LEAPMotion猎户座(VR)开发~003~UI
Created by miccall (转载请注明出处)
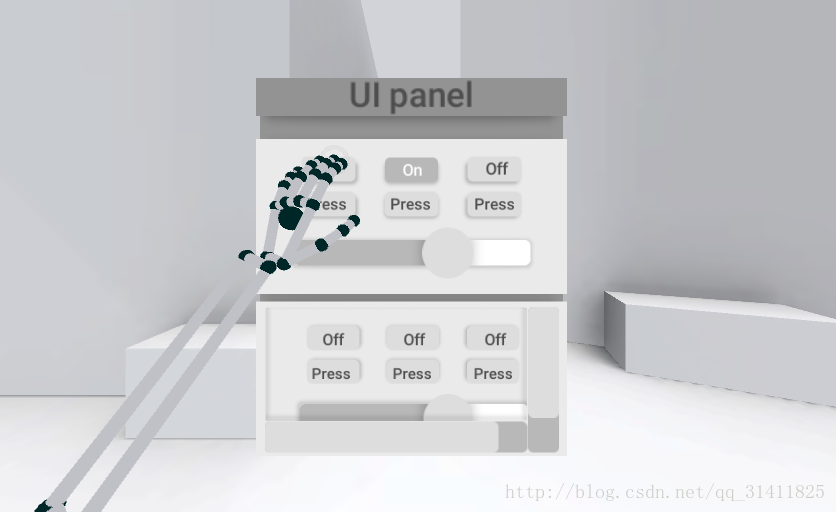
- 先来看看UI的效果 (抱歉 不会做gif)
- demo下载的话 leap官网就有 本篇文章讲讲构建和简单的使用
UI 的添加
从官网下载下来的UI Input 的包 导入
VR场景拖入 LMHeadMountedRig 预制体
在导入的UI包中 ,找到LeapMotionModules \ UIInput 预制文件夹下 ,把“LeapEventSystem”组合式拖入场景 。
自己创建一个Canvas(右击 -> UI -> canvas) 并在其下添加 UI 元素(ui元素当然也在LeapMotionModules \ UIInput 预制文件夹下)
- 重要的一点 : canvas的属性 : Render Mode 设置为 : world space
然后把自己加入ui组件 ,进行排版 (可以是默认的UGUI 也可以是UI组件里面带的UI元素)
- 重要的一点 : canvas的属性 : Render Mode 设置为 : world space
调整canvas 的边界 到恰好合适 (width 和 Height 属性)
调整can





 本文介绍了在Unity中使用LEAPMotion猎户座进行VR开发时UI的添加和配置,包括UI事件、Button、Toggle、Slider组件的使用,并提供了C#脚本的简单说明。
本文介绍了在Unity中使用LEAPMotion猎户座进行VR开发时UI的添加和配置,包括UI事件、Button、Toggle、Slider组件的使用,并提供了C#脚本的简单说明。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1892
1892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








