对于很多计划做AI产品的企业和开发者来说,构建一个专业的 AI 聊天界面是第一需求。
如今 AI 发展态势很好,开源生态也俱佳,所以没有必要去单独开发这类需求功能。
不论是借助 AI 编程工具(Cursor、blot、v0等)还是参考开源项目都是最适宜的选择。
近期蚂蚁集团推出的开源工具 Ant Design X ,可以帮助我们快速搭建类似 ChatGPT 的对话界面,而且界面更加好看,偏国内用户喜爱风格。
不用从零开始写代码,直接用他们做好的AI Web框架即可。只需自己接入AI模型,进行调用就行了。

项目介绍
Ant Design X 是由蚂蚁集团和 Ant Design 开源社区开源的一款前端 AI 界面项目,专门为构建 AI 聊天界面和 web 应用设计。
本质上是一个 React UI 库,用于构建由 AI 驱动的界面,一键接入智能对话组件与 API 服务。
采用了RICH AI 设计范式:Intention 意图、Role 角色、Conversation 对话、Hybrid UI 混合界面,提升人机交互的产品体验。
它提供了丰富的功能和高度可定制的组件,使得开发者无需从零开始设计和开发。无论是创建智能客服系统,还是实现 AI 助手、问答系统,都可以通过它轻松完成。

核心功能
-
源自企业级 AI 产品的最佳实践:基于 RICH 交互范式,提供卓越的 AI 交互体验
-
灵活多样的原子组件:覆盖绝大部分 AI 对话场景,助力快速构建个性化 AI 交互页面
-
开箱即用的模型对接能力:轻松对接符合 OpenAI 标准的模型推理服务
-
高效管理对话数据流:提供好用的数据流管理功能,让开发更高效
-
丰富的样板间支持:提供多种模板,快速启动 LUI 应用开发
-
TypeScript 全覆盖:采用 TypeScript 开发,提供完整类型支持,提升开发体验与可靠性
-
深度主题定制能力:支持细粒度的样式调整,满足各种场景的个性化需求
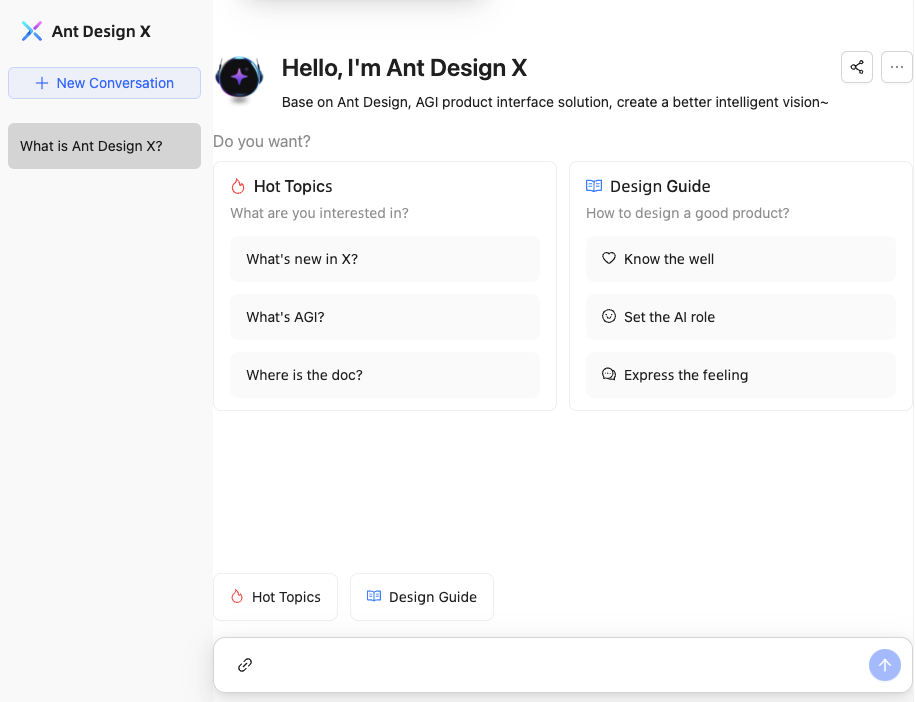
界面展示


