说起在unity中画虚线,本人想到了两种方法:
1.无数条小直线组成一条虚线。
2.写一个shader。
前者比较简单,所以这次的重点就放在结合shader实现画虚线了。
首先,需要准备一张背景透明,仅有一条虚线的png图片,如下所示(千万不要以为背景是白色的!)。
然后在场景中建一个Plane,把下面的shader给它。
Shader "Custom/NewShader" {
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_Cutoff("Alpha Cutoff", Range(0, 1)) = 0.1
_Color("Color",Color) = (0,0,0,0)
}
SubShader
{
Pass
{
Material
{
Diffuse [_Color]
Ambient[_Color]
}
Lighting On
AlphaTest GEqual[_Cutoff]
SetTexture[_MainTex] {}
SetTexture[_MainTex] {combine texture + primary DOUBLE, previous}
}
}
FallBack "Diffuse"
}
讲解一下上面的shader:
1.将图片中透明值小于0.1的地方不绘制。
2.黑色加任何颜色等于任何颜色,这里的DOUBLE能增强颜色深度
效果图:
长度的控制:修改scale的x值
角度的控制:修改rotation的z值
粗细的控制:修改scale的z值
颜色的控制:在面板中修改shader的Color属性
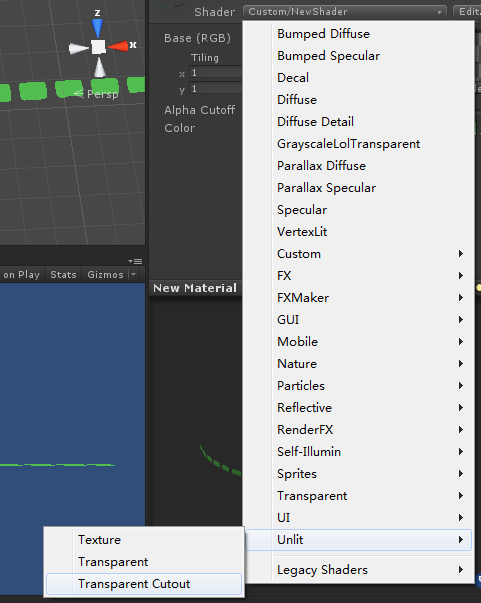
值得一提的是,unity自带的shader也有透明度剔除的功能。
但是好像没有能修改虚线颜色的,所以就需要我们自己动手去写了。shader的学习还是需要多多实践,亲自动手。





























 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








