偷懒了,部分节选unity API
API
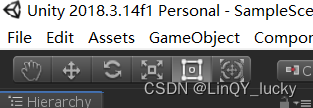
1、矩形工具
为了便于布局,每个 UI 元素都表示为矩形。可使用工具栏中的__矩形工具 (Rect Tool)__ 在 Scene 视图中操纵此矩形。矩形工具既可用于 Unity 的 2D 功能,也可用于 UI,实际上甚至还可用于 3D 对象。

使用矩形工具可对 UI 元素进行移动、大小调整和旋转。选择 UI 元素后,可通过单击矩形内的任意位置并拖动来对元素进行移动。通过单击边或角并拖动,可调整元素大小。若要旋转元素,可在稍微远离角点的位置悬停光标,直到鼠标光标看起来像旋转符号。然后,可单击并向任一方向拖动来进行旋转。
与其他工具一样,矩形工具使用工具栏中设置的当前轴心模式和空间。矩形工具使用工具栏默认设置

使用 UI 时,通常最好将这些设置保持为 Pivot 和 Local。

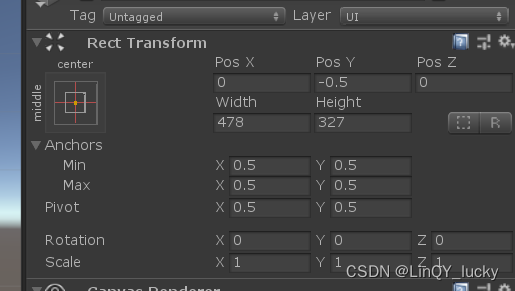
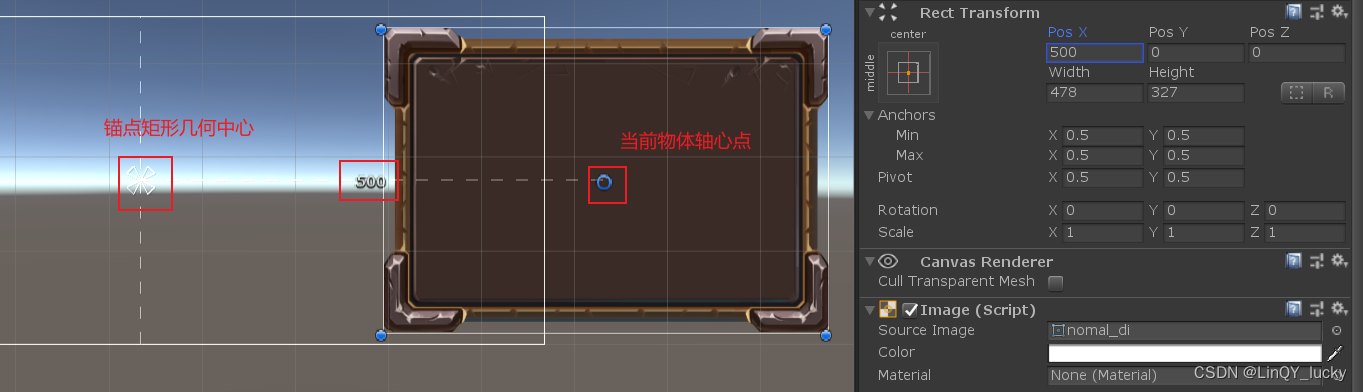
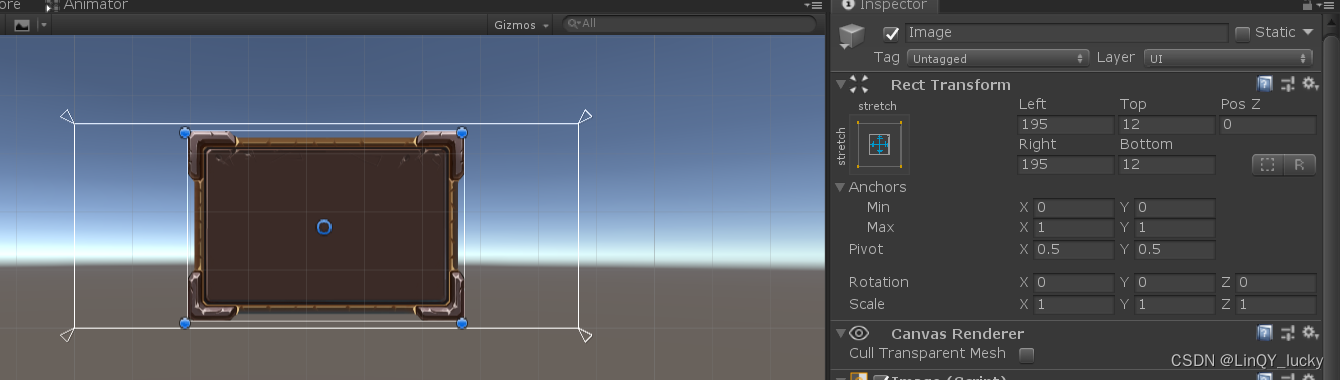
2、RectTransform矩形变换组件
矩形变换是一种用于所有 UI 元素的新型变换组件,而不是常规的变换组件。

