http://blog.csdn.net/a237653639/article/details/50774207
UGUI源码学习之初涉Image(一)
近几天开始ugui源码学习之旅,也算是自己第一次开始学习比较系统的源码^^。而由于源码涉及内容较多,所以我打算呢分节讲解,毕竟如果一节能够讲清楚一件事情就已经很不错了(所以还是希望自己能够讲清楚^^)。
原文链接:http://blog.csdn.net/a237653639/article/details/50774207
ps:
1.对整个ugui类图的总览请自行使用VS生成类图。
2.源码下载链接:请翻墙后下载UGUI5.3源码
粗看源码可知,ugui源码分为运行时代码和编辑器代码,运行时和编辑器代码又被分为EventSystem和UI两部分。本小节仅讲解运行时代码,
而我们对UI的的操作又更常见,更熟悉,所以先来讲解下UI,而UI中又数Image,Text等控件最重要,那么就从Image开始吧。。。
(所以我的逻辑是先从熟悉的开始)
Runtime
- UI
Image
(这里还有一个逻辑就是先从界面开始,其次是private的内部实现,即以下截图。)
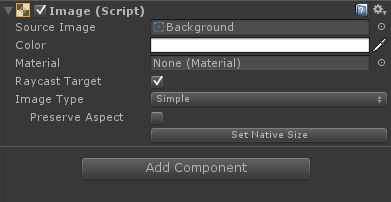
1.Source Image。在新建Panel面板时,会自动添加Image组件,且其中使用的是unity自带的Background图片。这样您会看到屏幕并未被填满,且四周有一定的空隙。
如果您的目的是要填满全屏,则建议设Source Image和Material为None,这样就是使用Unity的默认渲染方式(而不是使用指定的Background图片)。这里的Source Image是ImageEditor.cs生成的,下面是对应的功能实现代码片段,而我没有直接贴代码是觉得截图更直观易找,只是可能会难看一点。
2.Color。(点开后有一个Hex Color表示当前颜色的十六进制。)
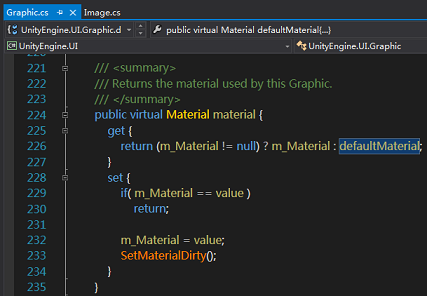
3.Material。
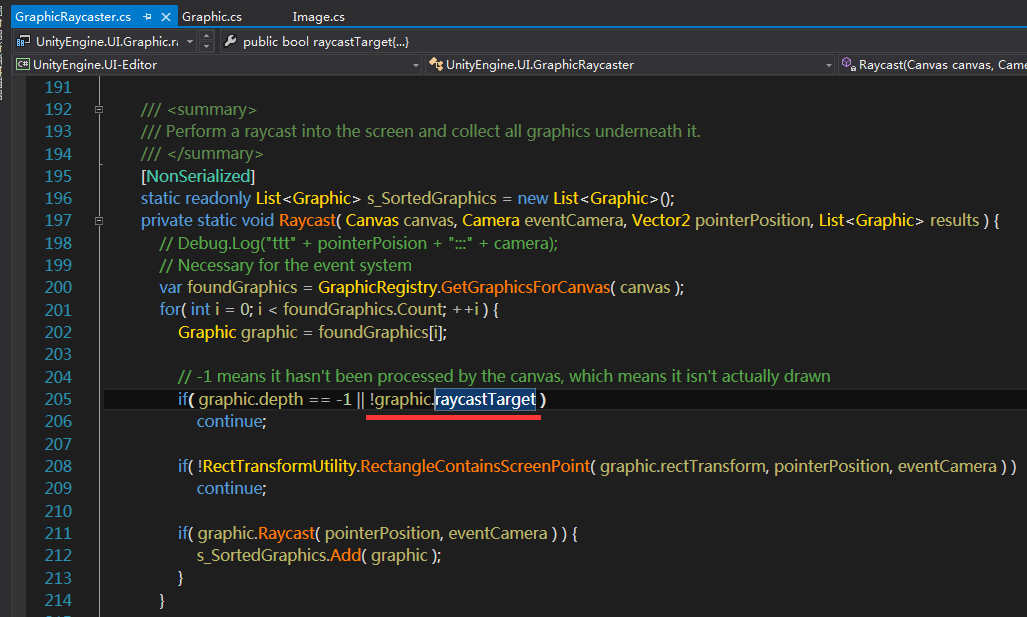
4.Raycast Target。是否标记为光线投射目标。默认勾选表示鼠标点击到该物体后不再穿透到下面的物体。取消勾选则穿透该物体。tips:新建button时可设置其上物体为点击穿透。
5.Image Type 6.FillMethod 7.FillOrigin 8.FillAmount 9.Clockwise 10.Fill Center
