在知识库看到这样一篇博客,虽然效果比较糙,但是能学到不少东西。
比如,相机跟随的效果如何实现,酷跑道路无限循环。
很有意思,推荐给大家,活到老学到老啊~
游戏开发环境: win7+unity4.5+vs2013
还等啥子呦,愉悦的打开unity,新建一个project,纯净状态导入NGUI 3.6.0/自带的Scripts,一切正常你的画面将和我一样。
新建一个plane和Directional Light
plane 的大小z轴 设置为10,并且调整摄像机角度,这个平面看上去像跑道。
我为此添加一个正方体
看的更清楚。
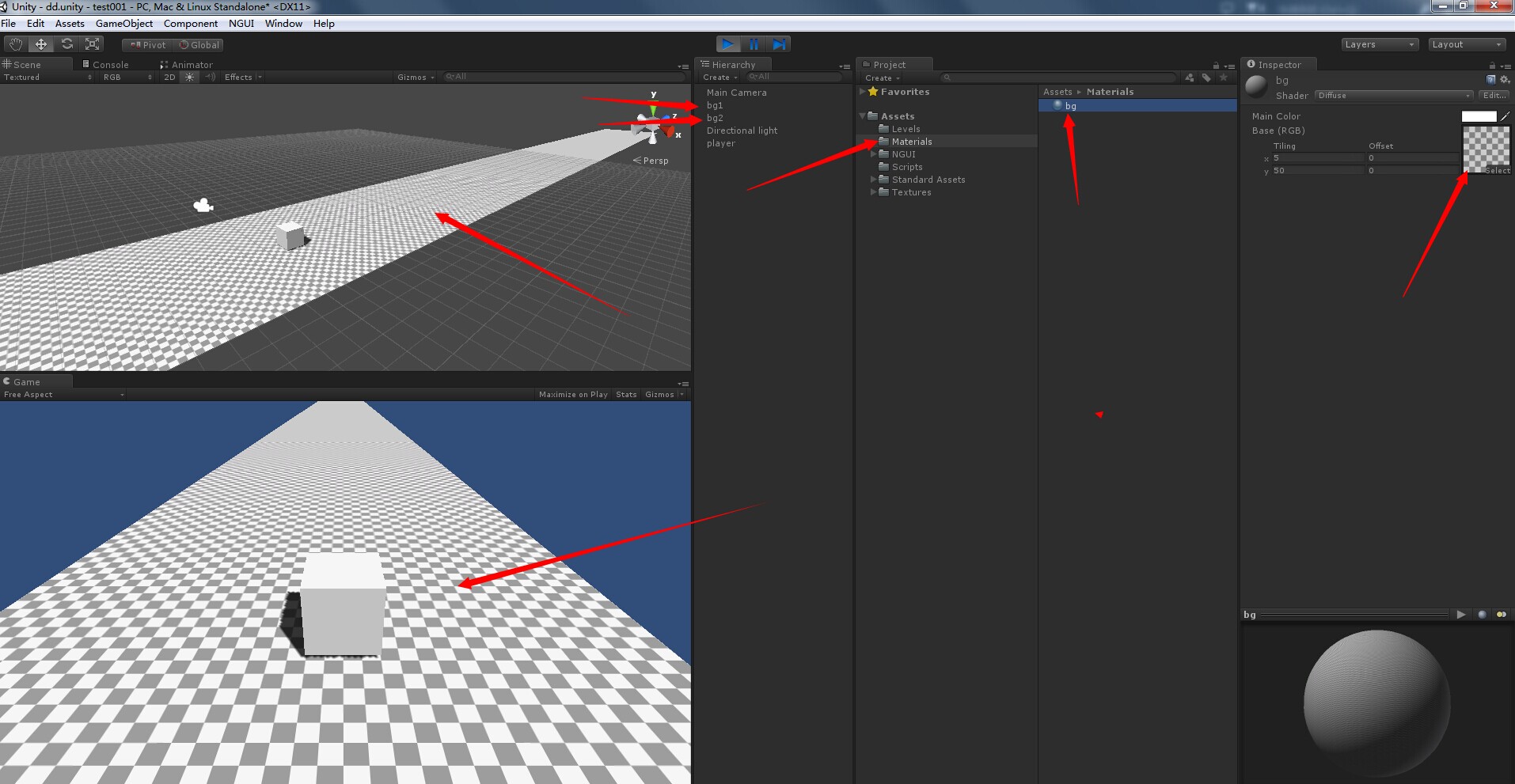
选中plane 按ctrl+D 复制一个平面,现在有2个平面了,分别改名 bg1和 bg2,
