工具提示必须用 JavaScript 初始化才能工作!
<!--工具提示初始化代码--> <script> var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function(tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) }) </script>
工具提示
• tooltip
触发工具提示
• data-bs-toggle="tooltip"
代码图
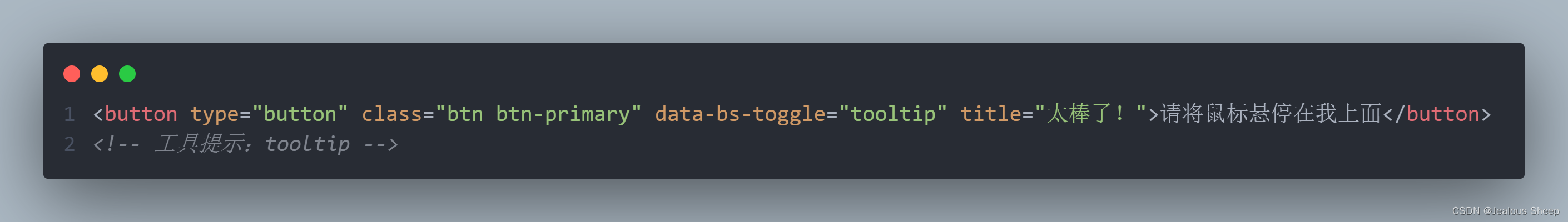
基本的工具提示
代码图
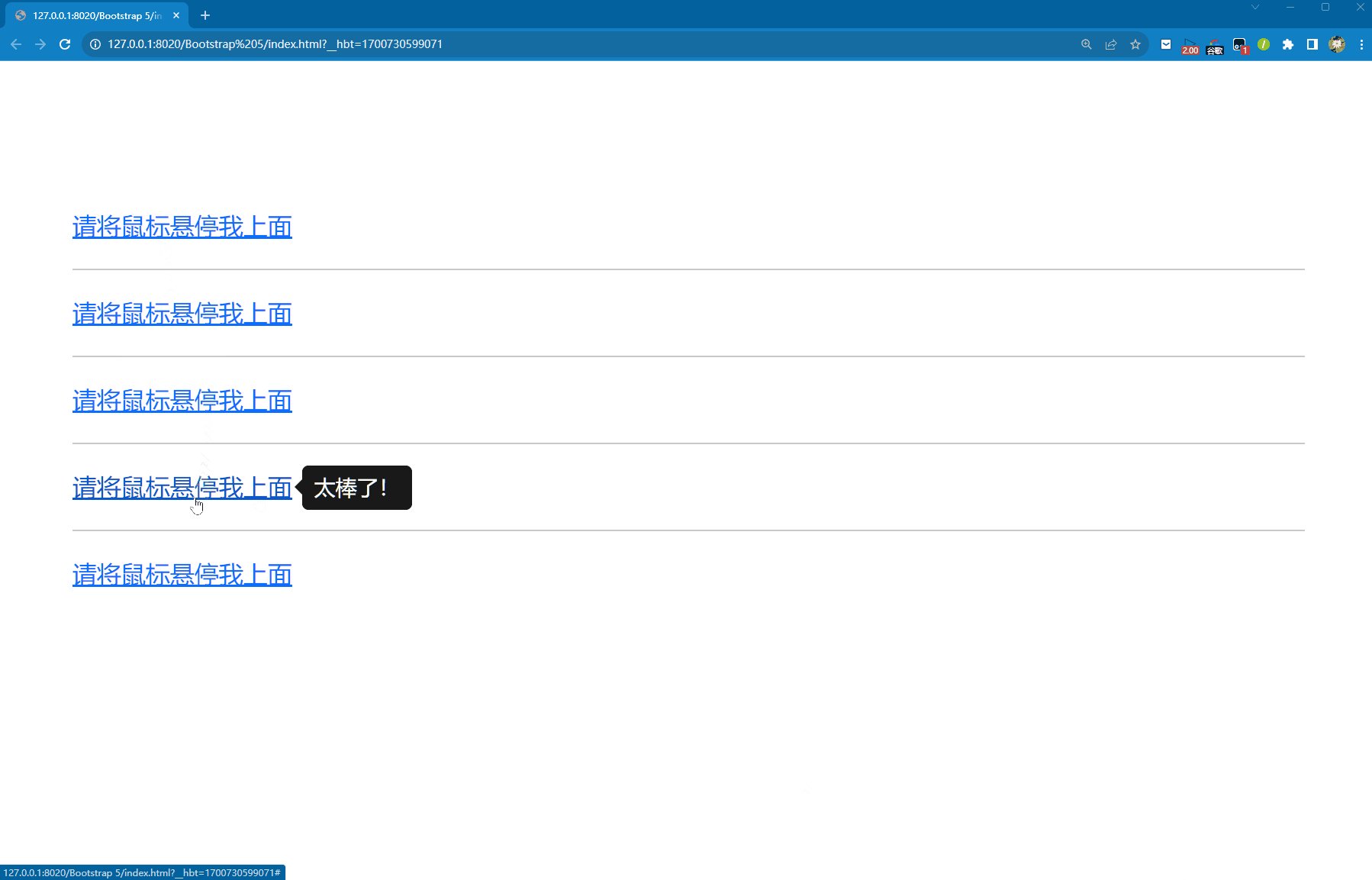
效果图
工具提示出现
• data-bs-placement
工具提示出现的位置
• top(顶部)
• buttom(底部)
• left(左侧)
