1.效果:

**2.说明:**增加了删除文字的动画;没有增加下划线效果的动画
3.打字效果关键蓝图节点
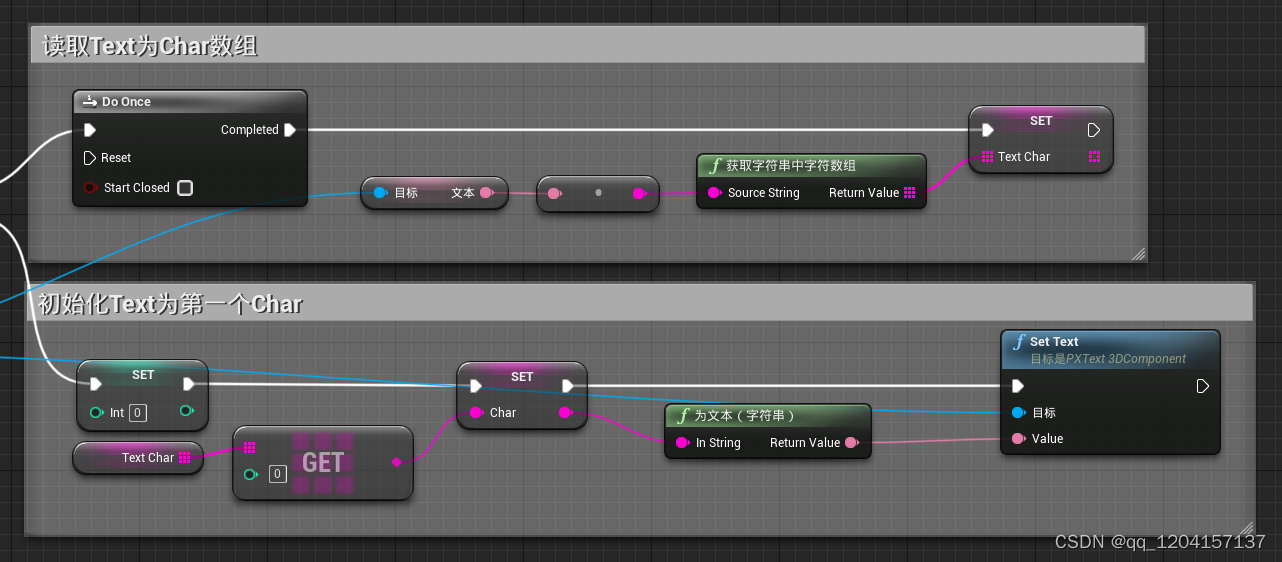
3.1读取并初始化Text为第一个Char:必须要有一个TextChar变量来记录初始的Text值

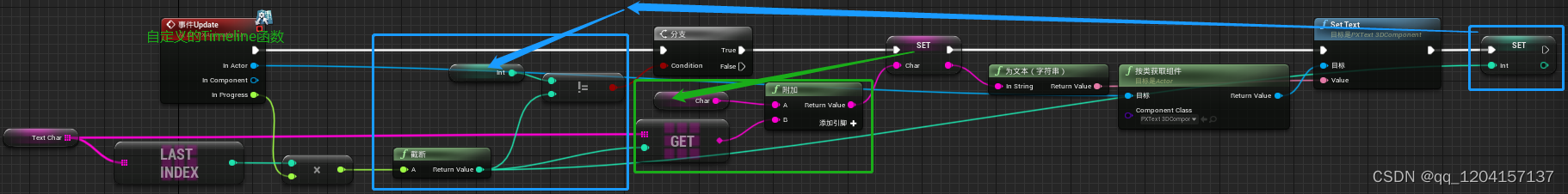
3.2遍历TextChar数组,把下一个Char附加到自身上。判断int是否相等并且int的值发生了,然后执行一次(这里用了一个判断数值有没有发生变化小技巧,不用通过数组去存储、比较前后数值就能实现,欲知请移步)