-
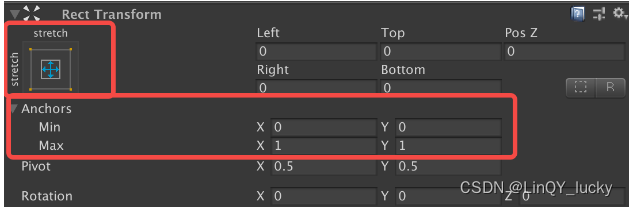
Left、Right、Top、Bottom:UI元素每一条边距离锚点矩形每一条边的距离,正值是比锚点矩形小,负值是比锚点矩形大
-
PosX,PosY,PosZ:当前物体轴心点相对于锚点矩形几何中心的位置

PosX、PosY、PosZ代表的是Anchored Position,而不是Local Position
*Local Position:当前物体轴心点相对于父物体轴心点的位置 -
Width和Height:UI元素的大小,永远不会变
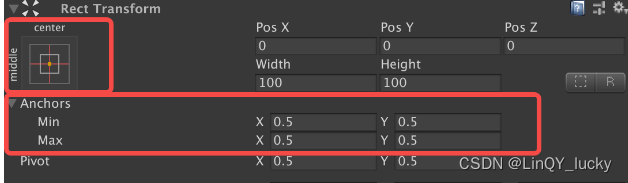
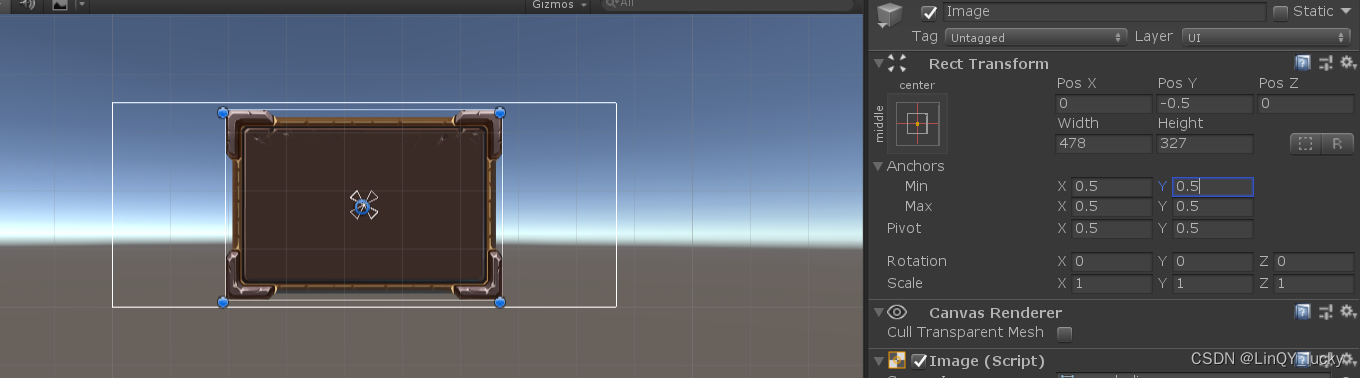
2.1 Anchor
unity中的ui元素是有严格的父子关系的,子物体的位置是根据父物体的变化而变化的,而子物体和父物体联系的桥梁就是Anchor。在RectTransform面板中可以调整锚点的值
- 绝对布局:
当Archors的Min和Max相等时,Archors呈现为一个点,称为锚点情况


