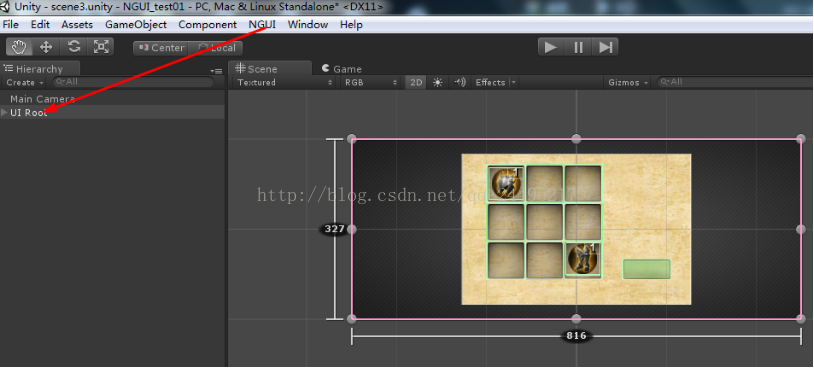
第一步:
在场景中通过NGUI 创建了一个UIRoot节点
第二步:
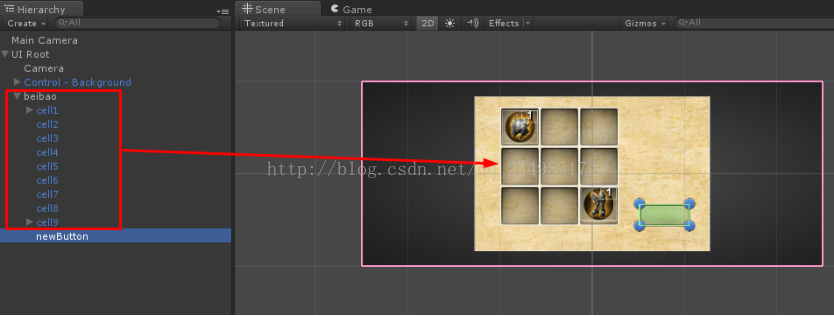
在UIRoot下创建一个名为beibao的背景作为背包的显示面板,在其子节点创建一个Sprite纹理作为背景面板,保存为预设体复制9个格子排好序,并为每个格子取名为cell,添加BoxCollder组件--Apply。
第三步:
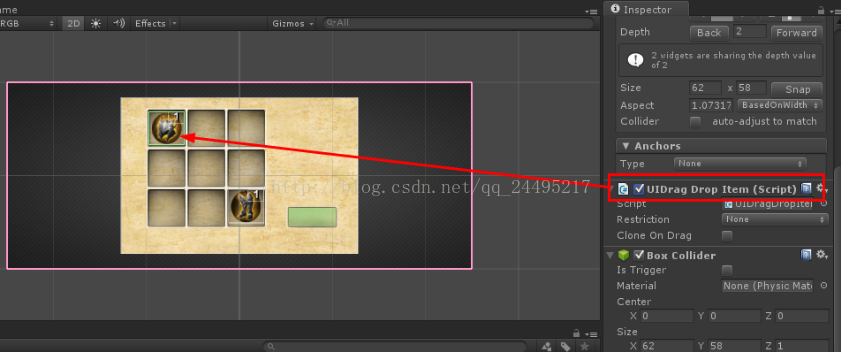
在cell1下创建子节点Sprite ,命名为goods,并添加BoxCollder组件。玩过游戏的都知道,有些游戏中背包格子中的物体是可以拖拽移动的,下面我们就实现物体的被拖拽功能。
1、选中goods,添加组件点击App Component /添加组件UIDrag Drop Item,运行游戏就可以对goods进行拖拽了;

2、若要进一步实现拖拽物品到另一个格子后物品就会放置在新的格子上面(如果新的格子里已经有物品,那么就进行交换操作)
新建脚本goodsGrag
要注意的细节:

给cell设置tag为cell ,给goods设置tag为goods,最后将goodDrag脚本挂在goods对象上,运行游戏就会发现我们的物品可以拖拽,也能实现物品交换功能了;
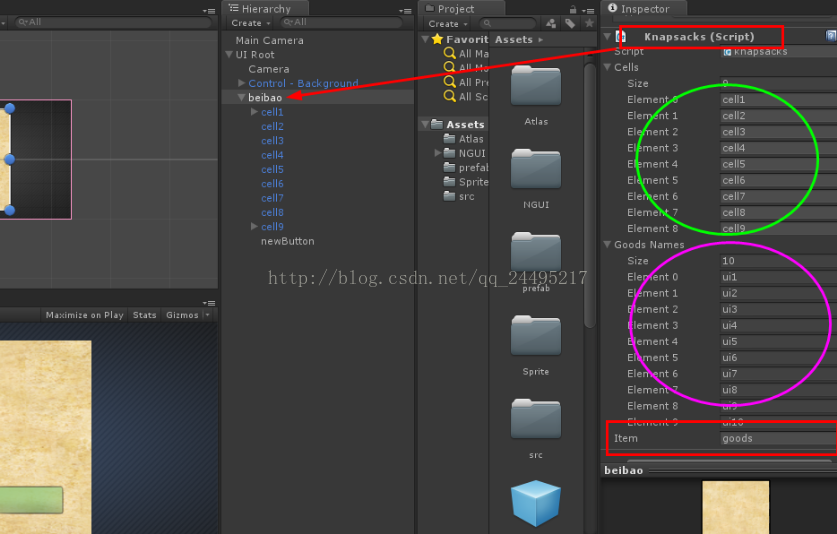
3:下一步我们实现捡起物品功能实现。先创建脚本knapsacks来管理所有的格子,并提供实例化格子接口,我们可以通过Button按钮事件来调用方法每点击一次就实例化一个物品;

























 2282
2282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








