
<!DOCTYPE html>
<html>
<head>
<title>js流动时间</title>
<style type="text/css">
#divH,
#divM,
#divS {
font-family: consal;
line-height: 30px;
position: absolute;
left: 0px;
width: 5760px;
color: white;
}
#divH {
background-color: #606;
}
#divM {
background-color: #060;
}
#divS {
background-color: #006;
}
#divH div,
#divM div,
#divS div {
float: left;
border-right: solid 1px gray;
text-align: center;
}
</style>
</head>
<body>
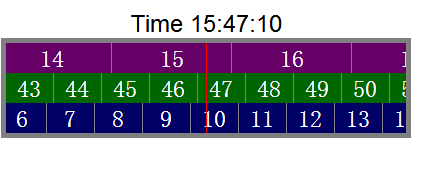
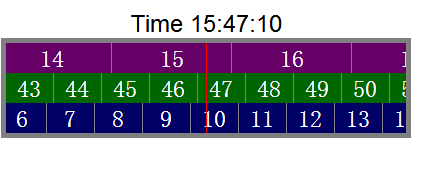
<div style="font-family:Arial; width:400px; font-size:24px;">
<div id="divTime" style="text-align:center; line-height:1.5;">Time</div>
<div style="outline:solid 5px gray; position:relative; overflow:hidden; height:90px;">
<div id="divH" style="top:0px;"></div>
<div id="divM" style="top:30px;"></div>
<div id="divS" style="top:60px;"></div>
<div id="divLine" style="position:absolute; top:0px; left:50%; border-left:solid 1px red; height:90px;"></div>
</div>
</div>
<script type="text/javascript">
var divH = document.getElementById('divH');
var divM = document.getElementById('divM');
var divS = document.getElementById('divS');
var divTime = document.getElementById('divTime');
var aw = 2880;
var ww = 400;
var w = aw / 24;
for (var i = 0; i < 48; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 24;
divH.appendChild(div);
}
w = aw / 60;
for (var i = 0; i < 120; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 60;
divM.appendChild(div);
}
w = aw / 60;
for (var i = 0; i < 120; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 60;
divS.appendChild(div);
}
window.setInterval(run, 20);
function run() {
var dt = new Date();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
var f = dt.getMilliseconds();
divH.style.left = ((h > 12) ? 0 : -aw) + ww / 2 + (h * -120) - m * 2 + 'px';
l = 0;
divM.style.left = ((m > 30) ? 0 : -aw) + ww / 2 + (m * -48) - s / 1.2 + 'px';
l = 0;
divS.style.left = ((s > 30) ? 0 : -aw) + ww / 2 + (s * -48) - f * 48 / 1000 + 'px';
divTime.innerHTML = 'Time ' + h + ':' + m + ":" + s;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>水波背景</title>
<meta charset="utf-8" />
<style>
html, body {width:100%; height:100%; padding:0; margin:0;}
</style>
</head>
<body>
<canvas id="canvas" style="position:absolute;top:0px;left:0px;z-index:1;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.parentNode.offsetWidth;
canvas.height = canvas.parentNode.offsetHeight;
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
var boHeight = canvas.height / 10;
var posHeight = canvas.height / 1.2;
var step = 0;
var lines = ["rgba(0,222,255, 0.2)",
"rgba(157,192,249, 0.2)",
"rgba(0,168,255, 0.2)"];
function loop(){
ctx.clearRect(0,0,canvas.width,canvas.height);
step++;
for(var j = lines.length - 1; j >= 0; j--) {
ctx.fillStyle = lines[j];
var angle = (step+j*50)*Math.PI/180;
var deltaHeight = Math.sin(angle) * boHeight;