- 相对布局:
当Archors的Min和Max不相等时,Archors呈现为一个框,称为锚框情况


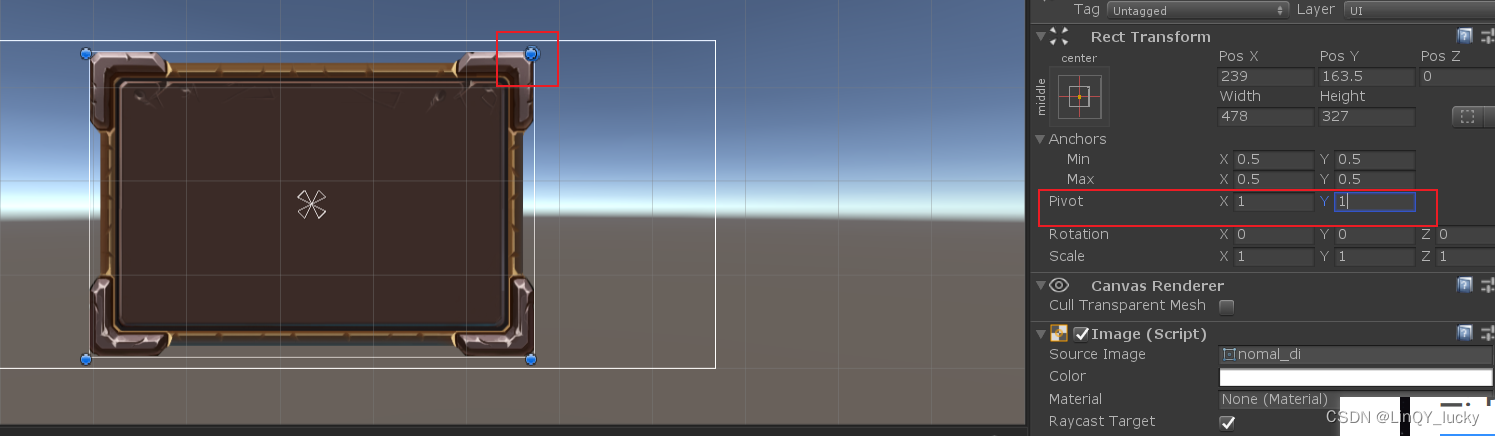
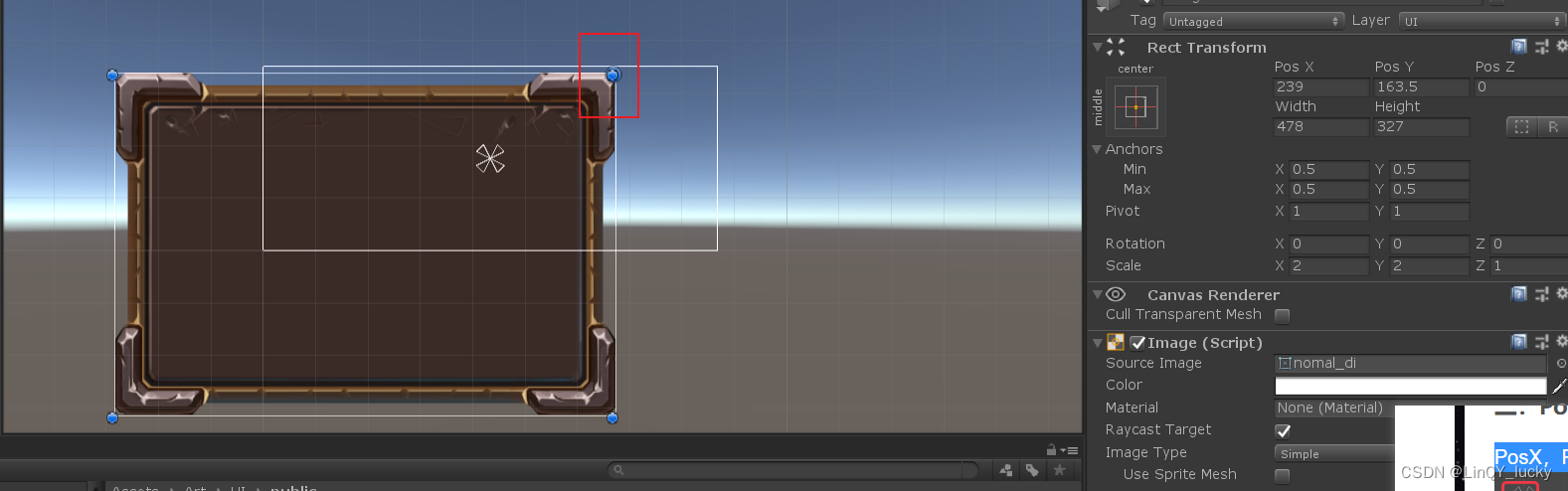
2.2 Pivot
轴心点,可以理解为物体的原点
它是一个比例值,(0,0)在左下角,(1,1)在右上角 (0.5,0.5)是初始值正中间