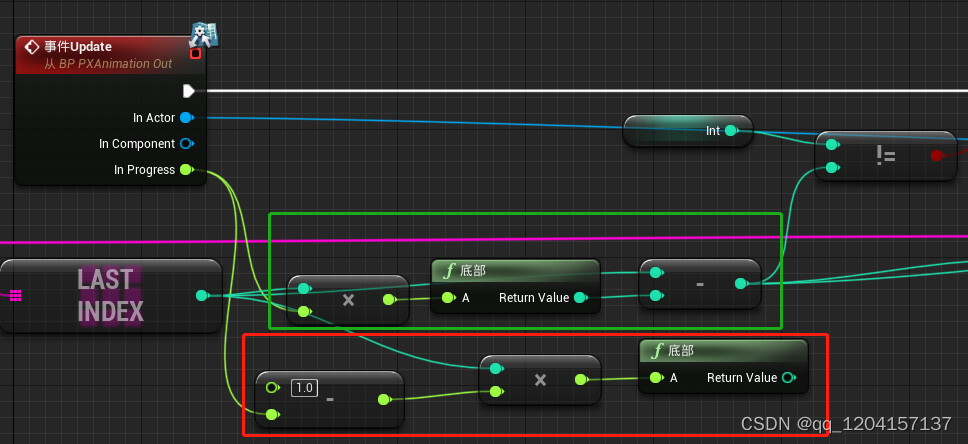
4.删字效果关键蓝图节点
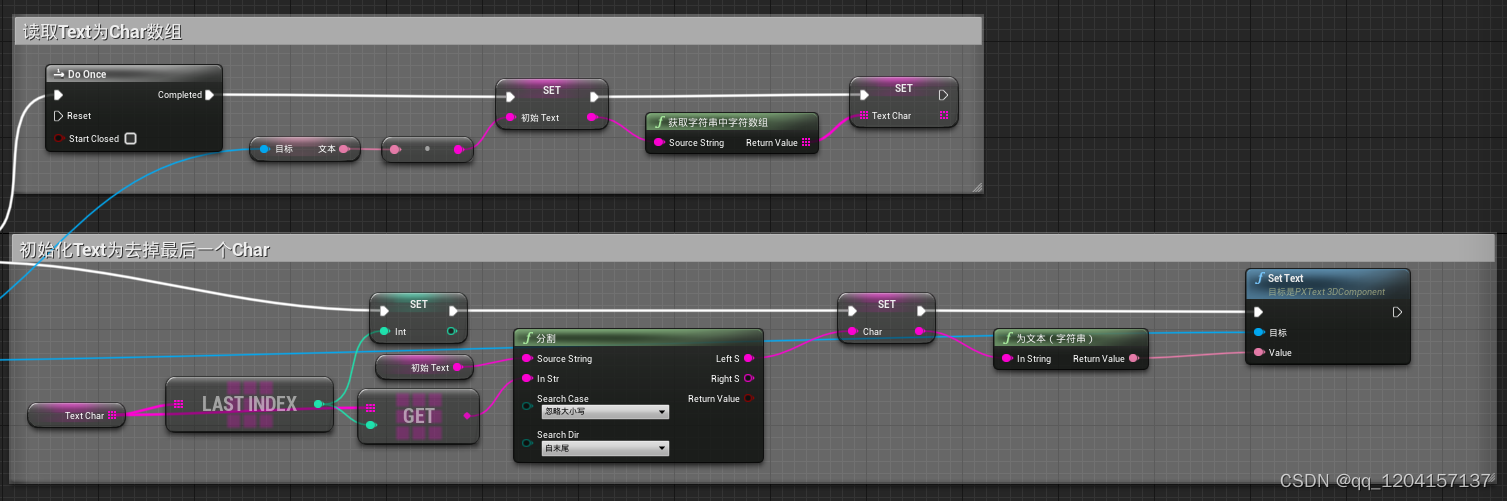
4.1读取并初始化Text为去掉最后一个Char:以最后一个Char为分隔符并取LeftString即可

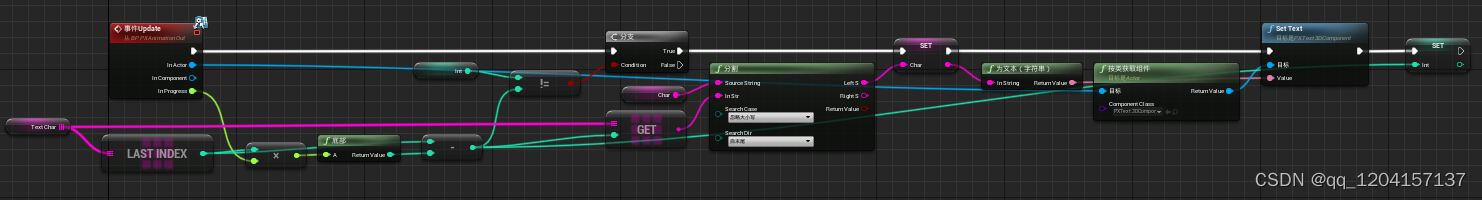
4.2遍历TextChar数组,重复上述操作(其他大致与3.2相同,不作详述)

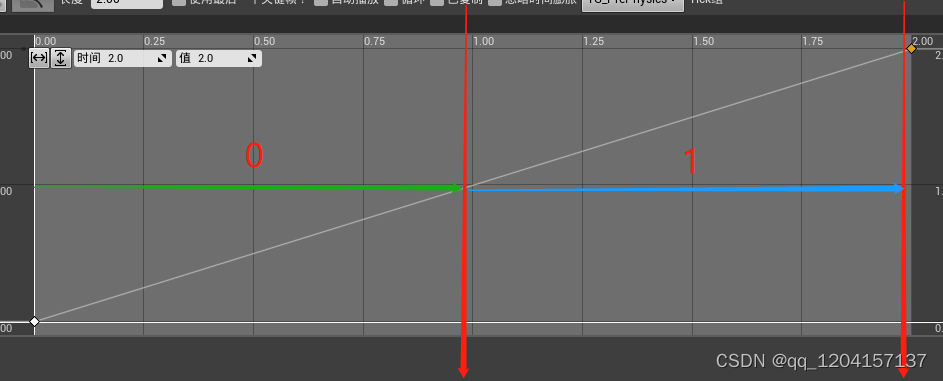
5.意外发现
如果对Timeline的数值取整会发现,Play和Reverse的效果并不是想象中是对称的,这是因为数值取整方式造成的

因此在4.2步骤,采用了下图绿框的方式,而不是红框。其中差别读者可自行验证























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