var deltaHeightRight = Math.cos(angle) * boHeight;
ctx.beginPath();
ctx.moveTo(0, posHeight+deltaHeight);
ctx.bezierCurveTo(canvas.width/2, posHeight+deltaHeight-boHeight, canvas.width / 2, posHeight+deltaHeightRight-boHeight, canvas.width, posHeight+deltaHeightRight);
ctx.lineTo(canvas.width, canvas.height);
ctx.lineTo(0, canvas.height);
ctx.lineTo(0, posHeight+deltaHeight);
ctx.closePath();
ctx.fill();
}
requestAnimFrame(loop);
}
loop();
</script>
</body>
</html>

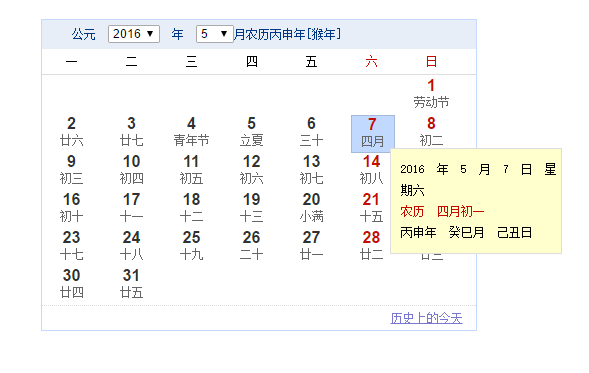
<HTML>
<HEAD>
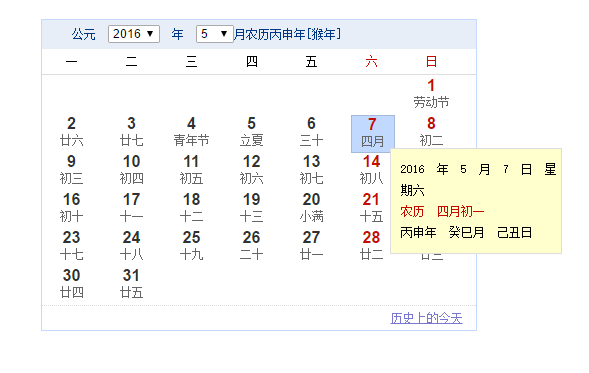
<TITLE>万年历</TITLE>
<META content="农历; 阳历; 月历; 节日; 时区; 节气; 八字; 干支; 生肖; gregorian solar; chinese lunar; calendar;" name=keywords>
<META content=All name=robots>
<META content="gregorian solar calendar and chinese lunar calendar" name=description>
<meta charset="UTF-8"/>
<style type="text/css">
body {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<center><br>
<table cellpadding="0" cellspacing="0" id="1">
<tr>
<td>
<style>
#cal {
width: 434px;
border: 1px solid #c3d9ff;
font-size: 12px;
margin: 8px 0 0 15px;
}
#cal #top {
height: 29px;
line-height: 29px;
background: #e7eef8;
color: #003784;
padding-left: 30px;
}
#cal #top select {
font-size: 12px;
}
#cal #top input {
padding: 0;
}
#cal ul#wk {
margin: 0;
padding: 0;
height: 25px;
}
#cal ul#wk li {
float: left;
width: 60px;
text-align: center;
line-height: 25px;
list-style: none;
}
#cal ul#wk li b {
font-weight: normal;
color: #c60b02;
}
#cal #cm {
clear: left;
border-top: 1px solid #ddd;
border-bottom: 1px dotted #ddd;
position: relative;
}
#cal #cm .cell {
position: absolute;
width: 42px;
height: 36px;
text-align: center;
margin: 0 0 0 9px;
}
#cal #cm .cell .so {
font: bold 16px arial;
}
#cal #bm {
text-align: right;
height: 24px;
line-height: 24px;
padding: 0 13px 0 0;
}
#cal #bm a {
color: 7977ce;
}
#cal #fd {
display: none;
position: absolute;
border: 1px solid #dddddf;
background: #feffcd;
padding: 10px;
line-height: 21px;
width: 150px;
}
#cal #fd b {
font-weight: normal;
color: #c60a00;
}
</style>
<div id="cal">
<div id="top">公元 <select></select> 年 <select></select>月农历<span></span>年[<span></span>年]<input type="button" value="回到今天" title="点击后跳转回今天" style="padding:0px"></div>
<ul id="wk">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li><b>六</b></li>
<li><b>日</b></li>
</ul>
<div id="cm"></div>
<div id="bm"><a target="_blank" onmousedown="return c({'fm':'alop','title':this.innerHTML,'url':this.href,'p1':al_c(this),'p2':1})" href="javascript:void(0)">历史上的今天</a></div>
</div>
</td>
</tr>
</table>
</center>
</body>
<script language="JavaScript"><!--
(function() {
var S = navigator.userAgent.indexOf("MSIE") != -1 && !window.opera;
function M(C) {
return document.getElementById(C)
}
function R(C) {
return document.createElement(C)
}
