**有时候,我们在开发的过程中,或者说在网上找到的一些素材图,他们没有按照我们预想的那样可以直接被使用,这时候,我们就要通过一些手段来让它变得可以被我们使用**
首先导入素材图
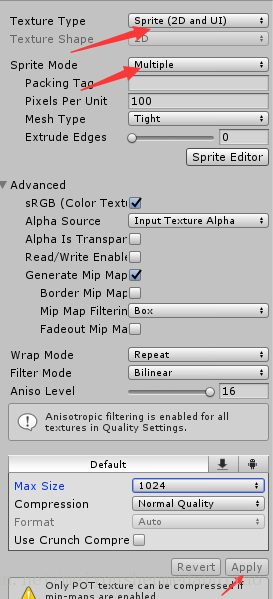
可以是拖拽,也可以是右键Assets -> Input New Assets,良好的习惯是把一些类别相同的资源分门别类的放在一起,这样以后找的时候也比较好找到将需要进行切图的图片选中
- apply之后 ,点击sprite Editor 即可通过鼠标选择需要切图的区域,一次可以切n多张图,最后不要忘记点击右上角的Apply 保存一下哦。
- 再次点击你的素材图,是不是发现下面已经有了你刚才切的图了呢? 是的这样就可以用了。试试吧!























 1957
1957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








