这里给大家介绍一下如何在UIInput中定制光标。 NGUI没有提供Editor
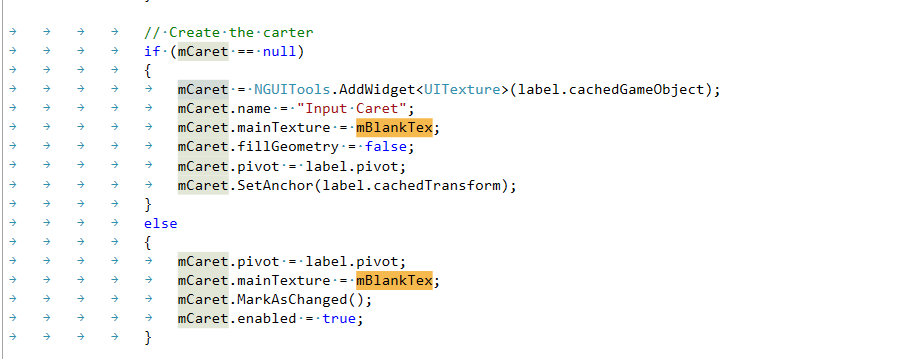
让我们定制光标的颜色,其实,我们是可以通过修改代码的方式来完成这部分功能。请看下面的代码:
原来输入光标是通过UITexture来完成了,这个在运行中可以看到UIInput上有一个UITexture的子物体,大家可以在运行的时候自己看一下。
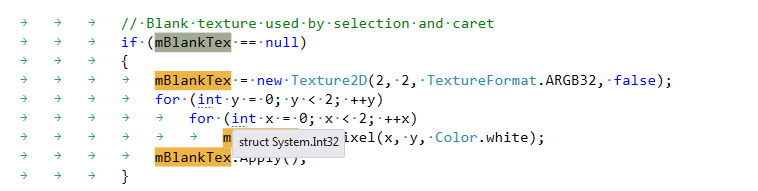
那如何定制mBlankTexture呢,请看下面代码:
这就是默认为白色的原因, 我们可以通过修改上面的代码,修改成任何的颜色。
以上的代码都来自函数UIInput::UpdateLabel().


























 4447
4447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