var P = [0x04bd8, 0x04ae0, 0x0a570, 0x054d5, 0x0d260, 0x0d950, 0x16554, 0x056a0, 0x09ad0, 0x055d2, 0x04ae0, 0x0a5b6, 0x0a4d0, 0x0d250, 0x1d255, 0x0b540, 0x0d6a0, 0x0ada2, 0x095b0, 0x14977, 0x04970, 0x0a4b0, 0x0b4b5, 0x06a50, 0x06d40, 0x1ab54, 0x02b60, 0x09570, 0x052f2, 0x04970, 0x06566, 0x0d4a0, 0x0ea50, 0x06e95, 0x05ad0, 0x02b60, 0x186e3, 0x092e0, 0x1c8d7, 0x0c950, 0x0d4a0, 0x1d8a6, 0x0b550, 0x056a0, 0x1a5b4, 0x025d0, 0x092d0, 0x0d2b2, 0x0a950, 0x0b557, 0x06ca0, 0x0b550, 0x15355, 0x04da0, 0x0a5b0, 0x14573, 0x052b0, 0x0a9a8, 0x0e950, 0x06aa0, 0x0aea6, 0x0ab50, 0x04b60, 0x0aae4, 0x0a570, 0x05260, 0x0f263, 0x0d950, 0x05b57, 0x056a0, 0x096d0, 0x04dd5, 0x04ad0, 0x0a4d0, 0x0d4d4, 0x0d250, 0x0d558, 0x0b540, 0x0b6a0, 0x195a6, 0x095b0, 0x049b0, 0x0a974, 0x0a4b0, 0x0b27a, 0x06a50, 0x06d40, 0x0af46, 0x0ab60, 0x09570, 0x04af5, 0x04970, 0x064b0, 0x074a3, 0x0ea50, 0x06b58, 0x055c0, 0x0ab60, 0x096d5, 0x092e0, 0x0c960, 0x0d954, 0x0d4a0, 0x0da50, 0x07552, 0x056a0, 0x0abb7, 0x025d0, 0x092d0, 0x0cab5, 0x0a950, 0x0b4a0, 0x0baa4, 0x0ad50, 0x055d9, 0x04ba0, 0x0a5b0, 0x15176, 0x052b0, 0x0a930, 0x07954, 0x06aa0, 0x0ad50, 0x05b52, 0x04b60, 0x0a6e6, 0x0a4e0, 0x0d260, 0x0ea65, 0x0d530, 0x05aa0, 0x076a3, 0x096d0, 0x04bd7, 0x04ad0, 0x0a4d0, 0x1d0b6, 0x0d250, 0x0d520, 0x0dd45, 0x0b5a0, 0x056d0, 0x055b2, 0x049b0, 0x0a577, 0x0a4b0, 0x0aa50, 0x1b255, 0x06d20, 0x0ada0, 0x14b63];
var K = "甲乙丙丁戊己庚辛壬癸";
var J = "子丑寅卯辰巳午未申酉戌亥";
var O = "鼠牛虎兔龙蛇马羊猴鸡狗猪";
var L = ["小寒", "大寒", "立春", "雨水", "惊蛰", "春分", "清明", "谷雨", "立夏", "小满", "芒种", "夏至", "小暑", "大暑", "立秋", "处暑", "白露", "秋分", "寒露", "霜降", "立冬", "小雪", "大雪", "冬至"];
var D = [0, 21208, 43467, 63836, 85337, 107014, 128867, 150921, 173149, 195551, 218072, 240693, 263343, 285989, 308563, 331033, 353350, 375494, 397447, 419210, 440795, 462224, 483532, 504758];
var B = "日一二三四五六七八九十";
var H = ["正", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "腊"];
var E = "初十廿卅";
var V = {
"0101": "*1元旦节",
"0214": "情人节",
"0305": "学雷锋纪念日",
"0308": "妇女节",
"0312": "植树节",
"0315": "消费者权益日",
"0401": "愚人节",
"0501": "*1劳动节",
"0504": "青年节",
"0601": "国际儿童节",
"0701": "中国共产党诞辰",
"0801": "建军节",
"0910": "中国教师节",
"1001": "*3国庆节",
"1224": "平安夜",
"1225": "圣诞节"
};
var T = {
"0101": "*2春节",
"0115": "元宵节",
"0505": "*1端午节",
"0815": "*1中秋节",
"0909": "重阳节",
"1208": "腊八节",
"0100": "除夕"
};
function U(Y) {
function c(j, i) {
var h = new Date((31556925974.7 * (j - 1900) + D[i] * 60000) + Date.UTC(1900, 0, 6, 2, 5));
return (h.getUTCDate())
}
function d(k) {
var h, j = 348;
for (h = 32768; h > 8; h >>= 1) {
j += (P[k - 1900] & h) ? 1 : 0
}
return (j + b(k))
}
function a(h) {
return (K.charAt(h % 10) + J.charAt(h % 12))
}
function b(h) {
if (g(h)) {
return ((P[h - 1900] & 65536) ? 30 : 29)
} else {
return (0)
}
}
function g(h) {
return (P[h - 1900] & 15)
}
function e(i, h) {
return ((P[i - 1900] & (65536 >> h)) ? 30 : 29)
}
function C(m) {
var k, j = 0,
h = 0;