bg1 position 的Z 为50
bg2 position 的Z 为150
这样他们就连成一条大道。
接下来实现主角向前移动
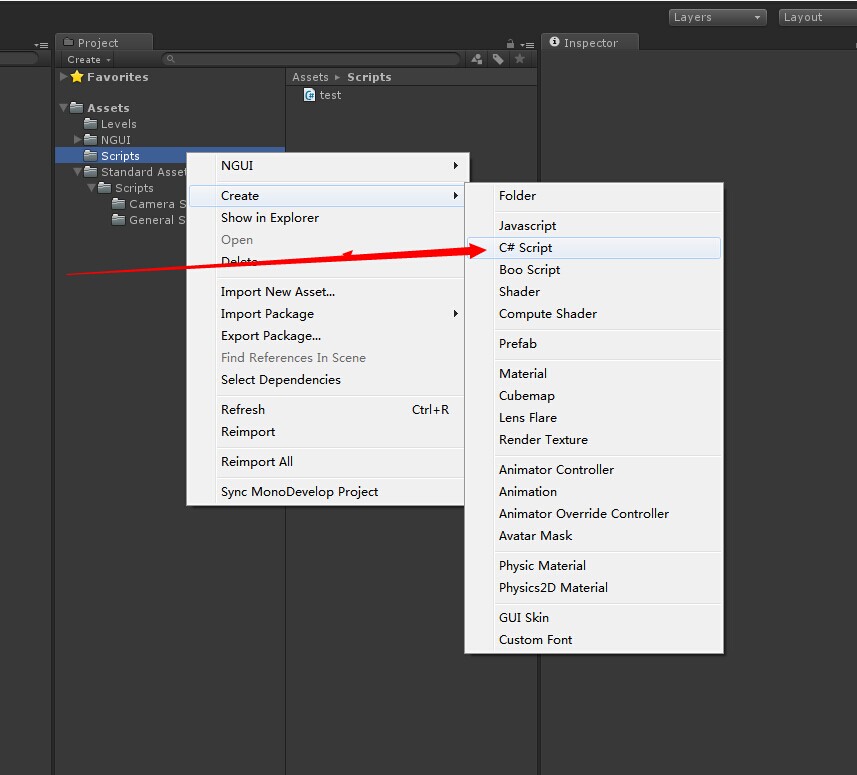
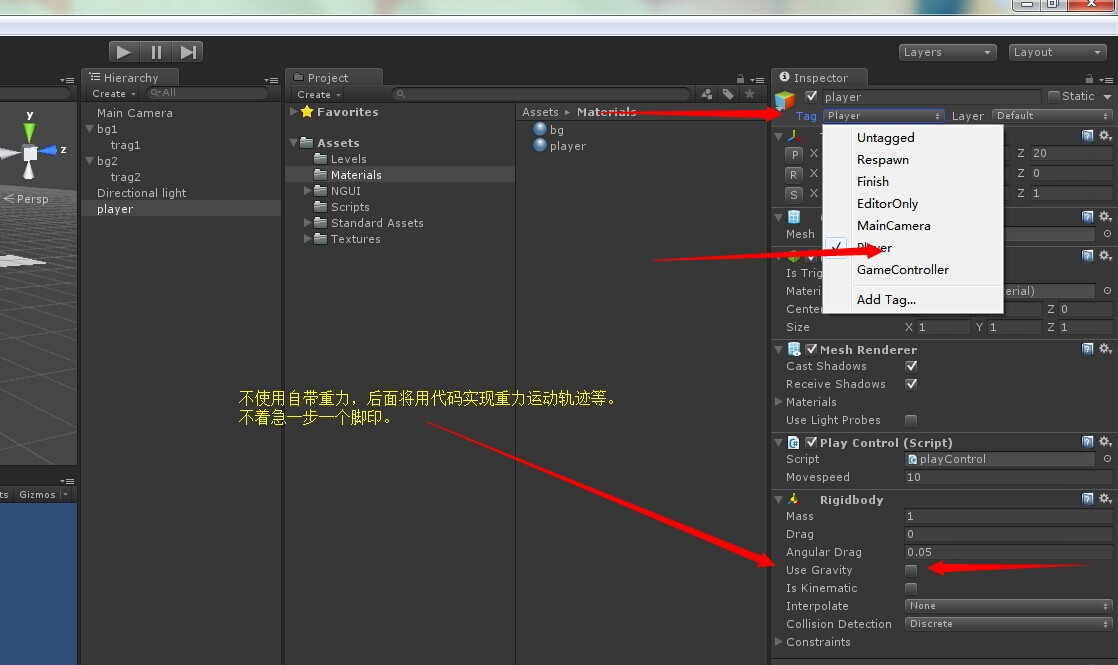
把立方体改名为player, Project栏目里新建文件夹Scripts=>新建c#脚本 playControl
playControl代码如下,临时测试用。(后期将被Mecanim、Root Motion、Blend tree、阿凡达等好玩的东东取缔)
using UnityEngine;
using System.Collections;
public class playControl : MonoBehaviour
