先看代码:
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(100.0, 100.0, 300.0, 300.0)];
view1.backgroundColor = [UIColor grayColor];
[self.view addSubview:view1];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0.0, 0.0, 100.0, 100.0)];
view2.backgroundColor = [UIColor redColor];
[self.view addSubview:view2];看看运行结果:
这个很简单没问题,做个对比而已。
将上面的代码修改如下:
// [self.view addSubview:view2];
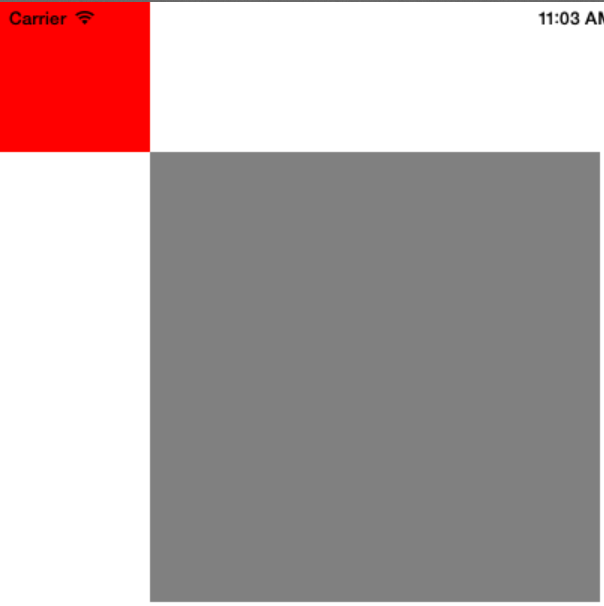
[view1 addSubview:view2];运行结果:
区别出来了,由于view1的位置为(100, 100, 300, 300),所以[view1 addSubview:view2]使得view2的位置发送了变化,view2的frame为(0, 0, 100, 100),因为addSubview时是以view1为参考坐标系add的,所以view2的frame是相对于view1的frame而言的。
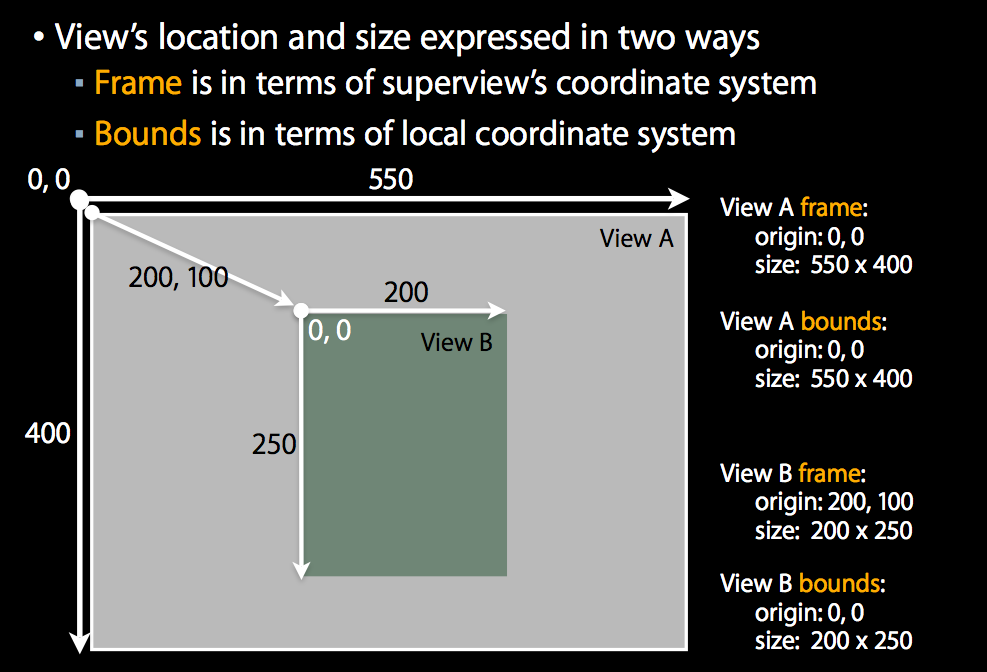
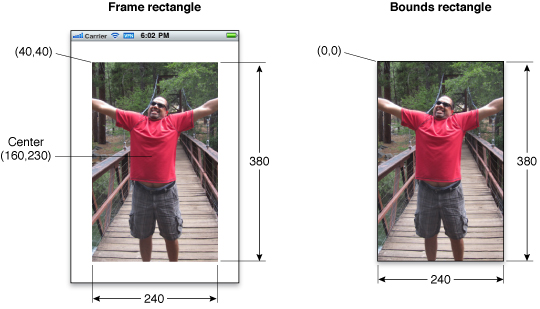
最后上两张很久以前看过的关于frame和bounds的区别的图,做个笔记:


























 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








