1 欢迎使用Markdown编辑器写博客
备注:每个模块A部分是语法,B部分是显示效果
A
本Markdown编辑器使用[StackEdit][6]修改而来,用它写博客,将会带来全新的体验哦:
- **Markdown和扩展Markdown简洁的语法**
- **代码块高亮**
- **图片链接和图片上传**
- ***LaTex*数学公式**
- **UML序列图和流程图**
- **离线写博客**
- **导入导出Markdown文件**
- **丰富的快捷键**
------------------- 分割线B
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
1.1 快捷键
A
- 加粗 `Ctrl + B`
- 斜体 `Ctrl + I`
- 引用 `Ctrl + Q`
- 插入链接 `Ctrl + L`
- 插入代码 `Ctrl + K`
- 插入图片 `Ctrl + G`
- 提升标题 `Ctrl + H`
- 有序列表 `Ctrl + O`
- 无序列表 `Ctrl + U`
- 横线 `Ctrl + R`
- 撤销 `Ctrl + Z`
- 重做 `Ctrl + Y`B
- 加粗 Ctrl + B
- 斜体 Ctrl + I
- 引用 Ctrl + Q
- 插入链接 Ctrl + L
- 插入代码 Ctrl + K
- 插入图片 Ctrl + G
- 提升标题 Ctrl + H
- 有序列表 Ctrl + O
- 无序列表 Ctrl + U
- 横线 Ctrl + R
- 撤销 Ctrl + Z
- 重做 Ctrl + Y
1.2 Markdown及扩展
A
> Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— <a href="https://zh.wikipedia.org/wiki/Markdown" target="_blank"> [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为**粗体**或者*斜体*,创建一个[链接](http://www.csdn.net)等,详细语法参考帮助?。
本编辑器支持 **Markdown Extra** , 扩展了很多好用的功能。具体请参考[Github][2]. B
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
1.2.1 表格
A
**Markdown Extra** 表格语法:
项目 | 价格
-------- | ---
Computer | $1600
Phone | $12
Pipe | $1
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
| :-------- | --------:| :--: |
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |B
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
1.2.2 定义列表
A
**Markdown Extra** 定义列表语法:
项目1
项目2
: 定义 A
: 定义 B
项目3
: 定义 C
: 定义 D
> 定义D内容-
B
Markdown Extra 定义列表语法:
项目1
项目2
- 定义 A
- 定义 B 项目3
- 定义 C
-
定义 D
定义D内容
1.2.3 代码块
A
B
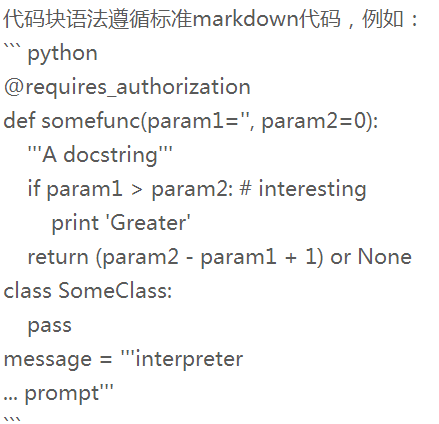
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''1.2.4 脚注
A
生成一个脚注[^footnote].
[^footnote]: 这里是 **脚注** 的 *内容*.
### 目录
用 `[TOC]`来生成目录:
[TOC]B
生成一个脚注1.
目录
用 [TOC]来生成目录:
1.2.5 数学公式
A
使用MathJax渲染*LaTex* 数学公式,详见[math.stackexchange.com][1].
- 行内公式,数学公式为:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$。
- 块级公式:
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
更多LaTex语法请参考 [这儿][3].B
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N 。
- 块级公式:
更多LaTex语法请参考 这儿.
1.2.6 UML 图:
A
可以渲染序列图:
```sequence
张三->李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->张三: 忙得吐血,哪有时间写。
```
或者流程图:
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
- 关于 **序列图** 语法,参考 [这儿][4],
- 关于 **流程图** 语法,参考 [这儿][5].
B
可以渲染序列图:
或者流程图:
1.3 离线写博客
A
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入[write.blog.csdn.net/mdeditor](http://write.blog.csdn.net/mdeditor)即可。**Markdown编辑器**使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 <i class="icon-disk"></i> 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
> **注意:**虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,**请务必及时发表或者保存到服务器草稿箱**。B
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
1.4 浏览器兼容
A
1. 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
3. IE9以下不支持
4. IE9,10,11存在以下问题
1. 不支持离线功能
1. IE9不支持文件导入导出
1. IE10不支持拖拽文件导入
---------B
1. 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
3. IE9以下不支持
4. IE9,10,11存在以下问题
1. 不支持离线功能
1. IE9不支持文件导入导出
1. IE10不支持拖拽文件导入
A
[1]: http://math.stackexchange.com/
[2]: https://github.com/jmcmanus/pagedown-extra "Pagedown Extra"
[3]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
[4]: http://bramp.github.io/js-sequence-diagrams/
[5]: http://adrai.github.io/flowchart.js/
[6]: https://github.com/benweet/stackeditB
如下是脚注部分
- 这里是 脚注 的 内容. ↩























 918
918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








