写在最前:


网络上有很多写自适应的文章,但大多比较繁琐冗余,今天我自己总结了一下,可以分成两块。
一、视口的自适应
视口的自适应主要是为了解决Camera的近大远小问题。比如一款2D游戏,为了使游戏场景根据手机的屏幕尺寸而成比例的缩放,我们就需要调节视口,控制游戏区域的正常显示。
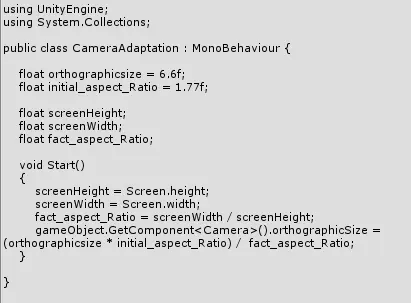
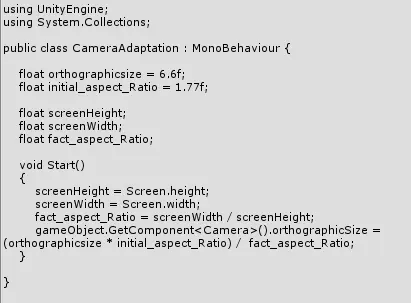
这里我所用的方法可以总结为一个公式: 实际视口 = 初始视口 * 初始高宽比 / 实际高宽比。
初始视口为你一开始调节妥当的视口大小;初始高宽比 = 屏幕宽度 / 屏幕高度(是你决定使用的最佳分辨率的手机高宽比); 实际高宽比 = 实际屏幕宽度 / 实际屏幕高度(实际分辨率的高宽比)

把上面的脚本绑在Main Camera上即可。
二、UI的自适应
游戏场景中UI是必不可少的,因此很自然的要谈及UI的自适应。其实,UI的自适应问题,unity提供的Canvas Scaler 组件已经帮我们解决好了。
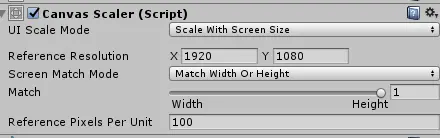
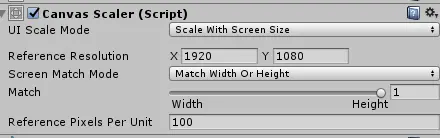
我们只需要把此组件如图调整好即可

值得一提的是: Reference Resolution 你决定的最佳分辨率大小(x是宽,y是高);Match =0 时 为竖屏,Match = 1时为横屏。
注意:需要把UI的锚点都调节到UI物体四角实心蓝点上。






















 2596
2596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