• right(默认,右侧)
• auto(自动)
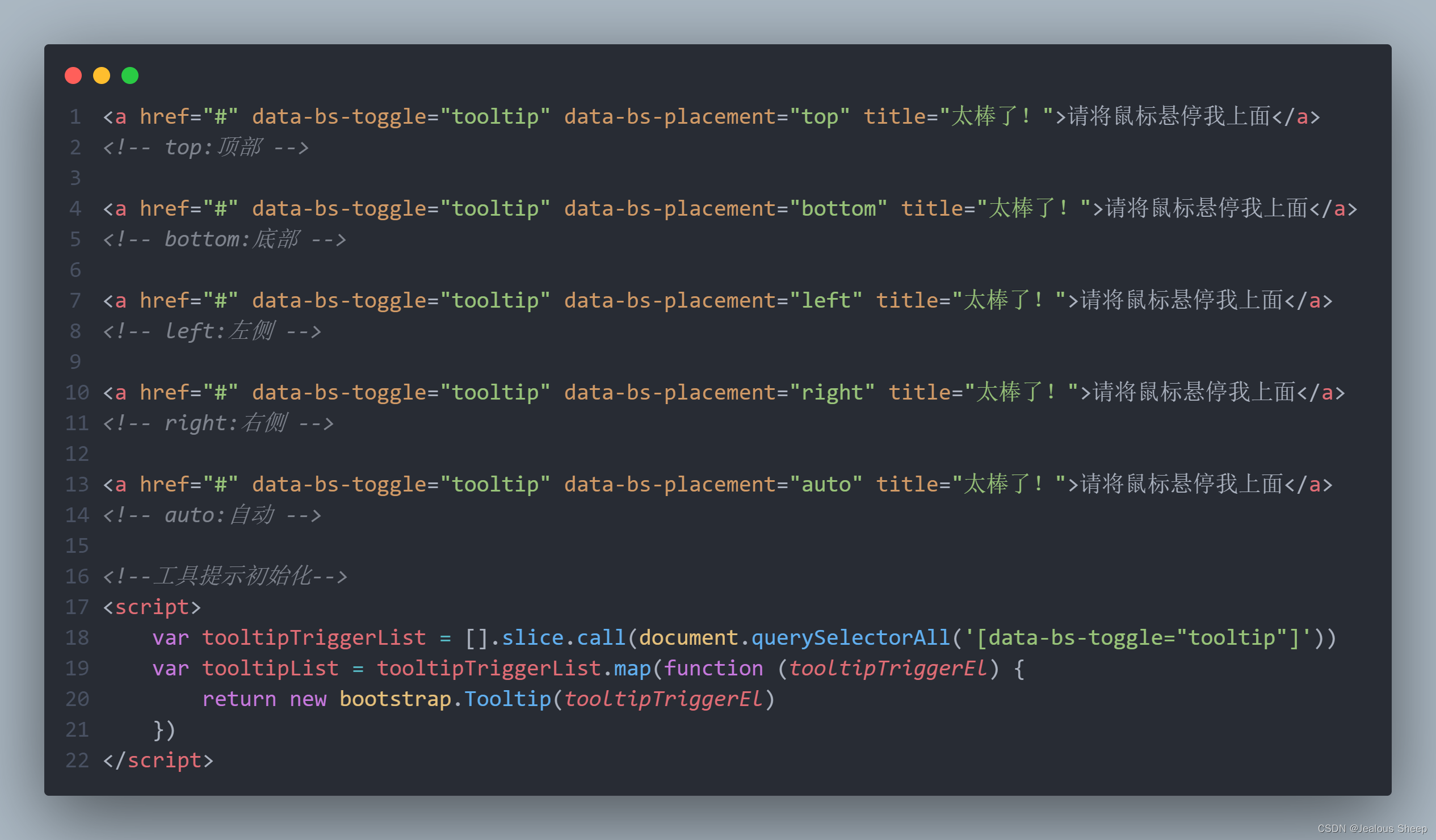
代码图
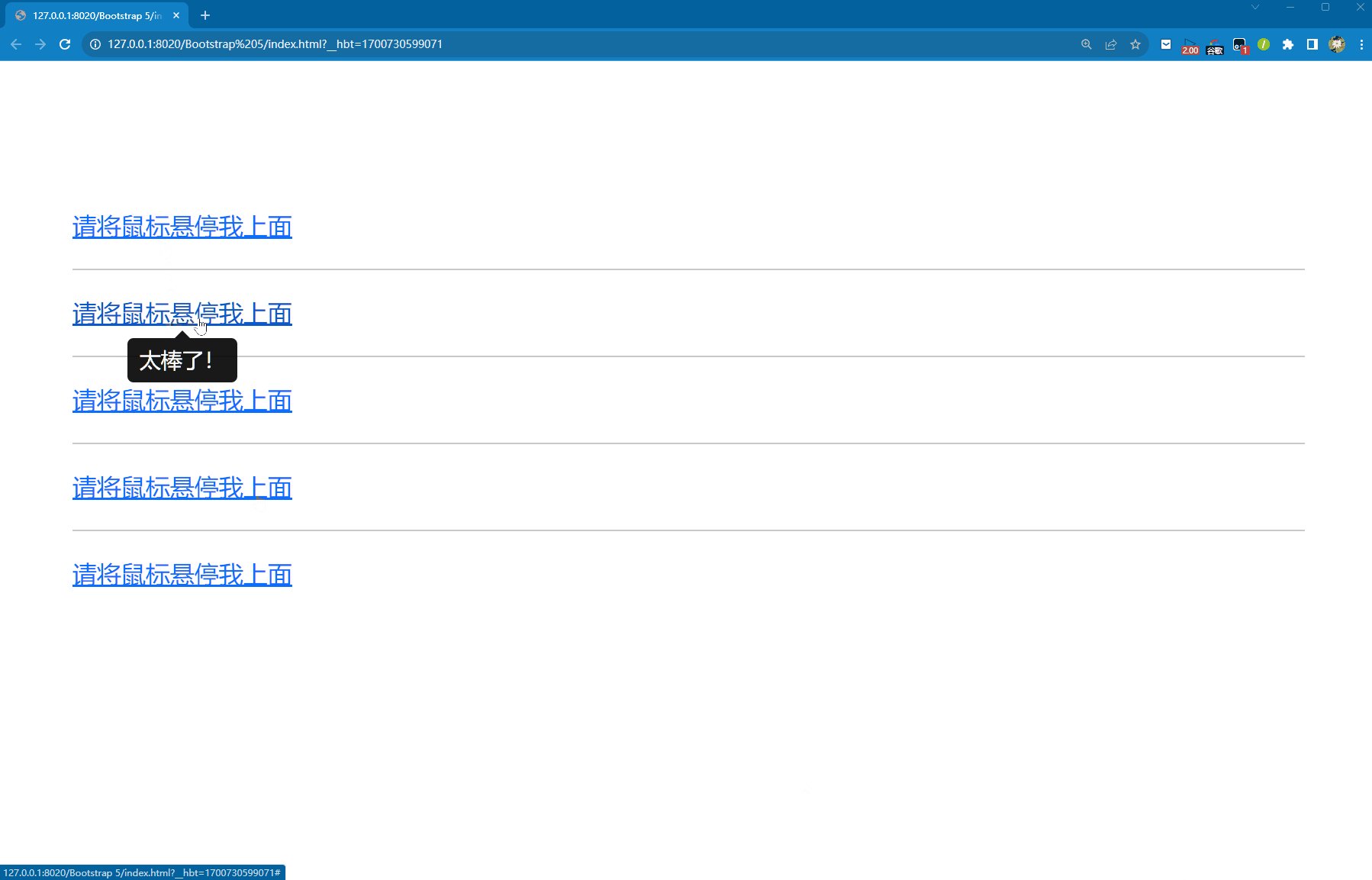
效果图



























 7587
7587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