var l = new Date(1900, 0, 31);
var n = (m - l) / 86400000;
this.dayCyl = n + 40;
this.monCyl = 14;
for (k = 1900; k < 2050 && n > 0; k++) {
h = d(k);
n -= h;
this.monCyl += 12
}
if (n < 0) {
n += h;
k--;
this.monCyl -= 12
}
this.year = k;
this.yearCyl = k - 1864;
j = g(k);
this.isLeap = false;
for (k = 1; k < 13 && n > 0; k++) {
if (j > 0 && k == (j + 1) && this.isLeap == false) {
--k;
this.isLeap = true;
h = b(this.year)
} else {
h = e(this.year, k)
}
if (this.isLeap == true && k == (j + 1)) {
this.isLeap = false
}
n -= h;
if (this.isLeap == false) {
this.monCyl++
}
}
if (n == 0 && j > 0 && k == j + 1) {
if (this.isLeap) {
this.isLeap = false
} else {
this.isLeap = true;
--k;
--this.monCyl
}
}
if (n < 0) {
n += h;
--k;
--this.monCyl
}
this.month = k;
this.day = n + 1
}
function G(h) {
return h < 10 ? "0" + h : h
}
function f(i, j) {
var h = i;
return j.replace(/dd?d?d?|MM?M?M?|yy?y?y?/g, function(k) {
switch (k) {
case "yyyy":
var l = "000" + h.getFullYear();
return l.substring(l.length - 4);
case "dd":
return G(h.getDate());
case "d":
return h.getDate().toString();
case "MM":
return G((h.getMonth() + 1));
case "M":
return h.getMonth() + 1
}
})
}
function Z(i, h) {
var j;
switch (i, h) {
case 10:
j = "初十";
break;
case 20:
j = "二十";
break;
case 30:
j = "三十";
break;
default:
j = E.charAt(Math.floor(h / 10));
j += B.charAt(h % 10)
}
return (j)
}
this.date = Y;
this.isToday = false;
this.isRestDay = false;
this.solarYear = f(Y, "yyyy");
this.solarMonth = f(Y, "M");
this.solarDate = f(Y, "d");
this.solarWeekDay = Y.getDay();
this.solarWeekDayInChinese = "星期" + B.charAt(this.solarWeekDay);
var X = new C(Y);
this.lunarYear = X.year;
this.shengxiao = O.charAt((this.lunarYear - 4) % 12);
this.lunarMonth = X.month;
this.lunarIsLeapMonth = X.isLeap;
this.lunarMonthInChinese = this.lunarIsLeapMonth ? "闰" + H[X.month - 1] : H[X.month - 1];
this.lunarDate = X.day;
this.showInLunar = this.lunarDateInChinese = Z(this.lunarMonth, this.lunarDate);
if (this.lunarDate == 1) {
this.showInLunar = this.lunarMonthInChinese + "月"
}
this.ganzhiYear = a(X.yearCyl);
this.ganzhiMonth = a(X.monCyl);
this.ganzhiDate = a(X.dayCyl++);
this.jieqi = "";
this.restDays = 0;
if (c(this.solarYear, (this.solarMonth - 1) * 2) == f(Y, "d")) {
this.showInLunar = this.jieqi = L[(this.solarMonth - 1) * 2]
}
if (c(this.solarYear, (this.solarMonth - 1) * 2 + 1) == f(Y, "d")) {
this.showInLunar = this.jieqi = L[(this.solarMonth - 1) * 2 + 1]
}
if (this.showInLunar == "清明") {
this.showInLunar = "清明节";
this.restDays = 1
}
this.solarFestival = V[f(Y, "MM") + f(Y, "dd")];
if (typeof this.solarFestival == "undefined") {
this.solarFestival = ""
} else {
if (/\*(\d)/.test(this.solarFestival)) {
this.restDays = parseInt(RegExp.$1);
this.solarFestival = this.solarFestival.replace(/\*\d/, "")
}
}
this.showInLunar = (this.solarFestival == "") ? this.showInLunar : this.solarFestival;
