好看了:
这时需要使用Qt的一个类:QDesktopWidget即可解决问题。下面是改进后的代码:
#include <QApplication> #include <QDesktopWidget> #include <QLabel> #include <QLineEdit> #include <QBoxLayout> int main( int argc, char** argv ) { QApplication app( argc, argv ); QLabel* pLabel = new QLabel( QObject::tr( "Hello Qt!" ) ); QLineEdit* pEdit = new QLineEdit; QVBoxLayout* pLayout = new QVBoxLayout; pLayout->addWidget( pLabel ); pLayout->addWidget( pEdit ); QSize size = app.desktop( )->screenGeometry( ).size( ); QWidget mainWidget; mainWidget.setLayout( pLayout ); mainWidget.resize( size ); mainWidget.show( ); app.exec( ); }
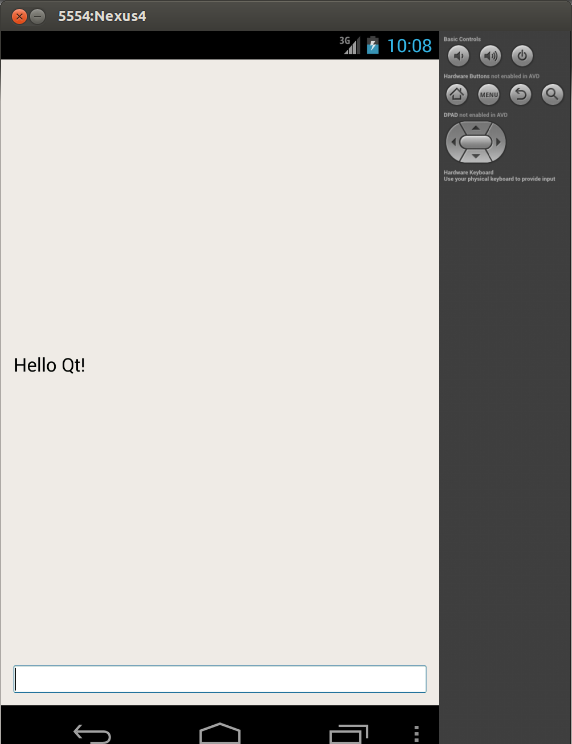
果不其然,效果就好多了。在不同分辨率的机器上效果也是相同的。
以后有时间我会尝试用Qt进行Android的开发,虽然有很多业界大腕预言Qt的这条路并不好走,可这并不影响Qt发展的脚步,待到Qt5.2的时候,我想对于移动开发会有崭新的面貌出现吧。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








