以下是个人对Unity中屏幕适配方案的理解:
一、Scale With Screen Size方案(根据屏幕大小自动缩放)
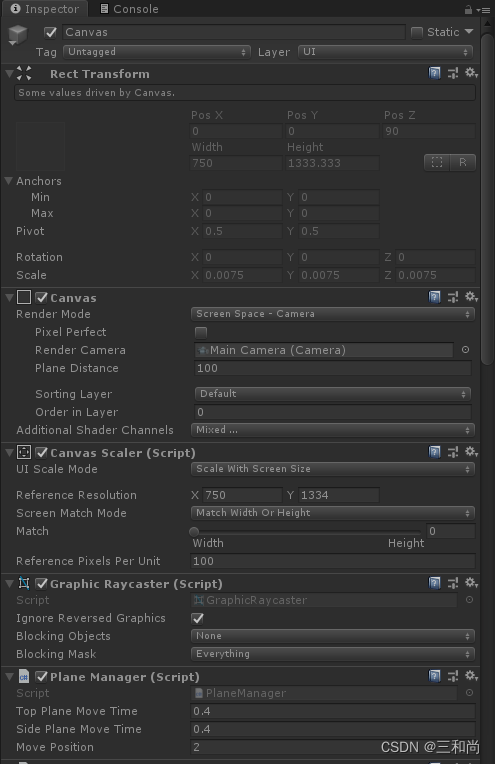
1、如果选用的是下图所示的分辨率适配方案,也就是把Canvas和Canvas Scaler这两个组件中设置和下图一样的话。
还有就是你所制作的UI界面一定是要挂载在和下图中一样设置的Canvas物体下面,所制作的界面作为Canvas的子物体存在。

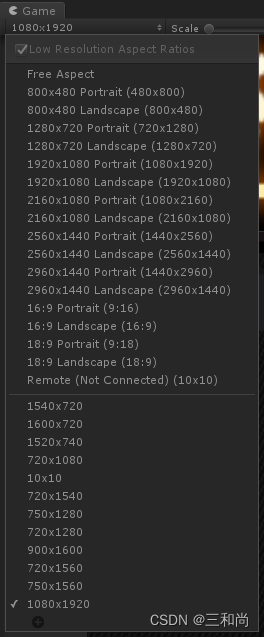
2、这种设置会按照屏幕的宽度进行适配,也就是说无论你在Unity的Game窗口中调整多大的分辨率,如下图所示。游戏界面的宽度也会等比例放大到你所设置的那个分辨率。

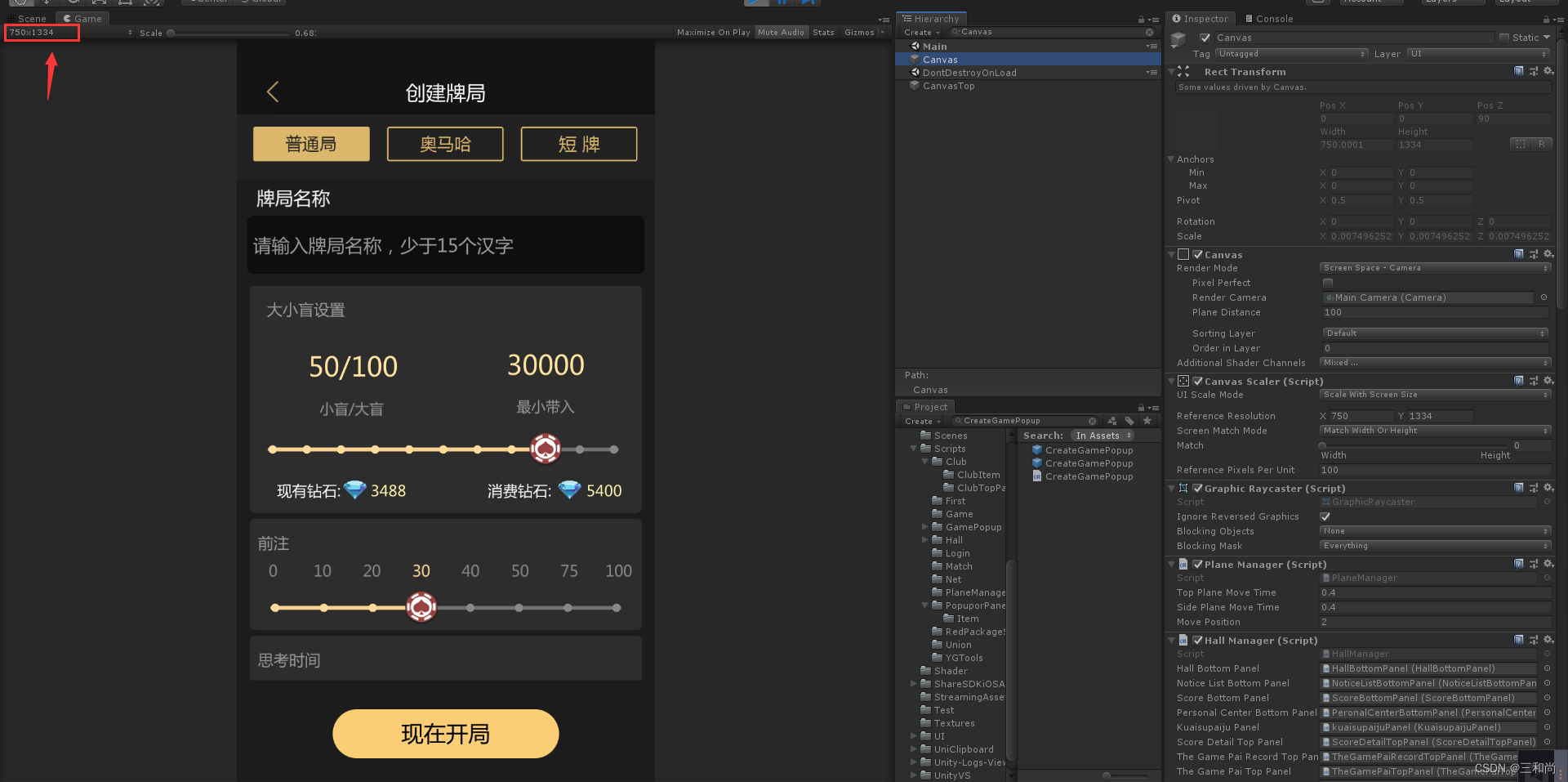
3、比如说下面这个界面,我是按照750 * 1334这个界面效果图分辨率来做的,我还把Canvas和Canvas Scaler这两个组建的设置按照图一的设置那样,下图是在750 * 1334下的效果。