快速使用
只需几个简单步骤即可快速开始:
① 安装工具包(3种安装命令):
npm install @ant-design/x --save yarn add @ant-design/x pnpm add @ant-design/x
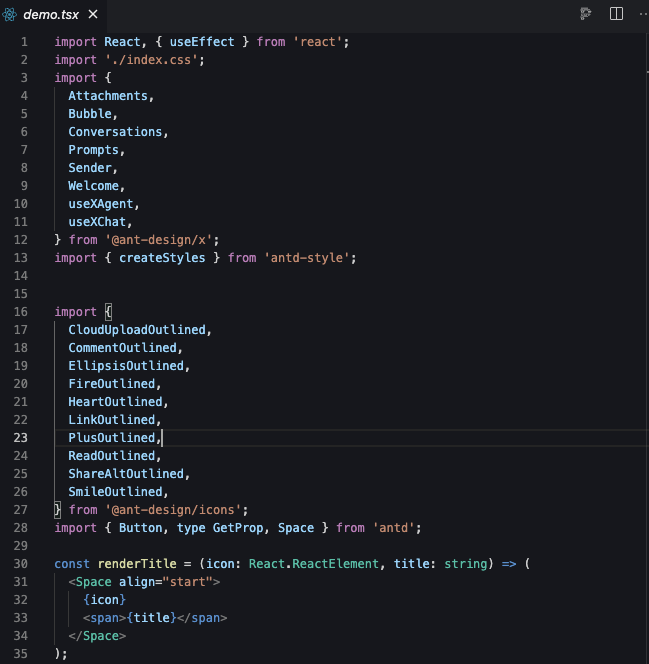
② 导入组件,构建聊天界面:
Ant Design X 是基于 RICH 交互范式实现的,所以在不同的交互阶段官方也提供了大量的原子组件,帮助我们灵活搭建 AI 对话应用:
通用: Bubble - 消息气泡、Conversations - 会话管理
唤醒: Welcome - 欢迎、Prompts - 提示集
表达: Sender - 发送框、Attachment - 附件、Suggestion - 快捷指令
确认: ThoughtChain - 思维链
import React from 'react'; import { // 消息气泡 Bubble, // 发送框 Sender, } from '@ant-design/x'; const messages = [ { content: 'Hello, Ant Design X!', role: 'user', }, ]; const App = () => ( <div> <Bubble.List items={messages} /> <Sender /> </div> ); export default App;
③ 接入 AI 模型,实现对话功能:
可与 OpenAI、阿里通义千问 等主流模型直接对接,通过后端接口完成消息交互。
import { XRequest } from '@ant-design/x'; const xRequest = XRequest({ baseURL: 'https://dashscope.aliyuncs.com/compatible-mode/v1', model: 'qwen-plus', // 请谨慎在生产环境使用! dangerouslyApiKey: 'DASHSCOPE_API_KEY', }); function request() { xRequest.create( { // 对话消息 messages: [ { role: 'user', content: 'Hello', }, ], // 是否流式渲染 stream: true, }, { // 成功回调 onSuccess: (sseChunks) => { // 在请求完成时触发 // 这里将得到已经解析好的 sseChunks }, onError: (error) => { // 在请求异常时触发 }, onUpdate: (sse) => { // 在流更新时触发 // 这里将得到已经解析好的 sse 对象 }, }, ); }
正在接入 Ant Design X 的开源产品
我去年在桌面上疯狂使用的一款开源AI桌面应用:AI0x0。
正逐步往Ant Design X的框架转换,非常的美观舒适。
效果如下:

同时还采用多种AI场景体验

适用场景
Ant Design X 不仅是开发者构建聊天界面的利器,更是各种 AI 应用的通用框架,以下是它的一些实际应用场景:
1、智能客服系统
轻松实现自动回复、用户交互的 AI 客服界面。
2、企业 AI 助手
在企业内部打造效率工具,例如文档检索、任务管理助手。
3、知识问答系统
快速构建专业问答平台,支持自定义知识库与问答逻辑。
如何学习大模型 AI ?
由于新岗位的生产效率,要优于被取代岗位的生产效率,所以实际上整个社会的生产效率是提升的。
但是具体到个人,只能说是:
“最先掌握AI的人,将会比较晚掌握AI的人有竞争优势”。
这句话,放在计算机、互联网、移动互联网的开局时期,都是一样的道理。
我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在人工智能学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多互联网行业朋友无法获得正确的资料得到学习提升,故此将并将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。

第一阶段(10天):初阶应用
该阶段让大家对大模型 AI有一个最前沿的认识,对大模型 AI 的理解超过 95% 的人,可以在相关讨论时发表高级、不跟风、又接地气的见解,别人只会和 AI 聊天,而你能调教 AI,并能用代码将大模型和业务衔接。
- 大模型 AI 能干什么?
- 大模型是怎样获得「智能」的?
- 用好 AI 的核心心法
- 大模型应用业务架构
- 大模型应用技术架构
- 代码示例:向 GPT-3.5 灌入新知识
- 提示工程的意义和核心思想
- Prompt 典型构成
- 指令调优方法论
- 思维链和思维树
- Prompt 攻击和防范
- …
第二阶段(30天):高阶应用
该阶段我们正式进入大模型 AI 进阶实战学习,学会构造私有知识库,扩展 AI 的能力。快速开发一个完整的基于 agent 对话机器人。掌握功能最强的大模型开发框架,抓住最新的技术进展,适合 Python 和 JavaScript 程序员。
- 为什么要做 RAG
- 搭建一个简单的 ChatPDF
- 检索的基础概念
- 什么是向量表示(Embeddings)
- 向量数据库与向量检索
- 基于向量检索的 RAG
- 搭建 RAG 系统的扩展知识
- 混合检索与 RAG-Fusion 简介
- 向量模型本地部署
- …
第三阶段(30天):模型训练
恭喜你,如果学到这里,你基本可以找到一份大模型 AI相关的工作,自己也能训练 GPT 了!通过微调,训练自己的垂直大模型,能独立训练开源多模态大模型,掌握更多技术方案。
到此为止,大概2个月的时间。你已经成为了一名“AI小子”。那么你还想往下探索吗?
- 为什么要做 RAG
- 什么是模型
- 什么是模型训练
- 求解器 & 损失函数简介
- 小实验2:手写一个简单的神经网络并训练它
- 什么是训练/预训练/微调/轻量化微调
- Transformer结构简介
- 轻量化微调
- 实验数据集的构建
- …
第四阶段(20天):商业闭环
对全球大模型从性能、吞吐量、成本等方面有一定的认知,可以在云端和本地等多种环境下部署大模型,找到适合自己的项目/创业方向,做一名被 AI 武装的产品经理。
- 硬件选型
- 带你了解全球大模型
- 使用国产大模型服务
- 搭建 OpenAI 代理
- 热身:基于阿里云 PAI 部署 Stable Diffusion
- 在本地计算机运行大模型
- 大模型的私有化部署
- 基于 vLLM 部署大模型
- 案例:如何优雅地在阿里云私有部署开源大模型
- 部署一套开源 LLM 项目
- 内容安全
- 互联网信息服务算法备案
- …
学习是一个过程,只要学习就会有挑战。天道酬勤,你越努力,就会成为越优秀的自己。
如果你能在15天内完成所有的任务,那你堪称天才。然而,如果你能完成 60-70% 的内容,你就已经开始具备成为一名大模型 AI 的正确特征了。
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】
























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








