|
一 有图有真相
将创建三个下面的对象,这里大家不要以为是三个按钮(虽然长得确实很像按钮...),通过下面的实例去学习一下对象的基本操作。

二 代码分析
void demo_root(void )
{
lv_obj_t * obj1;
obj1 = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_size(obj1, 100, 50);
lv_obj_set_style(obj1, &lv_style_plain_color);
lv_obj_align(obj1, NULL, LV_ALIGN_IN_LEFT_MID, 0, 0);
lv_obj_t * obj2;
obj2 = lv_obj_create(lv_scr_act(), obj1);
lv_obj_set_style(obj2, &lv_style_pretty_color);
lv_obj_align(obj2, NULL, LV_ALIGN_CENTER, 0, 0);
static lv_style_t style_shadow;
lv_style_copy(&style_shadow, &lv_style_pretty);
style_shadow.body.shadow.width = 6;
style_shadow.body.radius = LV_RADIUS_CIRCLE;
lv_obj_t * obj3;
obj3 = lv_obj_create(lv_scr_act(), obj2);
lv_obj_set_style(obj3, &style_shadow);
lv_obj_set_pos(obj3,350,200);
}
相信大家看代码就可以很直观的看出来,这里我们创建了三个对象,分别取名为obj1、obj2、obj3,然后对三个对象做了不同的操作。
对象1(obj1):
cpp代码:
2 | obj1 = lv_obj_create(lv_scr_act(), NULL); |
3 | lv_obj_set_size(obj1, 100, 50); |
4 | lv_obj_set_style(obj1, &lv_style_plain_color); |
5 | lv_obj_align(obj1, NULL, LV_ALIGN_IN_LEFT_MID, 0, 0); |
我们来一行一行的分析一下,后面的教程可能就不会想这样详细的去分析代码了,刚开始是为了方便大家理解:
前两行我们声明了对象1的一个结构体,然后我们通过lv_obj_create()创建了这个对象实例,其中指定其父对象为lv_scr_act(),这个代码什么意思呢?其实就是获取默认显示的被激活的窗口作为父对象,lv_scr_act()可以理解为是lv_screen_active()的缩写,相信这样写很多人就明白了,有时候我们需要理解是什么单词的缩写,可以帮助我们更好的理解代码,当然这也是很多人的不足之处,毕竟掌握好英语要比写好代码还要难~哈哈,相信大家应该都有这种感觉吧!
然后lv_obj_set_size(obj1, 100, 50)是设置对象1的大小,这个函数同时设置了对象的宽和高,你也可以使用lv_obj_set_width()和lv_obj_set_height()去分别设置对象的大小。
然后lv_obj_set_style(obj1, &lv_style_plain_color)是设置的对象1的样式(外观),其中lv_style_plain_color是默认的样式中的一样,还有很多其它的默认样式如下:
01 | lv_style_t lv_style_scr; |
02 | lv_style_t lv_style_transp; |
03 | lv_style_t lv_style_transp_fit; |
04 | lv_style_t lv_style_transp_tight; |
05 | lv_style_t lv_style_plain; |
06 | lv_style_t lv_style_plain_color; |
07 | lv_style_t lv_style_pretty; |
08 | lv_style_t lv_style_pretty_color; |
09 | lv_style_t lv_style_btn_rel; |
10 | lv_style_t lv_style_btn_pr; |
11 | lv_style_t lv_style_btn_tgl_rel; |
12 | lv_style_t lv_style_btn_tgl_pr; |
13 | lv_style_t lv_style_btn_ina; |
每种样式之间都会有不一样的地方,大家可以自己去体验一下,这里就不一一给大家去展示了。
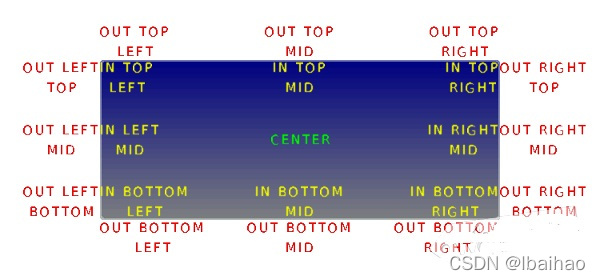
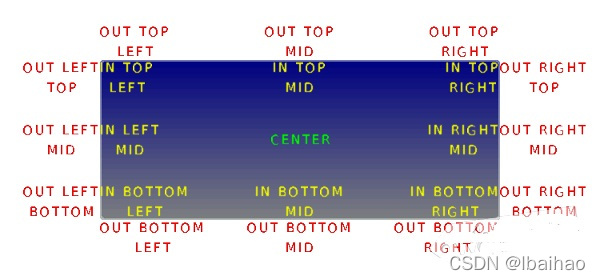
然后lv_obj_align(obj1, NULL, LV_ALIGN_IN_LEFT_MID, 0, 0)是设置当前对象与父对象的对齐样式,为什么是父对象呢?因为我们把第二个参数给的是NULL,此时会默认将父对象作为对齐的对象,然后LV_ALIGN_IN_LEFT_MID是对齐样式,也就是我们在上节课中给出的图中的那几种样式,大家也可以参考下面的样式代码:
01 | /** Object alignment. */ |
06 | LV_ALIGN_IN_TOP_RIGHT, |
07 | LV_ALIGN_IN_BOTTOM_LEFT, |
08 | LV_ALIGN_IN_BOTTOM_MID, |
09 | LV_ALIGN_IN_BOTTOM_RIGHT, |
11 | LV_ALIGN_IN_RIGHT_MID, |
13 | LV_ALIGN_OUT_TOP_LEFT, |
15 | LV_ALIGN_OUT_TOP_RIGHT, |
16 | LV_ALIGN_OUT_BOTTOM_LEFT, |
17 | LV_ALIGN_OUT_BOTTOM_MID, |
18 | LV_ALIGN_OUT_BOTTOM_RIGHT, |
19 | LV_ALIGN_OUT_LEFT_TOP, |
20 | LV_ALIGN_OUT_LEFT_MID, |
21 | LV_ALIGN_OUT_LEFT_BOTTOM, |
22 | LV_ALIGN_OUT_RIGHT_TOP, |
23 | LV_ALIGN_OUT_RIGHT_MID, |
24 | LV_ALIGN_OUT_RIGHT_BOTTOM, |
26 | typedef uint8_t lv_align_t; |
可以看到对齐样式是非常多的,这里方便大家理解,再贴一下上一节课中的图片,看起来更加直观:

最后两个参数是x坐标和y坐标,是对齐后的坐标偏移,大家可以自己修改一下试试。
这样我们就创建完了对象1了,是不是很简单?下面我们主要分析一下对象2和对象3与对象1的不同部分,相同的就不分析了。
对象2(obj2):
2 | obj2 = lv_obj_create(lv_scr_act(), obj1); |
3 | lv_obj_set_style(obj2, &lv_style_pretty_color); |
4 | lv_obj_align(obj2, NULL, LV_ALIGN_CENTER, 0, 0); |
对象2与对象1的创建方式是复制的对象1的,所以会是lv_obj_create(lv_scr_act(), obj1),第二个参数就是要复制的对象。
这里对象2与对象1的不同之处就只有样式和对齐方式不一样了,比如样式做了圆角处理,然后颜色也有少许不同,然后是居中对齐。
对象3(obj3):
1 | static lv_style_t style_shadow; |
2 | lv_style_copy(&style_shadow, &lv_style_pretty); |
3 | style_shadow.body.shadow.width = 6; |
4 | style_shadow.body.radius = LV_RADIUS_CIRCLE; |
7 | obj3 = lv_obj_create(lv_scr_act(), obj2); |
8 | lv_obj_set_style(obj3, &style_shadow); |
9 | lv_obj_set_pos(obj3,350,200); |
同样的对象3是通过复制对象2得到的,然后样式做了比较大的改动,比如增加了阴影效果,阴影效果是围绕对象周围的一圈阴影,我们可以通过style_shadow.body.shadow.width设置阴影的宽度,然后圆角处理做的更加明显了。
最后对象3没有通过对齐的方式去设定显示的位置,而是通过设定坐标的方式,这里的坐标是相对于我们创建的窗口来说的,左上角为(0,0)。
这就是我们创建的三个基本对象,当然这里没有设定对象的事件之类的,这些我们将在后面比如学习按钮控件的时候再学习,因为一个按钮事件相对来讲更容易理解。
|
























 3701
3701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