{
public float movespeed =10f;
void Update()
{
if (Input.GetKey(KeyCode.UpArrow))
transform.Translate(Vector3.forward * movespeed*Time.deltaTime);
if (Input.GetKey(KeyCode.DownArrow))
transform.Translate(Vector3.back * movespeed * Time.deltaTime);
if (Input.GetKey(KeyCode.LeftArrow))
transform.Translate(Vector3.left * movespeed * Time.deltaTime);
if (Input.GetKey(KeyCode.RightArrow))
transform.Translate(Vector3.right * movespeed * Time.deltaTime);
}
}
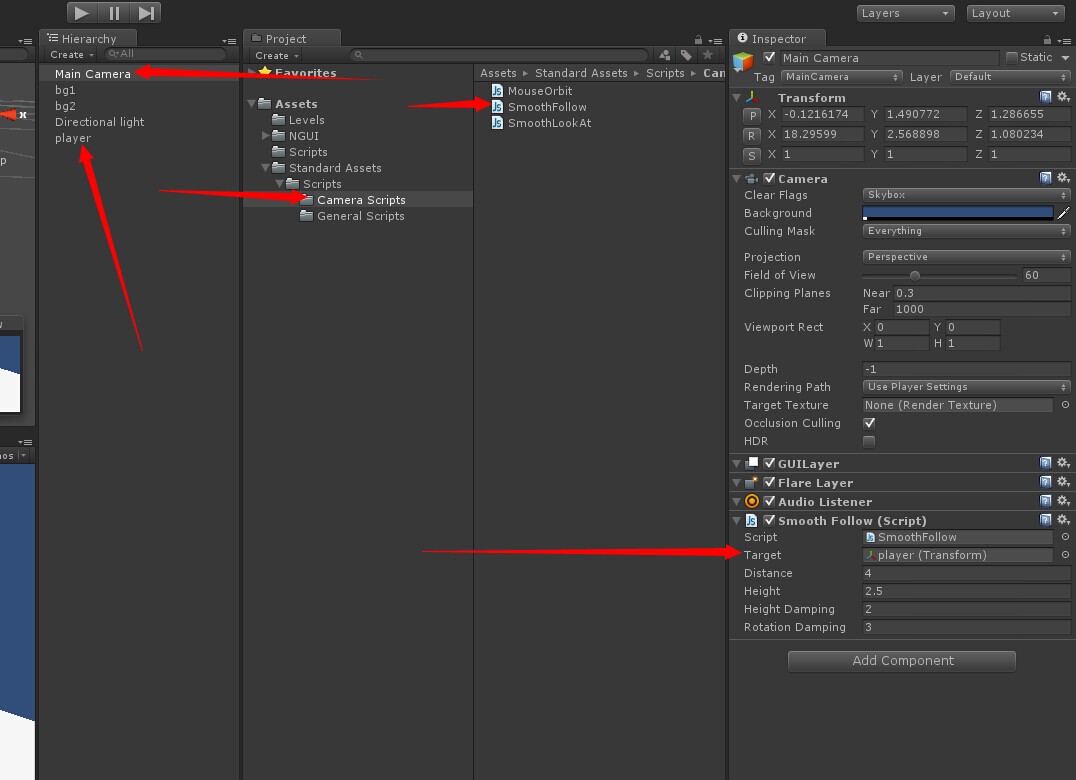
并且设置相关数值。
新建文件夹Materials和Textures(游戏相关所有素材由我激情提供)
在Materials文件夹 新建一个Material指定Textures里的贴图后帮bg1和bg2换个容貌,按照工业规则相关文件放在相关文件夹,以后将不再特意说明。一切就绪后你将和我一样。
这时候按键盘上下左右键,可以控制player了,如果一直按向上键player将很快将走完这条和谐之路,而我想得到一条无尽循环的路。