this.lunarFestival = T[this.lunarIsLeapMonth ? "00" : G(this.lunarMonth) + G(this.lunarDate)];
if (typeof this.lunarFestival == "undefined") {
this.lunarFestival = ""
} else {
if (/\*(\d)/.test(this.lunarFestival)) {
this.restDays = (this.restDays > parseInt(RegExp.$1)) ? this.restDays : parseInt(RegExp.$1);
this.lunarFestival = this.lunarFestival.replace(/\*\d/, "")
}
}
if (this.lunarMonth == 12 && this.lunarDate == e(this.lunarYear, 12)) {
this.lunarFestival = T["0100"];
this.restDays = 1
}
this.showInLunar = (this.lunarFestival == "") ? this.showInLunar : this.lunarFestival;
this.showInLunar = (this.showInLunar.length > 4) ? this.showInLunar.substr(0, 2) + "..." : this.showInLunar
}
var Q = (function() {
var X = {};
X.lines = 0;
X.dateArray = new Array(42);
function Y(a) {
return (((a % 4 === 0) && (a % 100 !== 0)) || (a % 400 === 0))
}
function G(a, b) {
return [31, (Y(a) ? 29 : 28), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31][b]
}
function C(a, b) {
a.setDate(a.getDate() + b);
return a
}
function Z(a) {
var f = 0;
var c = new U(new Date(a.solarYear, a.solarMonth - 1, 1));
var d = (c.solarWeekDay - 1 == -1) ? 6 : c.solarWeekDay - 1;
X.lines = Math.ceil((d + G(a.solarYear, a.solarMonth - 1)) / 7);
for (var e = 0; e < X.dateArray.length; e++) {
if (c.restDays != 0) {
f = c.restDays
}
if (f > 0) {
c.isRest = true
}
if (d-- > 0 || c.solarMonth != a.solarMonth) {
X.dateArray[e] = null;
continue
}
var b = new U(new Date());
if (c.solarYear == b.solarYear && c.solarMonth == b.solarMonth && c.solarDate == b.solarDate) {
c.isToday = true
}
X.dateArray[e] = c;
c = new U(C(c.date, 1));
f--
}
}
return {
init: function(a) {
Z(a)
},
getJson: function() {
return X
}
}
})();
var W = (function() {
var C = M("top").getElementsByTagName("SELECT")[0];
var X = M("top").getElementsByTagName("SELECT")[1];
var G = M("top").getElementsByTagName("SPAN")[0];
var c = M("top").getElementsByTagName("SPAN")[1];
var Y = M("top").getElementsByTagName("INPUT")[0];
function a(g) {
G.innerHTML = g.ganzhiYear;
c.innerHTML = g.shengxiao
}
function b(g) {
C[g.solarYear - 1901].selected = true;
X[g.solarMonth - 1].selected = true
}
function f() {
var j = C.value;
var g = X.value;
var i = new U(new Date(j, g - 1, 1));
Q.init(i);
N.draw();
if (this == C) {
i = new U(new Date(j, 3, 1));
G.innerHTML = i.ganzhiYear;
c.innerHTML = i.shengxiao
}
var h = new U(new Date());
Y.style.visibility = (j == h.solarYear && g == h.solarMonth) ? "hidden" : "visible"
}
function Z() {
var g = new U(new Date());
a(g);
b(g);
Q.init(g);
N.draw();
Y.style.visibility = "hidden"
}
function d(k, g) {
for (var j = 1901; j < 2050; j++) {
var h = R("OPTION");
h.value = j;
h.innerHTML = j;
if (j == k) {
h.selected = "selected"
}
C.appendChild(h)
}
for (var j = 1; j < 13; j++) {
var h = R("OPTION");
h.value = j;
h.innerHTML = j;
