1:GUI自适应屏幕方法.
由于屏幕尺寸的问题,我们设计的UI在不同尺寸屏幕上不能很好的工作,因此我们的工程需要适应不同屏幕的要求,unity新版本中已经可以设置屏幕自适应而不需要我们自己去设置,在设置之前我们先了解一下Canvas的inspector属性都有什么。

A: render Mode 渲染模式选择,这里有三种模式分别为:Screen Space – overlay,Screen Space- Camera,World Space
1.Screen Space – overlay 这个模式不再需要UI摄像机,UI将出现在游戏场景的前面。但是这样会出现问题,如果要在UI前面放置一个游戏对象,那么这个对象将不可见,在实际开发中可能不满足要求。
2.Screen Space- Camera 这种模式需要提供一个UICamera 。这样就和NGUI的原理很像了,如果我想在UI前面加特效我可以在创建一个摄像机深度大于这个UICamera就行了。
3.World Space 这个就是完全3D的UI,UGUI的例子大多都采用它,但是我们在实际的开发中很少会用到3DUI,所以这个就不加以介绍了。
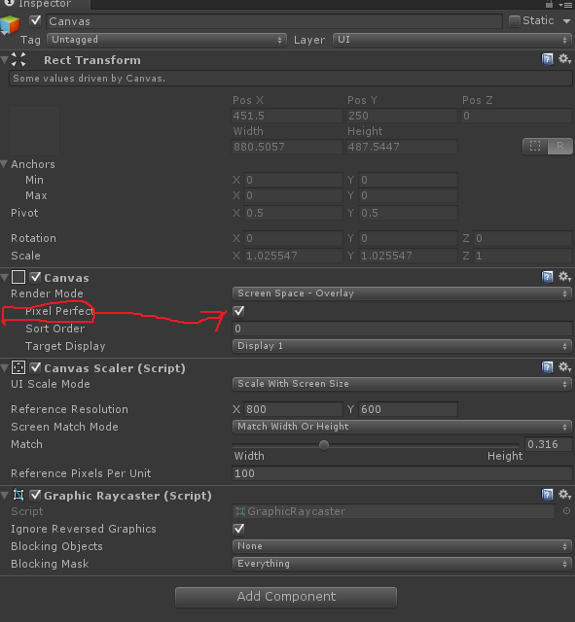
目前我主要采用的是第一种模式,对于这一种模式,要是想自适应屏幕,那么可以调如下属性:

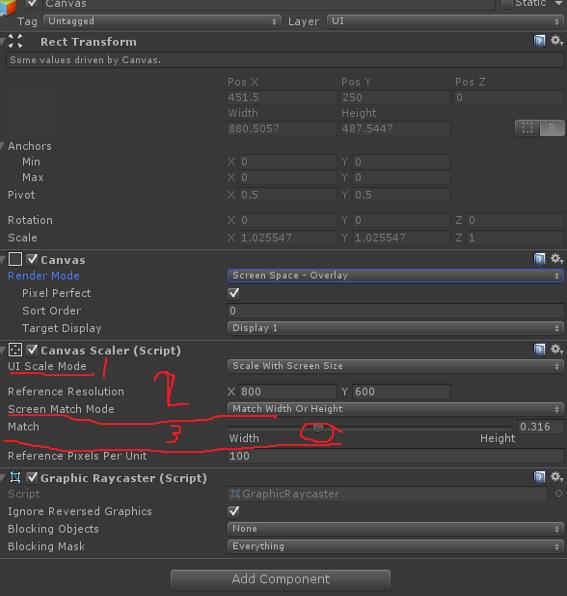
对于自适应屏幕,主要调节Canvas scaler 组件
对于第一步,有3种模式可以选择,默认是第一种像素模式,这也是造成无法自适应屏幕的原因,这里选择Scale with Screen Size模式。
第二步调节Screen Match Mode ,这里也有三种模式,选择Match width or Height 模式。
第三步调节Match 程度,可以拖动滑块改变,这里可以在场景中实时更新效果。






















 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