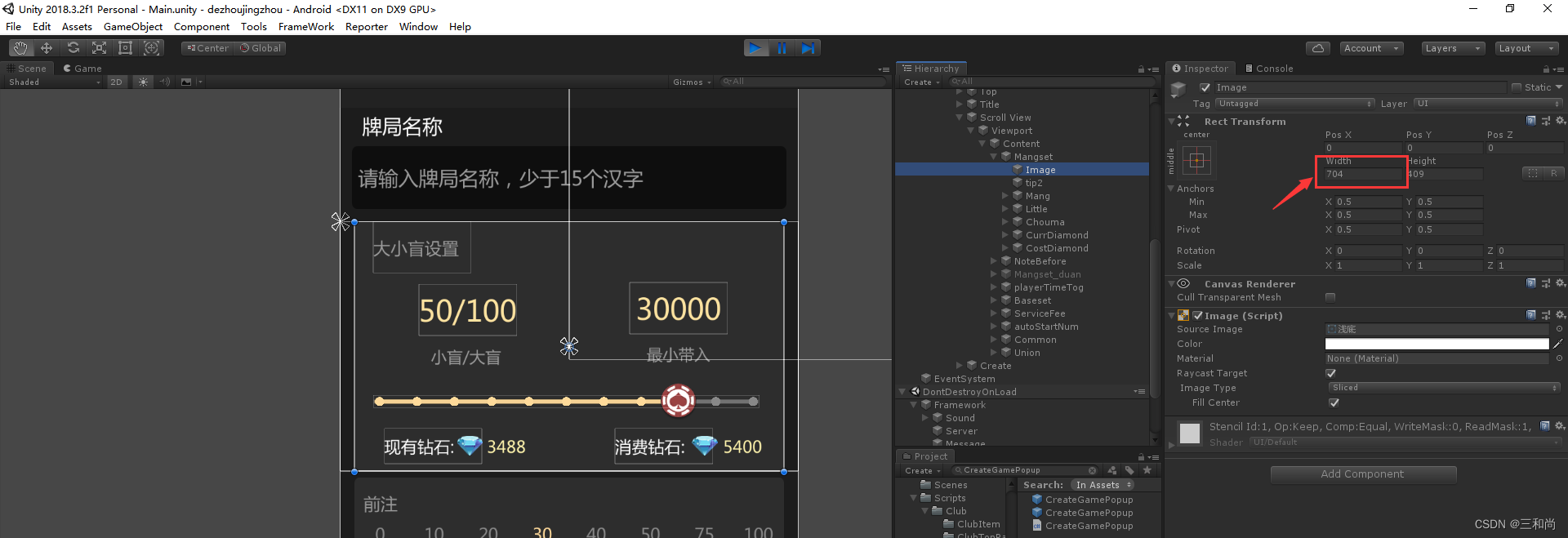
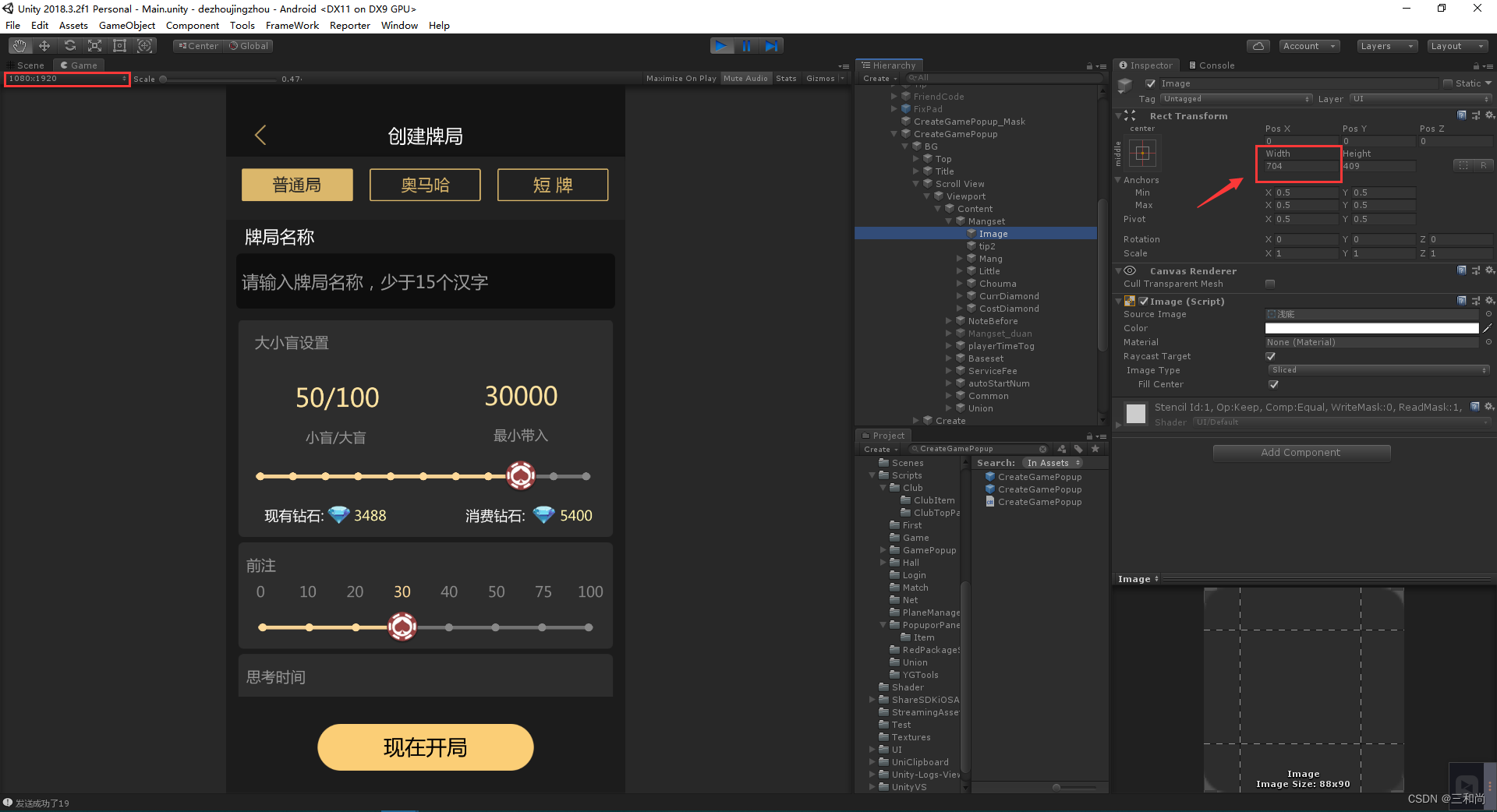
而且我还把界面中的某些UI素材的大小调整到了固定大小,比如把下图中UI黑色背景素材的宽度调整为704px。

