学习了UI元素的使用,并不能构建出一个完整的UI界面,我们需要使用一些方法将这些UI元素按照“设计稿”的效果,将其摆放到对应的位置上。如何摆放这些UI元素,就是我们需要讲的“布局”,当然这需要借助一些布局组件来完成。我们知道在画布Canvas下的每个UI元素都会自动添加 Rect Transform 组件来控制自身的位置和大小。通常情况下,基于Rect Transform组件的anchor(锚点)和 pivot(轴点)的特性,可以让UI元素实现依赖父UI元素的定位功能。例如绑定在父UI元素的左上角或正中央,长度和宽度“填充”父UI元素尺寸等。但是这种布局的方式属于“静态布局”,也就是在Unity中提前设置好的,项目运行后不能改变了。因此,如果我们想要实现项目运行中的“动态布局”,就得需要使用另一种方法了。Unity的动态布局包括 Horizontal Layout Group水平布局组件、Vertical Layout Group垂直布局组件和Grid Layout Group网格布局组件。
首先,我们先介绍Horizontal Layout Group组件。
我们新建一个“SampleScene4.unity”场景,然后添加一个Text UI 元素,如下所示


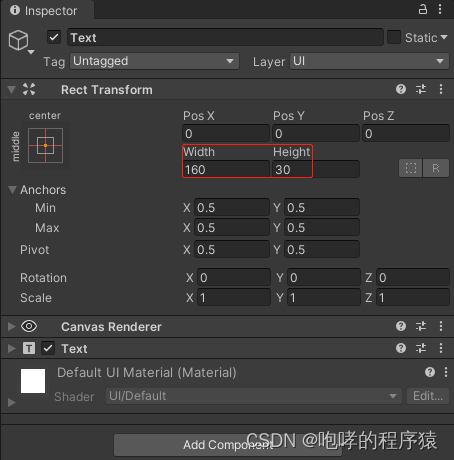
默认情况下,Text的尺寸是160*30的大小。请注意,这个Horizontal Layout Group组件需要附加到父类UI元素中。因此,我们需要创建一个“Panel”的UI元素,我们称之为面板容器。它的作用就是充当父类UI元素,用来放置子类UI元素的。


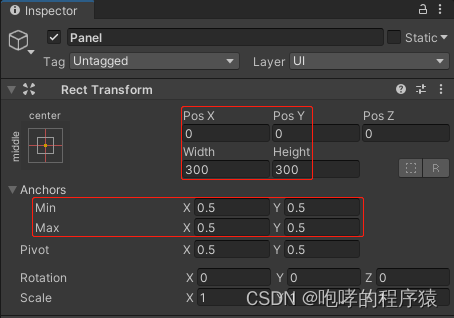
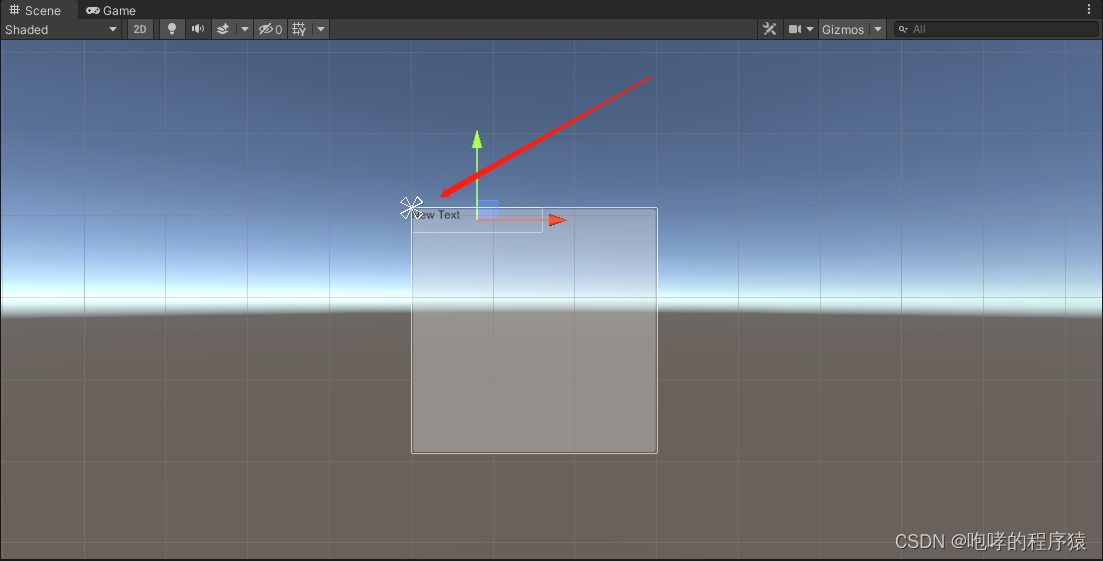
我们发现这个“Panel”面板容器并没有特殊的组件,唯一的就是Image组件而已。并且“Panel”的锚点是一个矩形,它的尺寸就是父类Canvas的大小。也就是说,这个“Panel”面板容器会“撑满”父类Canvas画布。接下来,我们调节“Panel”的锚点(将矩形的四个点拖拽到一个点上去)和尺寸(300*300)来改变的位置和大小。如下所示