if (j == g) {
h.selected = "selected"
}
X.appendChild(h)
}
C.onchange = f;
X.onchange = f
}
function e(g) {
d(g.solarYear, g.solarMonth);
G.innerHTML = g.ganzhiYear;
c.innerHTML = g.shengxiao;
Y.onclick = Z;
Y.style.visibility = "hidden"
}
return {
init: function(g) {
e(g)
},
reset: function(g) {
b(g)
}
}
})();
var N = (function() {
function C() {
var Z = Q.getJson();
var c = Z.dateArray;
M("cm").style.height = Z.lines * 38 + 2 + "px";
M("cm").innerHTML = "";
for (var a = 0; a < c.length; a++) {
if (c[a] == null) {
continue
}
var X = R("DIV");
if (c[a].isToday) {
X.style.border = "1px solid #a5b9da";
X.style.background = "#c1d9ff"
}
X.className = "cell";
X.style.left = (a % 7) * 60 + "px";
X.style.top = Math.floor(a / 7) * 38 + 2 + "px";
var b = R("DIV");
b.className = "so";
b.style.color = ((a % 7) > 4 || c[a].isRest) ? "#c60b02" : "#313131";
b.innerHTML = c[a].solarDate;
X.appendChild(b);
var Y = R("DIV");
Y.style.color = "#666";
Y.innerHTML = c[a].showInLunar;
X.appendChild(Y);
X.onmouseover = (function(d) {
return function(f) {
F.show({
dateIndex: d,
cell: this
})
}
})(a);
X.onmouseout = function() {
F.hide()
};
M("cm").appendChild(X)
}
var G = R("DIV");
G.id = "fd";
M("cm").appendChild(G);
F.init(G)
}
return {
draw: function(G) {
C(G)
}
}
})();
var F = (function() {
var C;
function Y(e, c) {
if (arguments.length > 1) {
var b = /([.*+?^=!:${}()|[\]\/\\])/g,
Z = "{".replace(b, "\\$1"),
d = "}".replace(b, "\\$1");
var a = new RegExp("#" + Z + "([^" + Z + d + "]+)" + d, "g");
if (typeof(c) == "object") {
return e.replace(a, function(f, h) {
var g = c[h];
return typeof(g) == "undefined" ? "" : g
})
}
}
return e
}
function G(b) {
var a = Q.getJson().dateArray[b.dateIndex];
var Z = b.cell;
var c = "#{solarYear} 年 #{solarMonth} 月 #{solarDate} 日 #{solarWeekDayInChinese}";
c += "<br><b>农历 #{lunarMonthInChinese}月#{lunarDateInChinese}</b>";
c += "<br>#{ganzhiYear}年 #{ganzhiMonth}月 #{ganzhiDate}日";
if (a.solarFestival != "" || a.lunarFestival != "" || a.jieqi != "") {
c += "<br><b>#{lunarFestival} #{solarFestival} #{jieqi}</b>"
}
C.innerHTML = Y(c, a);
C.style.top = Z.offsetTop + Z.offsetHeight - 5 + "px";
C.style.left = Z.offsetLeft + Z.offsetWidth - 5 + "px";
C.style.display = "block"
}
function X() {
C.style.display = "none"
}
return {
show: function(Z) {
G(Z)
},
hide: function() {
X()
},
init: function(Z) {
C = Z
}
}
})();
var I = (function() {
var G = M("bm").getElementsByTagName("A")[0];
function C(X) {
G.href = "http://zh.wikipedia.org/zh-cn/" + X.solarMonth + "%E6%9C%88" + X.solarDate + "%E6%97%A5"
}
return {
setLink: function(X) {
C(X)
}
}
})();
var A = new U(new Date());
if (S) {
window.attachEvent("onload", function() {
W.reset(A)
})
}
W.init(A);
Q.init(A);
N.draw();
I.setLink(A)
})();
</script>
</html>

























 1113
1113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