轴心点的位置影响UI元素的旋转和缩放

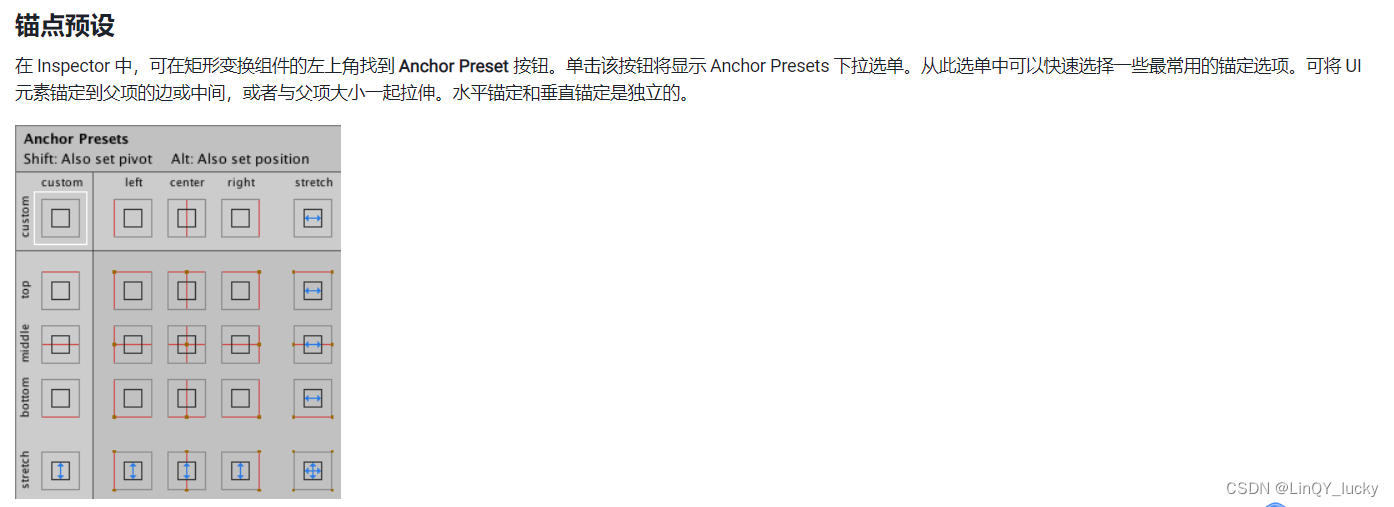
2、矩形变换应用
这个API上写的很好
矩形变换API链接
锚点的设置可以使用引擎自己给你搞得常用选项,也可以像上面那样自己改锚点
























 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