接下来,我们要做的就是要让这个“Panel”充当父类UI元素,我们之前创建的Text UI元素作为它的子元素。操作非常简单,只需要在层次面板中,将Text拖动到Panel上面即可。


该操作并不会影响到场景视图中的UI变化。
接下来,我们就需要给这个“Panel”添加水平布局组Horizontal Layout Group组件。

水平布局组Horizontal Layout Group组件将其子UI元素并排放置(水平方向)在一起。子UI元素的宽度根据各自的最小宽度、偏好宽度和灵活宽度决定。当我们为Panel添加了Horizontal Layout Group组件后,我们发现Text的位置也发生了变化。

这个Text由原来的位置移动到了Panel的左上方位置。这说明Horizontal Layout Group组件起作用了。接下来,我们就来介绍Horizontal Layout Group组件的一些属性。

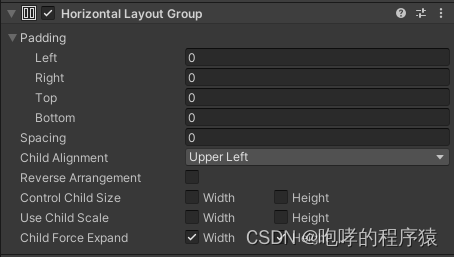
Padding布局组边缘内的填充。它分为left,right,top,bottom四个数值,分别代表布局组四个方向的边缘。默认情况下,布局组的子UI元素会紧贴着布局组,如果我设置了Padding的话,子UI元素就会与布局组产生Padding数值的间距。说白了,就是不让子UI元素紧贴布局组而已。熟悉Web网页开发的人员应该对这个Padding非常熟悉了。
Spacing布局元素之间的间距,它影响的是子UI元素之间的间隔距离。说白了,就是不想让子UI元素与子UI元素之间紧贴在一起。
Child Alignment用于子UI元素的对齐方式,默认值为Upper Left,也就是在最上面左对齐。当然还有其他值可供选择:Upper Left,Upper Center,Upper Right,Middle Left,Middle Center,Middle Right,Lower Left,Lower Center,Lower Right。根据英文单词,我们就大概知道这些值的含义了。这里就不再解释了,大家可以自己修改试一试。
Control Child Size 布局组是否控制其子布局元素的宽度和高度。说白了,就是父UI元素控制子UI元素的尺寸。默认值是没有勾选,也就是父UI元素不控制子UI元素的尺寸。
Use Child Scale在为子UI元素调整大小的时候,布局组是否考虑其子UI元素的缩放(scale属性不为1)。也就是说,如果子UI元素进行过缩放,那么就按照缩放后的宽高进行排版。
Child Force Expand是否要强制子UI元素扩展以填充额外的可用空间。默认是勾选状态。也就是说,当父类UI元素有多余的空间时候,子UI元素会根据Layout Element中设置其尺寸。
为了演示水平布局组的效果,我们在Panel的下面再添加一个Text2 UI元素。
也就是说,Panel下面有两个文本 UI子元素。


我们发现两个Text UI 元素在水平方向上面依次放置在Panel的最上面。由于Panel的宽度为300,而两个Text的总宽度为 160 + 160 = 320,因此两个Text 超出了Panel的范围。这种情况下,我们有两种解决办法,一个是直接修改Text的Rect Transform里面的Width属性。另一种方式就是修改布局。我们下一个章节介绍如何修改。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id























 54
54

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