加油,接下来一鼓作气实现这条“不归路”。
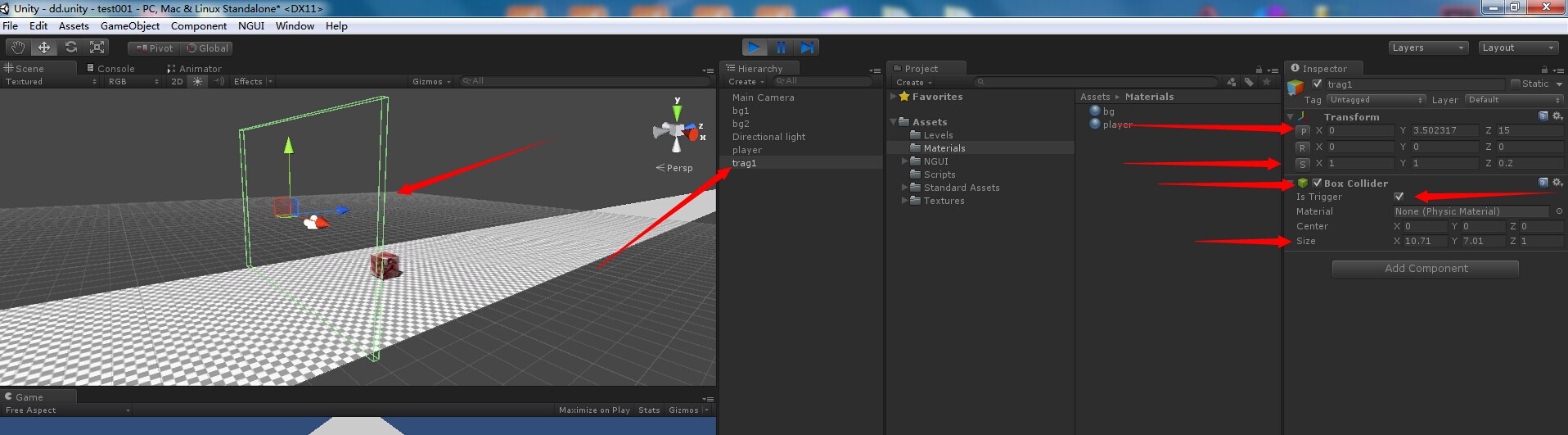
Unity菜单- GameObject-Create Empty
改名为trag1,
坐标设置为 0 3.5 15
缩放设置为 1 1 0.2
为其添加 Box Collider
Size 设置为 10 7 1
Is Trigger 打上勾
所有一切就是为了player经过这个触发器时响应bg1 bg2 动态自我复制而实现循环。
同理bg2也要有一个触发器
坐标设置为 0 3.5 115
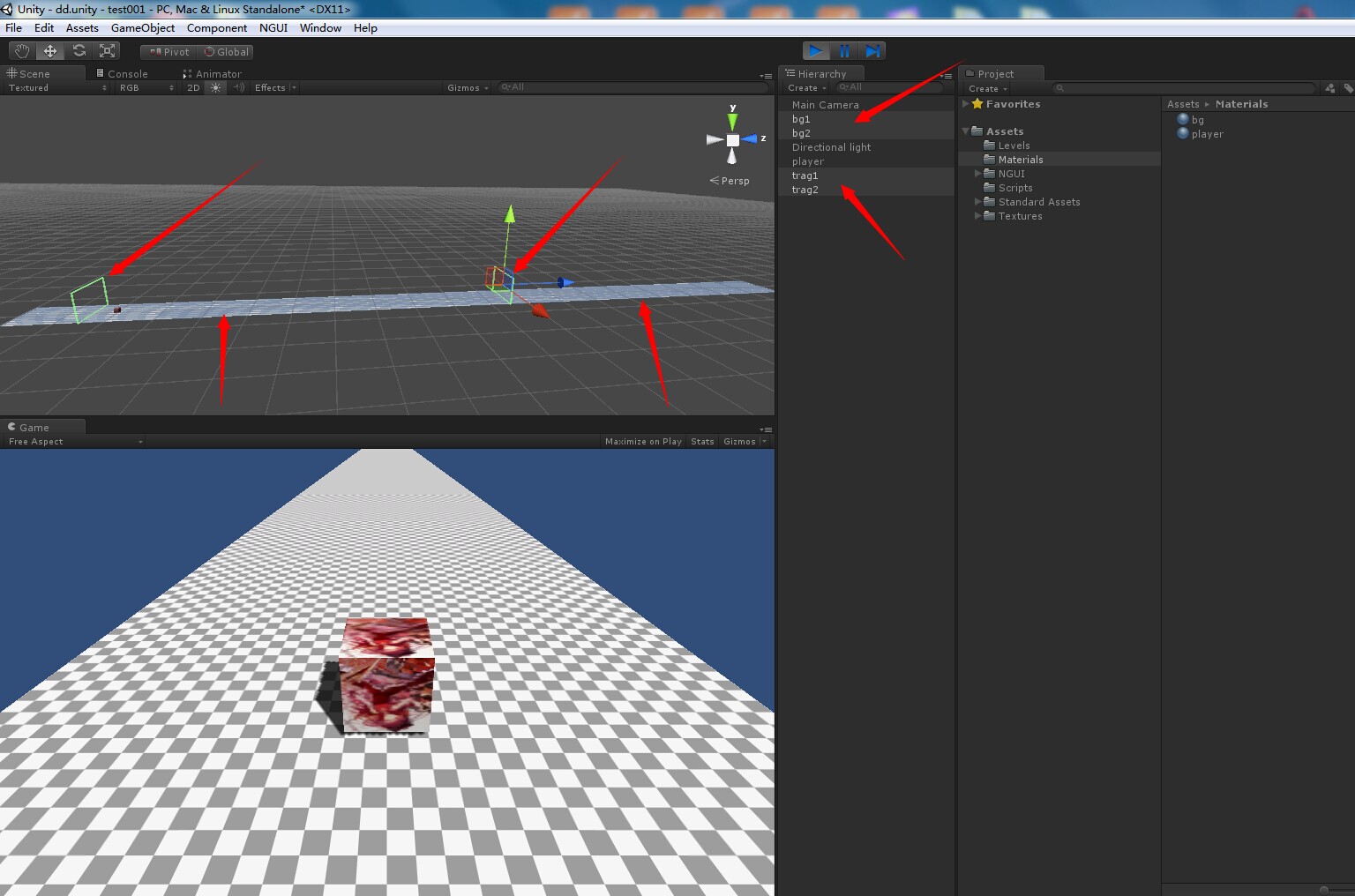
这样我们得到了2个触发器。
为了符合工业流程把2个触发器分别作为bg1 bg2 的子项。
那么现在将实现这2个触发器的作用了,加油!