4、现在是见证奇迹的放生,现在我把游戏的分辨率调整为1080 * 1920,效果图如下所示。可以看出界面的效果和750 * 1334这个分辨率下的效果并没有发生多大的变化。

而且界面中的UI黑色背景素材的宽度还是为704px,如下图所示。

5、总结
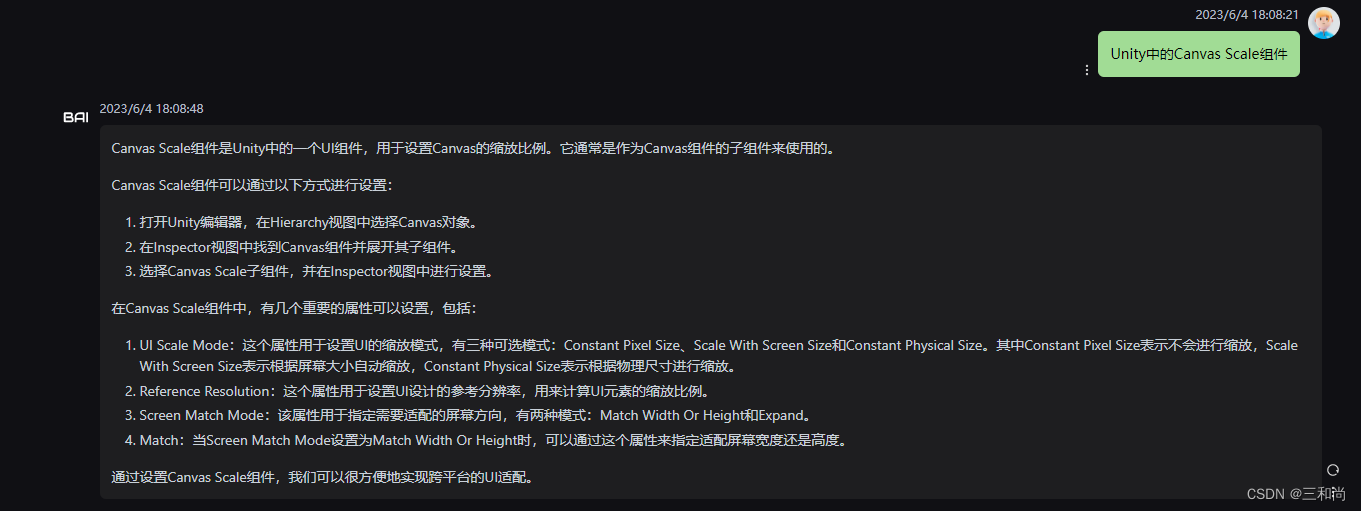
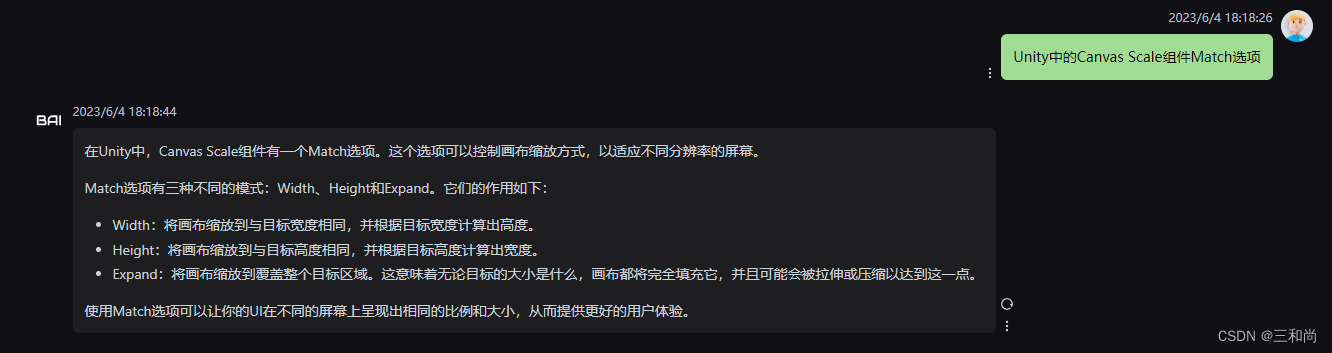
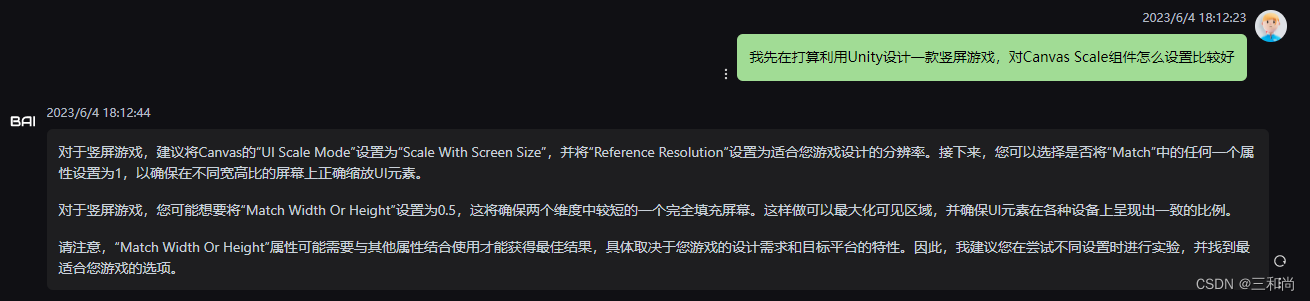
以下是AI给出的回答:




























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