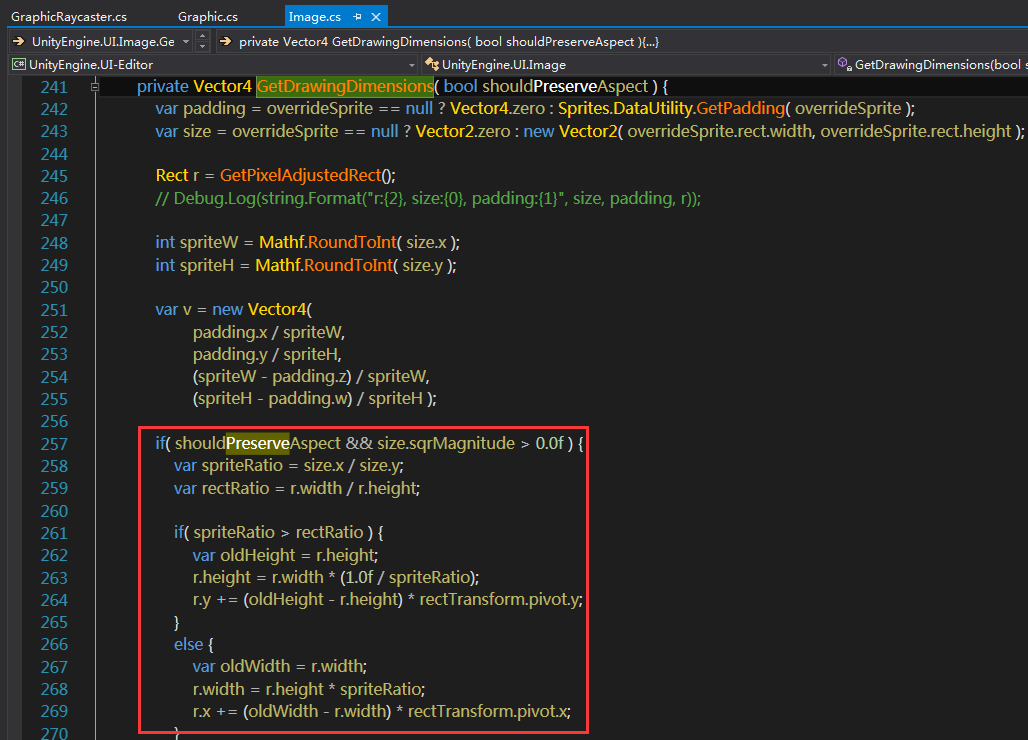
11.Preserve Aspect。保持图片原始的宽高比。(不论图片的宽高如何调整,宽高的比例保持始终不变,仅用于ImageType为Simple和Filled。)
PS:没有写像3,5,6,7。。这些原因有:1.个人感觉比较容易理解,基本不会产生误解。2.产生原因1的想法是可能因为自己太嫩了,还没有遇到坑。
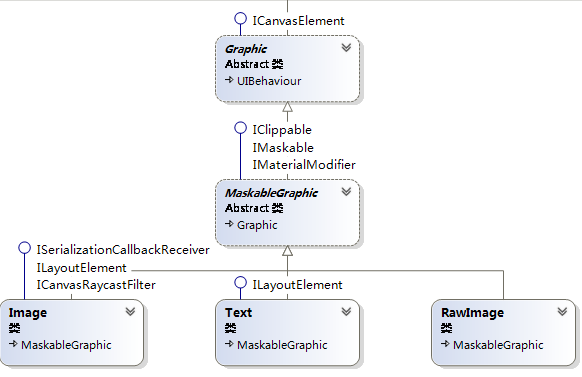
下面再从Image所继承的类和实现的接口来看看这些接口和父类有什么用。
查看类图,
- 1
- MaskableGraphic
Graphic是对玩家来说可见的UI控件的基类。而MaskableGraphic继承自Graphic类,那么就带有Graphic的属性,比如布局啦,材质啦,顶点处理啦,颜色啦。而作为Graphic的子类的MaskableGraphic的不同之处在于自己是否可被标记为masked,
而默认值为true表示可被mask。
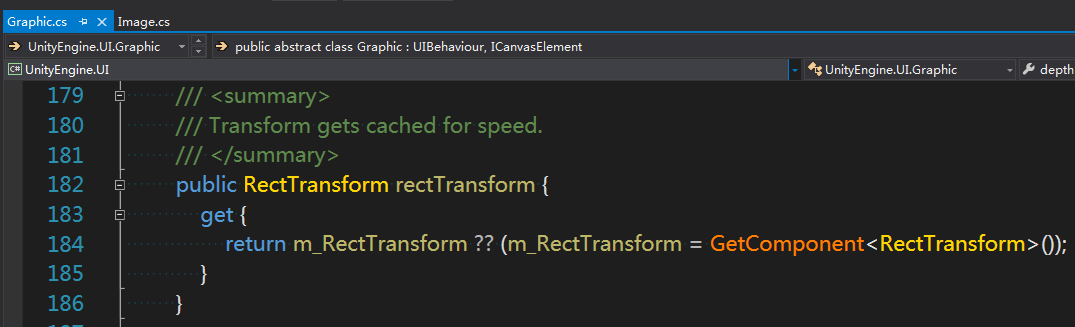
Graphic类缓存了rectTransform。
而Image继承了MaskableGraphic,则拥有了以上属性。
- ISerializationCallbackReceiver
这东西有两个回调,OnAfterDeserialize和OnBeforeSerialize,意思就是允许Image在被序列化和反序列化的前后进行自己的一些处理。那就是说Image有被序列化这一回事咯?那当然了,比如*.unity就是保存了场景的数据,而在运行时我们就去读取其中的数据用来反序列化为运行时的对象。
- ILayoutElement
见文知意,这个接口是为了配合Layout这一类脚本使用的。有了它,再在Image所在对象上挂一个Layout脚本,就可以进行布局操作咯。
- ICanvasRaycastFilter
这个接口是Button的事件用的。其中有一个接口方法IsRaycastLocationValid, 用来检测光线投射到该物体是否有效。
- EventSystem
(不涉及这部分,故暂空。)
Editor
-
UI
-
EventSystem
(还没有开始看,所以暂空。)





























 8935
8935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