新建c#脚本 bgtrigger,代码如下
using UnityEngine;
using System.Collections;
public class bgtrigger : MonoBehaviour
{
GameObject bg;
void Start()
{
bg = new GameObject();
}
void OnTriggerEnter(Collider e)
{
if (e.CompareTag("Player"))
{
if (gameObject.transform.parent.CompareTag("bg2"))//父类
{
bg = GameObject.FindGameObjectWithTag("bg1");
bg.transform.position = new Vector3(0, 0, bg.transform.position.z + 200);
}
else
{
bg = GameObject.FindGameObjectWithTag("bg2");
bg.transform.position = new Vector3(0, 0, bg.transform.position.z + 200);
}
}
}
}
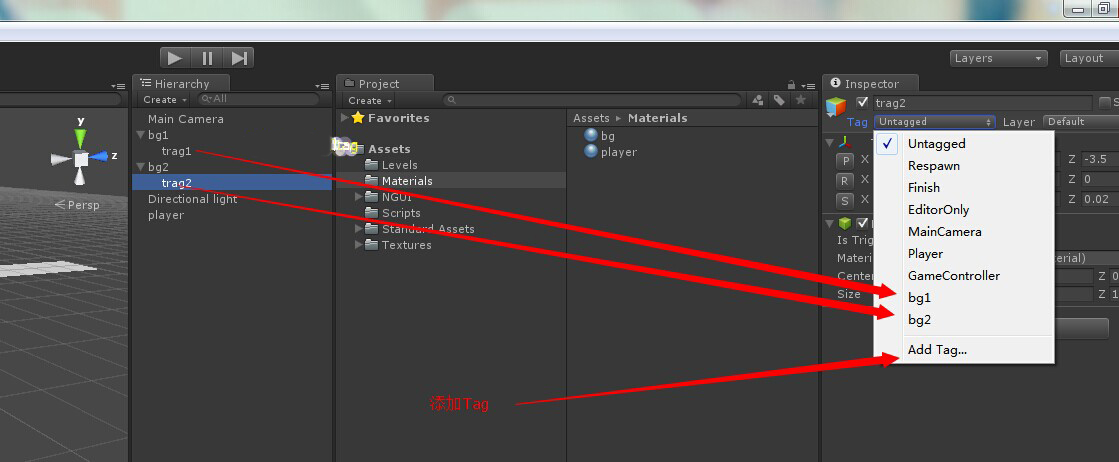
新增两个Tag, 为平面bg1和平面bg2分别添加名为bg1、bg2的Tag
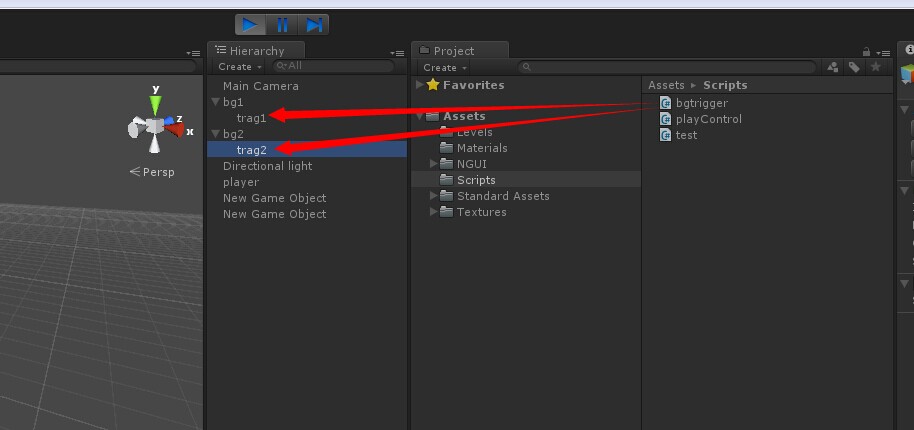
最后关键的一步,把上面新添加的c#脚本bgtrigger分别给trag1和trag2
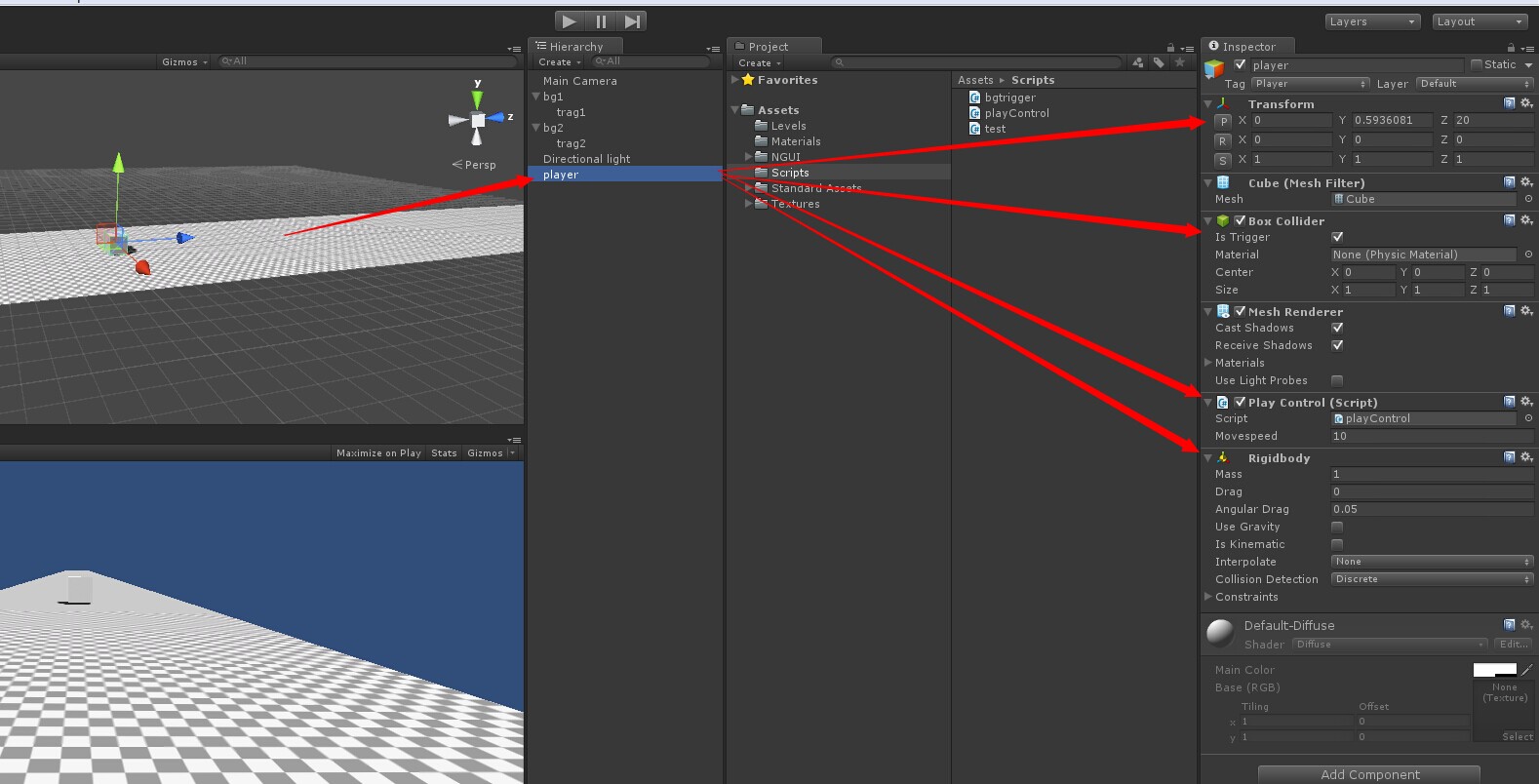
把player立方体坐标设置为 0 0.5 20
运行起来,美好的事情悄然发生。
player一直前进,结果触发器后,上一个平面将复制到前面,
无限循环的马赛克路出现了!







































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








